STATICFILES_DIRS = (
# Put strings here, like "/home/html/static" or "C:/www/django/static".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
os.path.join(BASE_DIR, 'static'),
)
TEMPLATE_DIRS = (
# Put strings here, like "/home/html/django_templates" or "C:/www/django/templates".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
os.path.join(BASE_DIR, 'templates'),
)import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))在settings.py里面其次配置配置数据库在settings里面配置DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # Add 'postgresql_psycopg2', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'xiangmu', # Or path to database file if using sqlite3.
# The following settings are not used with sqlite3:
'USER': 'root',
'PASSWORD': 'root',
'HOST': 'localhost', # Empty for localhost through domain sockets or '127.0.0.1' for localhost through TCP.
'PORT': '3306', # Set to empty string for default.
}
}对网页功能进行解析,先写models再写views,最后写urlsdate = models.DateTimeField(auto_now_add=True,verbose_name=u'发布时间')auto_now_add=True是设置date为自动维护由于我的Django和胡明星老师里面的settings.py不同,相同配置有误,所以先忽略配置静态文件,跳过这一步,直接进行数据库配置配置数据库:还要在mysql当中建一个相同的数据库,才能同步,首先要有那个数据库,数据库名称为DATABASES里面的name名称在Django使用mysql还需要配置mysqldb这个文件配置到python2.7安装位置的LIB site-packages里面
可以直接用pycharm 里面的tools run manage.py Task执行manage.pyurl(r'^index/$', "todolist.views.index", name="index"),url里面的视图函数的地址要指定app在views先写好一个视图函数作为测试配置好之后同步数据库syncdb 然后runserver我把index.html文件及配置的css属性直接都放到了teplates里面,结果,没有显示css,js样式,还是配置一下静态文件妈的,配置一个静态文件花了好几个小时还弄不好,我日浪费了几个小时终于知道了一个深刻的道理,不能照搬照抄,要理解配置静态文件在网上找的终于完成了,和胡明星的settings不一样,所以不按照他的来,可能是版本问题卧槽,这么简单的问题纠结了几个小时,他的又不一定是正确的,干嘛非得按照他的来,其人1. 在app目录下创建static目录,将静态文件和相关文件夹放到此目录下,如your_app/static/img等
2. 确保settings.py中的INSTALLED_APPS中包含django.contrib.staticfiles
3. 设置settings.py中的STATIC_URL的值为“/static/”
4. 在模版中使用{{ STATIC_URL }}作为静态文件路径前缀。比如纯在图片文件your_app/static/img/logo.png,那么应用代码为<img src=”{{ STATIC_URL }}img/logo.png”>
5. 渲染模版的Context对象需要换成RequestContext,否则模版中无法引用到STATIC_URL对应的值。
在app目录下创建static静态文件,在html前面加上{{ STATIC_URL }}就可以了,如此简单再来写models.py,也就是我要存放 的数据
# coding:utf-8from django.db import modelsclass Item(models.Model):content = models.CharField(max_length=200, verbose_name=u'事项内容')is_done = models.BooleanField(default=False, verbose_name=u'事项状态')put_date = models.DateTimeField(auto_now_add=True, verbose_name=u'发布时间')class Meta:verbose_name = "待办事项"verbose_name_plural = verbose_namedef __unicode__(self):return self.contentmeta里面写verbose_name是给models起一个名字verbose_name是起别名,而且还定义了# coding:utf-8然后又遇到了纠结的同步数据库的问题,一步一个坑,有人在旁边教就好了最后发现我的Django版本为1.5的时候 眼泪掉下来,视频上教学用的是1.5啊,靠python manage.py syncdb# 进入 manage.py 所在的那个文件夹下输入这个命令注意:Django 1.7 及以上的版本需要用以下命令python manage.py makemigrationspython manage.py migrate日最后我才发现教程上教的Django版本是1.5而胡某星做项目的时候使用的是1.8卧槽,搞了半天,把静态文件的问题解决了,原来是版本的问题,fuck,浪费了一堆时间而且我的pip版本比较低,而且直接下载压缩包或使用pip easy_install安装Django还会出错,安装好Django后,Django会出现在python2.7里面的Lib目录下面的site-package吧Django-admin加入环境变量ok了有那么时候我特么就不想做了,日,用pycharm创建Django项目又有错于是就用了django-admin.py startproject xiangmudjango-admin.py startapp todo_listDjango1.8更好用,直接 把admin给设置好了不过设置少了很多,在url中需要自己引入from django.conf.urls import include, url
from django.contrib import admin算了,重新开始:配置settings:静态文件和模板'DIRS': ['templates'],配置appINSTALLED_APPS 'todo_list',配置数据库:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'tododb',
'USER': 'root',
'PASSWORD': "root",
