WEB开发 jQuery
1,认识 jQuery
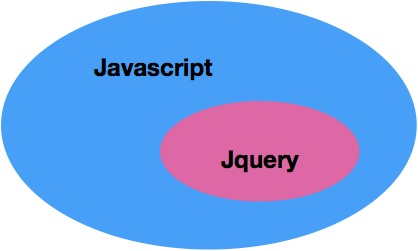
jQuery是一个快速,小巧,功能丰富的JavaScript库。它只是封装了js的dom的操作和ajax,其他的未封装。所以jQuery是js的一个子集。
(1)write less, do more.
核心思想:write less, do more.

(2)为什么要使用jQuery
在用js写代码时,会遇到一些问题:
1,window.onload 事件有事件覆盖问题,因此只能写一个事件。
2,代码容错性差。
3,浏览器兼容性问题。
4,书写繁琐,代码量多。
5,代码很乱各个页面到处都是。
6,东话效果很难实现。
jQuery是全局的一个函数,当调用$()内部,会帮我们new jQuery() 创建出对象之后。对象:属性和方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box"></div>
// 1.引包
<script type="text/javascript" src="jquery-3.3.1.js"></script>
//jquery是全局的一个函数,当调用$(),内部会帮咱们new jQuery(),创建出对象之后 对象:属性和方法
<script type="text/javascript">
// 自执行行数
(function add(){
return console.log(2);
})();
console.log(jQuery);
console.log($); //18和19行执行结果一模一样
console.log($('.box'));
</script>
</body>
</html>
(3)入口函数
程序执行需要入口,入口函数是等待文档资源加载完成之后调用此方法
$(document).ready(function){
alert(1);
});
//等价于
$(function(){
$('#btn').click(function(){
$('div').show().html('我的内容')
})
});
jquery简便写法入口函数(常用):
$(function(){
alert(2);
});
表示图片资源加载完成之后调用
$(window).ready(function(){
// 表示图片资源加载完成之后调用
console.log(3);
});
(4)(3)和window.onload()的区别
①DOM文档加载的步骤
- 解析HTML结构。
- 加载外部脚本和样式表文件。
- 解析并执行脚本代码。
- DOM树构建完成。
- 加载图片等外部文件。
- 页面加载完毕。
②执行时间不同
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
③编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
④简化写法不同
window.onload没有简化写法
$(document).ready(function(){})可以简写成$(function(){});
2,jQuery与DOM对象互换
①jQuery对象的获取
$(function(){
// 获取jquery对象
console.log($('#box2'));
});
②js对象的获取
var oDiv2 = document.getElementById('box2');
console.log(oDiv2);
③jquery→js对象
console.log($('#box2')[0]);
console.log($('#box2').get(0));
④js→jquery对象
直接在$后面的括号里写js对象,$(js对象)
console.log($(oDiv2));
⑤为何要相互转换对象
jquery→js对象:因为js是包含jquery,jquery只是封装DOM事件,ajax动画,就要将jquery对象转换成js对象。
js→jquery对象:js对象转换成jquery对象可以更简易的对DOM进行操作。
注意:
如果是jquery对象一定要调用jquery的属性和方法
如果是js对象一定要调用的是js的属性和方法
千万不要将这两个对象混淆
在jquery中,大部分的都是api(方法), length 和索引是它的属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box2{
100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
<div id="box2"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 获取jquery对象
console.log($('#box2'));
// 获取js对象
var oDiv2 = document.getElementById('box2');
console.log(oDiv2);
// jquery==>js对象
console.log($('#box2')[0]);
console.log($('#box2').get(0));
// js对象==>jquery对象 $(js对象)
console.log($(oDiv2));
});
</script>
</body>
</html>
3,jQuery如何操作DOM(125)
事件三步走:事件源,事件,事件驱动程序
jquery通过选择器来操作DOM
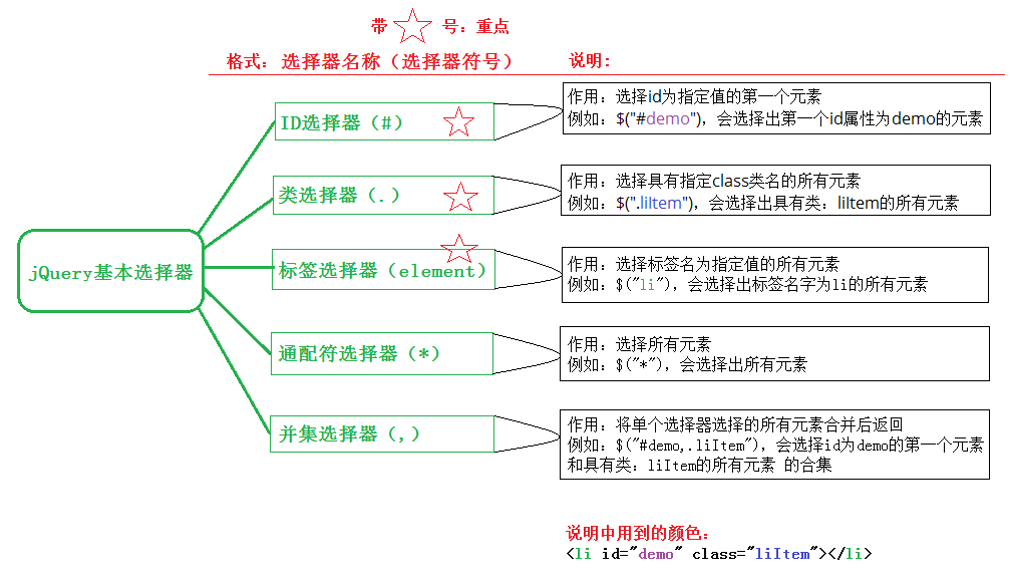
(1)基本选择器(标签,类,id)


