1、在textarea标签中使用
<textarea v-model="name"></textarea> <p>{{name}}</p>
问题:
在data中的数据已经加上换行符 了,但是页面渲染时并没有换行
解决:
给p标签添加样式 <p style="white-space:pre-line;">{{name}}</p>
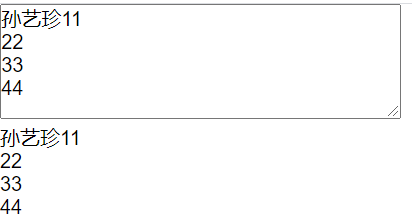
效果:

2、在绑定多个checkbox时需要将v-model绑定到同一个数组中
<input type="checkbox" v-model="checkedNames" value="xiaoming" id="xiaoming"> <label for="xiaoming">xiaoming</label> <input type="checkbox" v-model="checkedNames" value="xiaohong" id="xiaohong"> <label for="xiaohong">xiaohong</label> <input type="checkbox" v-model="checkedNames" value="xiaohua" id="xiaohua"> <label for="xiaohua">xiaohua</label> <p>选中的名字:{{checkedNames}}</p>
data() {
return {
checkedNames: ['xiaoming']
}
}
3、在绑定多个radio时需要将v-model绑定到同一个值中
<input type="radio" v-model="radioVal" value="小明" id="xiaoming"> <label for="xiaoming">小明</label> <br> <input type="radio" v-model="radioVal" value="小红" id="xiaohong"> <label for="xiaohong">小红</label> <br> <p>谁最帅:{{radioVal}}</p>
data() {
return {
radioVal: '小明'
}
}
4、select选择器
<select v-model="selected" multiple> <option disabled value="">请选择</option> <option value="小王">小王</option> <option value="小红">小红</option> <option value="小华">小华</option> </select> <span>已选择:{{selected}}</span>
data() {
return {
selected: ''
}
}