'HOST': 'localhost',
'PORT': '3306',
}
}我擦,不是用pycharm创建的Django工程,还不支持tools run manage.py Task靠,又出错了应该是安装Django出了问题导致无法用pychram新建Django工程原来只是于Django工程的运行是这样的:
$ python3 ./manage.py runserver所以这里要对其进行配置。
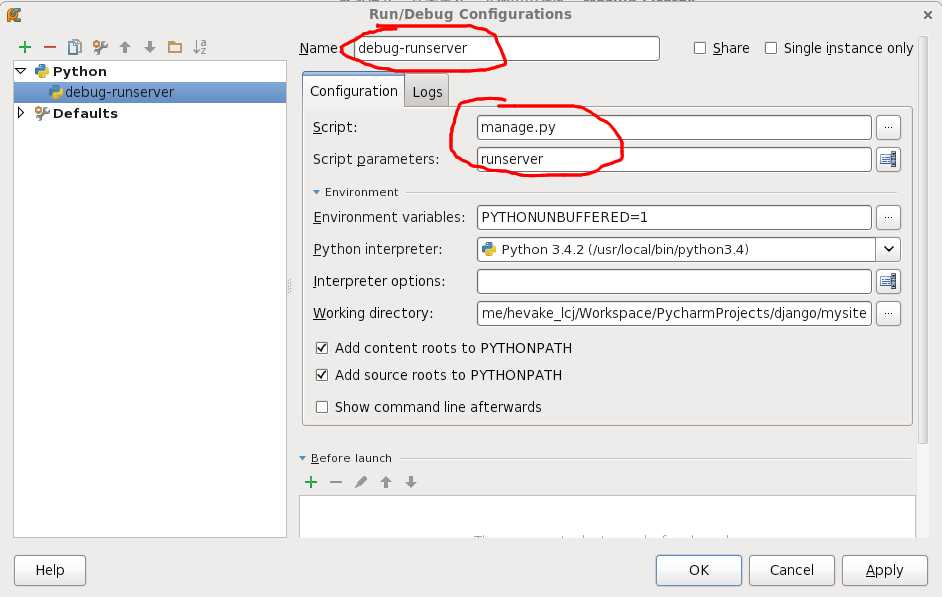
选择菜单 [Run] --> [Edit Configurations...] 弹出如下对话框。
点左上角的 + 号,添加一个Debug配置,并如下配置:
Name: 这个随便起个名。Script: 一定得是manage.py,下面那项应该是runserver。
好!配置完成后,我们来试着Debug一下。
这样的问题虽然可以正常同步数据库,不过Superuser creation skipped due to not running in a TTY. You can run `manage.py createsuperuser` in your project to create one manually.报了一个这样的错误,说我不在终端运行,所以就跳过了,可以通过manage.py createsuperuser的方式创建超级管理员,所以我现在要重新安装Django卧槽,安装版本的时候,也就是Django,出现了一些问题,我选择忽略妈的,浪费了这么多的时间,这次我选择忽略这问题,因为它是一个小问题,但却耽搁了我太多的时间,我真的好sb在html当中提交表单跳转页面提交信息
<form role="form" id="main_input_box" action="{% url 'add' %}">urls.py当中需要导入相应模块
from django.conf.urls import include, urlfrom django.contrib import admin{% for item in item_list %}在html里面这样写可以直接引用views.py里面的变量,注意是对应的页面{{}}这种形式也能访问view.py里面的变量{{ item.date|date:'Y-m-d H:i:s' }}这种筛选器的效果是打印出 年 月 日 小时 分钟 秒进行分页操作需要先导入分页模块,顺便导入了一些异常的函数,方便处理
from django.core.paginator import Paginator,PageNotAnInteger,InvalidPage,EmptyPage
paginator = Paginator(item_list, 2)这是分页函数的使用
def index(request):try:item_list = Item.objects.all().order_by('-date')paginator = Paginator(item_list, 2)try:page = int(request.GET.get('page', 1))item_list = paginator.page(page) 通过paginator.page来取出page第几页的内容except (PageNotAnInteger,InvalidPage,EmptyPage):item_list = paginator.page(1)如果有错误就返回第一页的内容except Exception as e:print ereturn render(request, 'index.html',locals())对不同的操作捕获不同的异常,先进行了排序,再进行了分页分页操作还是有挺多的操作的
<div class="page">{% if item_list.has_previous %}<a href="?page={{ item_list.previous_page_number }}">上一页</a>{% endif %}第{{ item_list.number }}页/总共{{ item_list.paginator.num_pages }}页{% if item_list.has_next %}<a href="?page={{ item_list.next_page_number }}">下一页{% endif %}</div>当前页面对象添加了paginator后有item_list.has_previous item_list.has_next item_list.next_page_number item_list.numbe这几个属性,或者方法paginator有item_list.paginator.num_pages如何添加Delete操作<button class="delete btn btn-warning">Delete</button><a href="/delete/?item_id={{ item.id }}" class="delete btn btn-warning">Delete</a>直接写?会在当前页面跳转,前面加有东西就在urls跳转obj = Item.objects.get(pk=item_id) pk指的是primary keyitem_id = request.GET.get('item_id', None) 'item_id'里面对应的字段需要用引号引起来可以给我的复选框添加一个事件,进行跳转
<div class="checkbox"><label><input type="checkbox" class="pull-right" onclick="is_done('{{ item.id }}')"{{% if item.idone %}}checked{{% endif %}}></label></div><script>function is_done(item_id){location.href = '/is_done/?item_id='+item_id}</script>obj.idone = False if obj.idone else True相当于这么写# if obj.is_done: # obj.is_done = False # else: # obj.is_done = True修改操作<button class="edit btn btn-success">Edit</button><a class="edit btn btn-success" onclick="edit('{{ item.id }}')">Edit</a>
function edit(item_id){$('#'+item_id).append('<form action="/edit/" class="edit_input_box">'+'<input type="hidden" size="50" name="item_id" class="itembox" value="'+item_id+'">'+'<input type="text" size="50" name="item" class="itembox">'+'<input type="submit" value="submit" class="edit btn btn-success">'+'</form>');}通过隐藏input的方式将item_id传过去设置admin在models里面from django.contrib import admin
from todolist.models import Item
# Register your models here.
admin.site.register(Item)