①标签选择器
<div class="box">qiuma/div>
<div id="box">日天</div>
<div>qiumawu</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
console.log($('div')); //标签选择器
// js对象
// $('div')[0].onclick
// jquery内部自己遍历
$('div').click(function(){
// this指的是js对象
console.log(this.innerText); //此处this是js对象
console.log($(this).text()) //此处this已经转换成jquery对象了,获取的text文本内容(.text()内部封装就是innerText)
});
②类选择器
console.log($('.box'))
③ id选择器
console.log($('#box'))
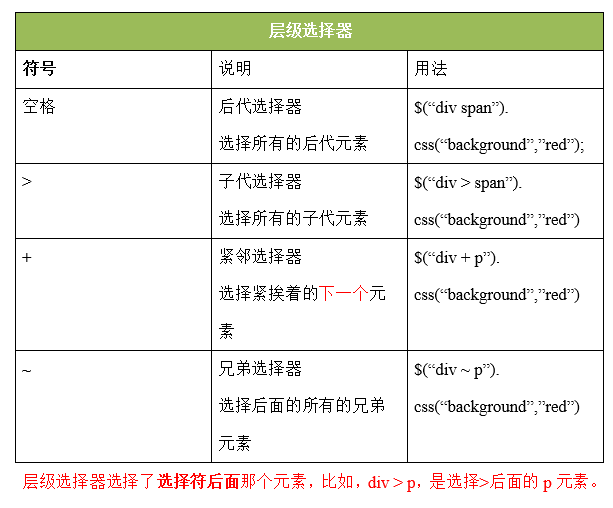
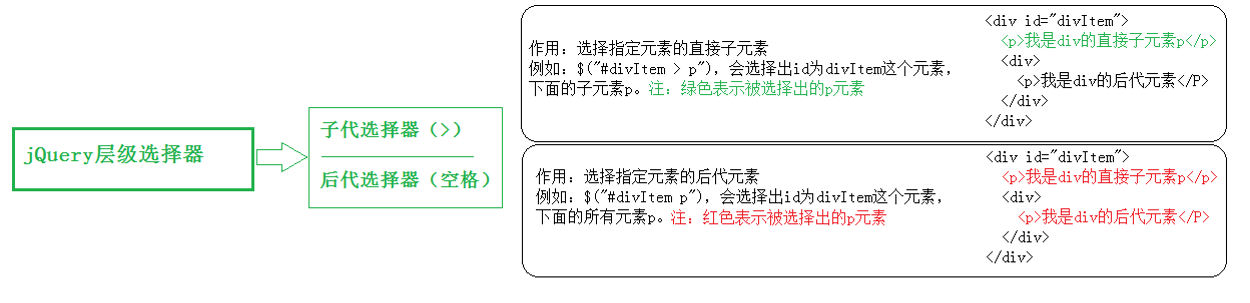
(2)层级选择器(后代子代)


