本章内容:
- 框模型的复杂性和特性。
- 如何以及为什么使用框模型。
- 绝对定位和相对定位的差异。
- 浮动和清理是如何工作的。
一、框模型概述
框模型是CSS的基石之一,它指定元素如何显示以及(在某种程度上)何如相互交互。
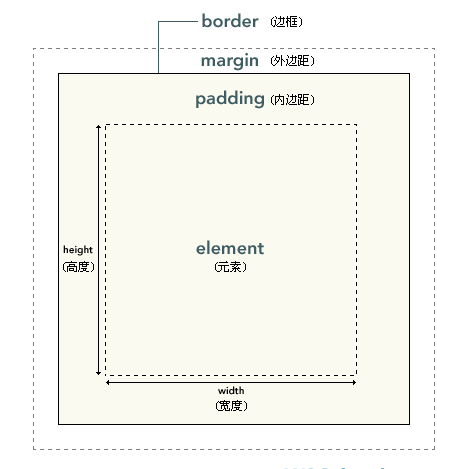
网页上的每个元素都被看作是一个框模型,这个框由元素的内容、填充、边框和空白边组成。
填充出现在内容区域的周围,边框是填充区域外边的一条线。在边框外边是空白边空白边是透明的,一般使用它空时元素之间的间隔。

填充、边框和空白边是可选的,默认值是0.但是,许多元素将由用户代理样式表设置空白边和填充。可以通过将元素的paddng或margin设置为0来覆盖这些浏览器样式。
- 空白边叠加
当两个垂直空白边相遇时,它们将形成一个空白边,这个空白边的高度等于两个发生叠加的空白边的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的底空白边与第二个元素的顶空白边发生叠加。如图:

当一个元素包含在另一个元素中时(假设没有填充和边控将空白边分隔开),他们的顶和/或底空白边也发生叠加。

空白边甚至可以与自身叠加。假设有个空元素,他有空白边,但是没有填充和边框,在这种情况下,顶空白边和底空白边就碰到了一起,他们会发生叠加。

这空白边碰到另外一个元素的空白边,它还会发生叠加。

注意:只有普通文档流中块框的垂直空白边才会生空白边叠加。行内框、浮动框或绝对定位框的空白边是不会叠加的。
二、定位概述
内容:视觉格式化模型和定位模型。理解这两个模型的细微差异,因为它们一起控制着如何在页面上布置每个元素。
1、视觉格式化模型
p、h1或div等常常被称为块级元素——这些元素显示为一块内容,即“块框”。
与之相反,strong和span等元素被称为行内元素——他们的内容显示在行中,即“行内框”。
可以使用display属性改变生成的框的类型。设为block时可以让行内元素表现得像块级元素一样,设置为none时,让生成的元素根本没有框,也就不显示。
CSS中有三种基本的定位机制:普通流、浮动流和绝对定位。除非专门指定,否则所有的框都在普通流中定位。
顾名思义,普通流中元素框的位置由元素在(X)HTML中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离由框的垂直空白边计算出来。
行内框在一行中水平布置。可以使用水平填充、边框和空白边调整它们的水平间距。但是,垂直填充、边框和空白边不想行内框的高度。
由一行形成的水平框称为“行框”,行框的高度总是足以容纳他包含的所有行内框。但是,设置行高可以增加这个框的高度。
①相对定位
如果对一个元素进行相对定位,它将出现在它所在的位置上。然而可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框。
相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
②绝对定位
与相对定位不同,绝对定位使元素的位置与文档流无关,因此不占据空间。普通文档流中的其他元素的布局就像绝对元素不存在一样。
绝对定位的元素的位置相对于最近的定位祖先元素。如果元素没有已定位的祖先元素,那么,它的位置相对于最初的包含块。根据用户代理不同,最初的包含块可能是画布或HTML元素。
与相对定位的框一样,绝对定位的框可以从它的包含块向上、下、左、右移动。这样可以直接将元素定位在页面的任何位置。
因为绝对定位的框与文档流无关,所以他们可以覆盖页面上的其他元素。可以通过设置z-index属性来控制这些框的堆放次序。值越高在堆中的位置就越高。
相对于相对定位的祖先元素对框进行绝对定位。
③固定定位
固定定位是绝对定位的一个子类别。差异在于固定元素的包含块是视口。这使我们能够创建出总是出现在窗口中相同位置的浮动元素。
2、浮动模型
①浮动
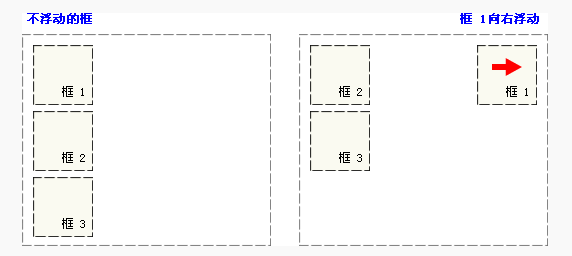
浮动的框可以左右移动,直到它的外边缘碰到包含框或者另外一个浮动框的边缘。
a、把框1向右浮动时,它脱离文档流并且向右浮动,直到它的右边缘碰到包含框的右边缘。