四种选择器:(使用最多的还是后代选择器和子代选择器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul class="lists">
<li>
女友
<ol>
<li>alex</li>
</ol>
</li>
<li class="item">
<a href="#">alex2</a>
</li>
<li class="item2">wusir</li>
<li>日天</li>
<li>村长</li>
<li>小马哥</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 空格 后代选择器 修改 样式属性
$('.lists li').css('color','red');
// > 子代选择器 亲儿子
$('.item>a').css({
'color':'yellow',
'background-color':'blue'
});
// + 紧邻 只选中挨着最近的兄弟
$('.item + li').css('color','green');
// ~ 兄弟选择器
$('.item2~li').css('color','purple');
});
</script>
</body>
</html>
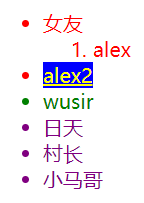
效果图
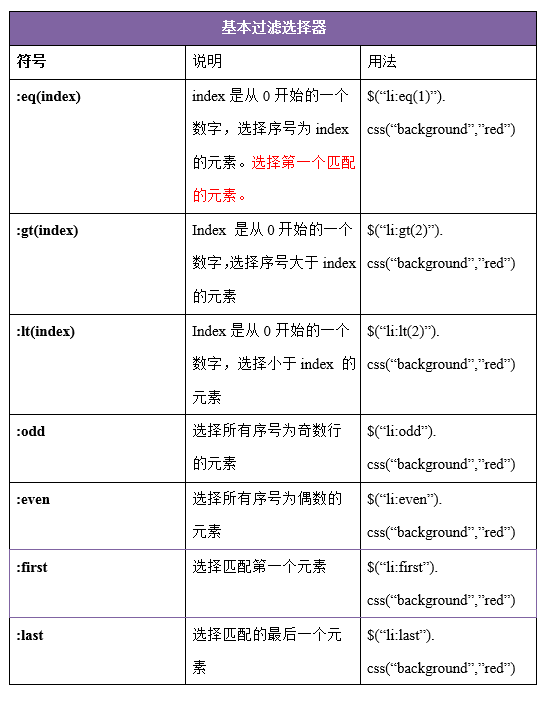
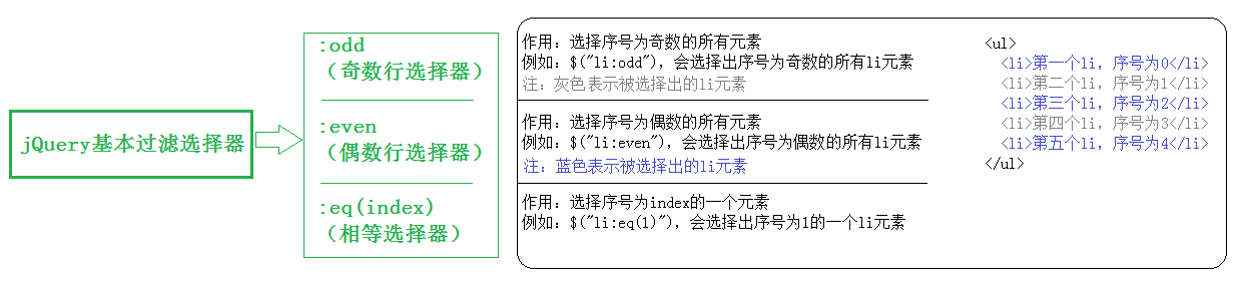
(3)基本过滤选择器 :eq(index)

解释:
:eq(index)是最常用的

示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 写法 $('ul li:eq(0)')
// 1.:eq(index) 选择序号为index的元素
$('ul li:eq(0)').css('background','red');
$('ul li:gt(0)').css('color','green');
$('ul li:lt(3)').css('color','yellow');
// 选取的奇数和偶数(索引的奇偶)
$('ul li:odd').css('background','black');
$('ul li:even').css('background','green');
// 选取第一个和最后一个
$('ul li:first').css('background','red');
$('ul li:last').css('background','red');
});
</script>
</body>
</html>
效果图:

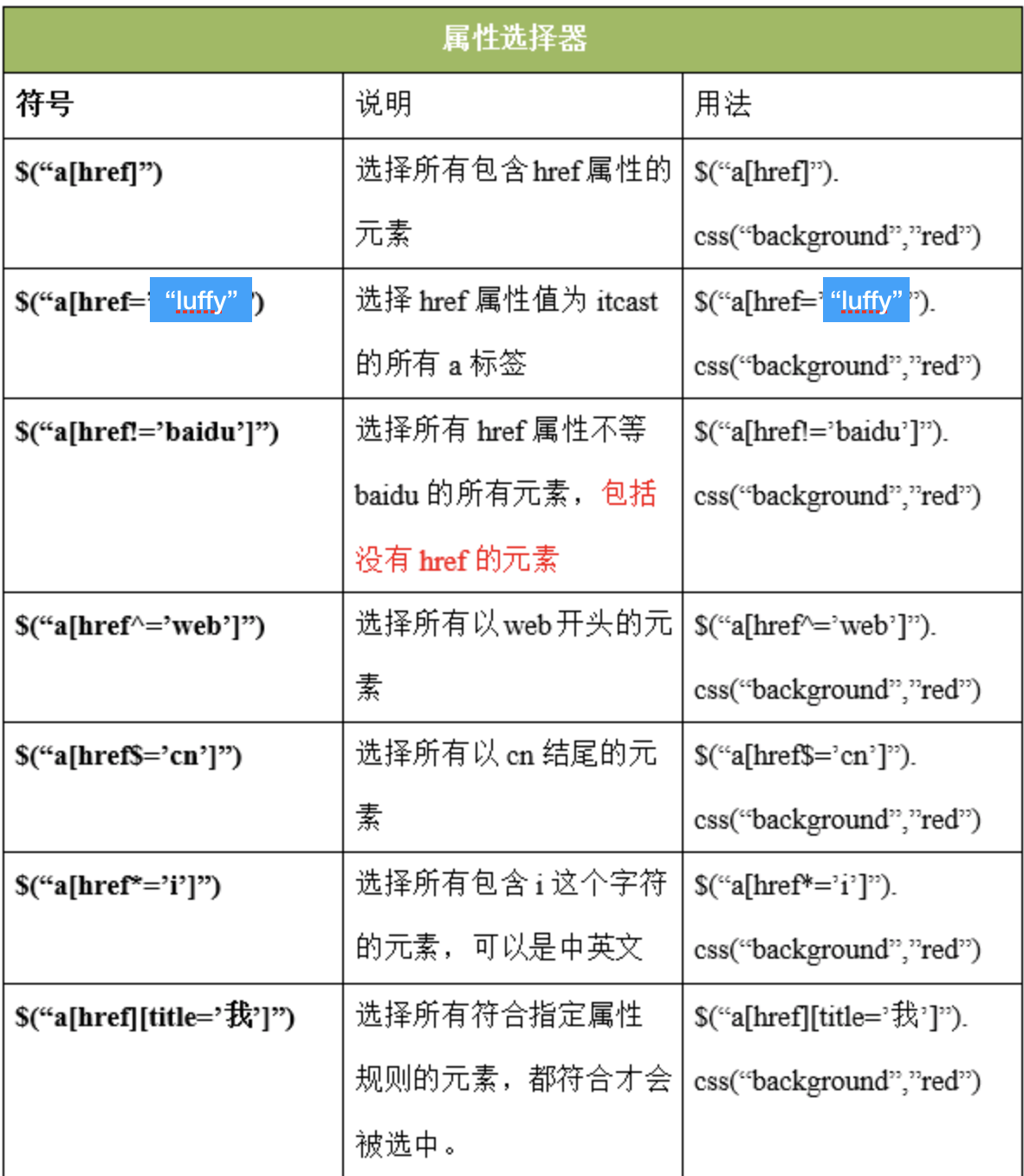
(4)属性选择器$("a[href = 'qiuma']")

最常用:$("a[href = 'qiuma']")
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<input type="text" name="">
<input type="password" name="">
</form>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 属性选择器
$('input[type=text]').css('background','red');
$('input[type=password]').css('background','green');
});
</script>
</body>
</html>
更详细代码