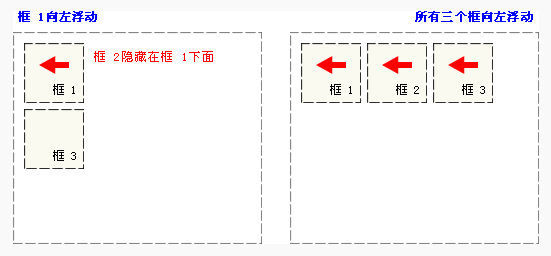
b、当把框1向左浮动时,它脱离文档流并且向左移动,知道他的左边缘碰到包含框的左边缘。因为它不在处于文档流中,所以他不占据空间,实际上覆盖住了框2,使框2从视图中消失。如果把这三个框都向左浮动,那么框1向左浮动知道碰到包含框,另外两个框向左浮动直到碰到抢一个浮动框。

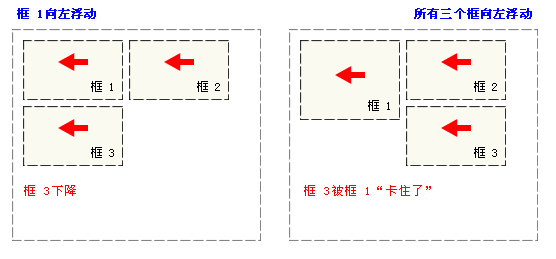
c、如果包含框太窄,无法水平容纳水平排列的三个浮动元素,那么其他浮动块向下移动,直到有足够空间的地方。如果浮动元素的高度不同,那么当它们向下移动是可能会被其他浮动元素“卡住”。

②行框和清理
浮动框旁边的行框被缩短,从而给浮动框留出了空间,行框围绕浮动框。实际上,创建浮动框使文本可以围绕图像。

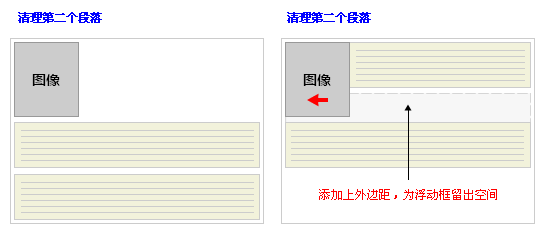
若想阻止行框围绕在浮动框的外边,需要对这个框应用clear。clear属性的只可以使left、right、both和none,他表示框的哪边不应该挨着浮动框。
为了实现这种效果,在被清除元素的顶空白边上免添加足够的空间,使元素的顶边边缘垂直下降到浮动框的下面:

这是一个有用的布局工具,他让周围的元素为浮动元素留出空间。
让我们更详细地看看浮动和清理。假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中:
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } <div class="news"> <img src="news-pic.jpg" /> <p>some text</p> </div>
这种情况下,出现了一个问题。因为浮动元素脱离了文档流,所以包围图片和文本的 div 不占据空间。
如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用 clear:

不幸的是出现了一个新的问题,由于没有现有的元素可以应用清理,所以我们只能添加一个空元素并且清理它。
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; } <div class="news"> <img src="news-pic.jpg" /> <p>some text</p> <div class="clear"></div> </div>
这样可以实现我们希望的效果,但是需要添加多余的代码。常常有元素可以应用 clear,但是有时候不得不为了进行布局而添加无意义的标记。
不过我们还有另一种办法,那就是对容器 div 进行浮动:
.news { background-color: gray; border: solid 1px black; float: left; } .news img { float: left; } .news p { float: right; } <div class="news"> <img src="news-pic.jpg" /> <p>some text</p> </div>
这样会得到我们希望的效果。不幸的是,下一个元素会受到这个浮动元素的影响。为了解决这个问题,有些人选择对布局中的所有东西进行浮动,然后使用适当的有意义的元素(常常是站点的页脚)对这些浮动进行清理。这有助于减少或消除不必要的标记。
事实上,W3School 站点上的所有页面都采用了这种技术,如果您打开我们使用 CSS 文件,您会看到我们对页脚的 div 进行了清理,而页脚上面的三个 div 都向左浮动。