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red');
//匹配给定的属性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px');
//匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','greenyellow');
//匹配给定的属性是以包含某些值的元素
$('button[class*=btn]').css('background','red')
})
</script>
</html>
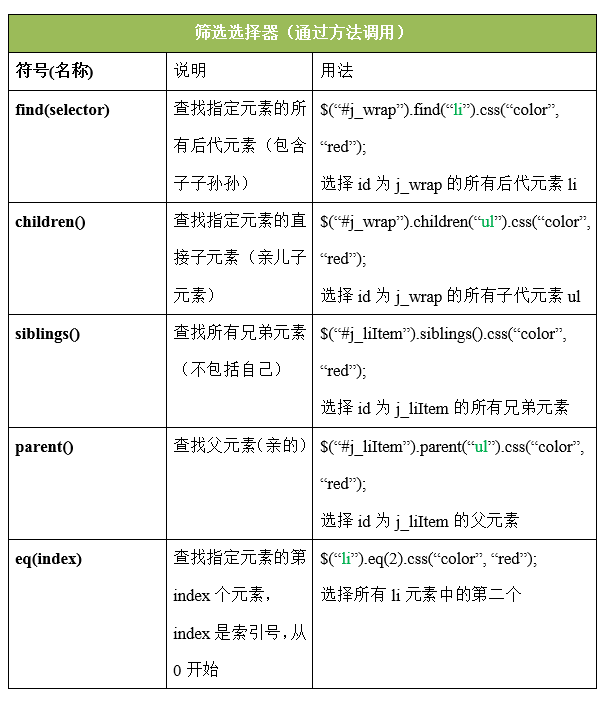
(5)筛选选择器

①find, chidlren, parent, eq
<body>
<div class="box">
<p>
<span class="child">alex</span>
</p>
<p>
<span class="active">alex2</span>
</p>
<p class="item3">alex3</p>
<p>alex4</p>
<p>alex5</p>
<div class="child">哈哈哈哈哈</div>
</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// find(selector)
// 查找后代 包括子子孙孙
$('.box').find('p').css('color','red');
$('.box').find('.item3').css('color','green');
// 在jquery中 叫链式编程 就因为有这个链式编程 所有我们书写的就少
$('.box').find('p>.active').css('color','yellow').click(function() {
alert($(this).text());
});
console.log($('.box').find('p>.active').css('color','yellow'))
console.log($('.box').find('p'));
// 子代children(selector) 获取的是亲儿子
$('.box').children('.child').css('color','purple');
// parent 不说了 获取的是亲爹
// eq(index) index是从0 开始的
$('.box').children('p').eq(1).css('font-size',30);
});
</script>
</body>
②siblings
代码示例:设计选项卡,当点击一个按钮时,只有一个颜色变了,其他变回原来的颜色。
 简单选项卡案例
简单选项卡案例主要代码:
$(function(){
// 内部遍历
$('button').click(function(event) {
// 选项卡 当前的this指的是js对象,$(this)指的是jquery对象
$(this).css('background','red').siblings('button').css('background','transparent');//transparent透明色
console.log($(this).css('background','red'));
});
});
选项卡深入代码案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
400px;
height: 100px;
overflow: hidden;
}
ul li{
list-style: none;
float: left;
80px;
height: 100px;
line-height: 100px;
text-align: center;
background-color: red;
margin-right: 10px;
}
ul li a{
padding: 20px;
/*background-color: green;*/
color:#fff;
}
p{
display: none;
}
p.active{
display: block;
}
</style>
<body>
<ul>
<li>
<a href="javascript:void(0)">
alex1
</a>
</li>
<li>
<a href="javascript:void(0)">
alex2
</a>
</li>
<li>
<a href="javascript:void(0)">
alex3
</a>
</li>
<li>
<a href="javascript:void(0)">
alex4
</a>
</li>
</ul>
<p>alex1</p>
<p>alex2</p>
<p>alex3</p>
<p>alex4</p>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('ul li a').click(function() {
// 选项卡的完整版
$(this).css('background','green').parent('li').siblings('li').find('a').css('background','transparent');
// 得获取到点击的 dom的索引 通过 index()方法获取 注意 这个要找的是有兄弟元素的索引
var i = $(this).parent('li').index();
// addClass() removeClass()
$('p').eq(i).addClass('active').siblings('p').removeClass('active');
});
})
</script>
</body>
</html>
4,jQuery的动画效果
1,基本的动画效果(显示隐藏)
①显示动画
show(动画的时间,fn)
显示动画的效果:默认是normal(400ms) slow(600ms) fast(200ms)
②隐藏动画
hide(动画的时间, fn)
③开关式的显示隐藏动画
toggle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
200px;
height: 200px;
background-color:red;
display: none;
}
</style>
</head>
<body>
<button id="show">显示</button>
<button id="hide">隐藏</button>
<button id="toggle">开关式动画</button>
<div class="box"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 显示动画
$('#show').click(function(){
// 如果是一个按钮控制盒子显示隐藏 那么得需要去控制isShow这个变量
// show(动画的时间,fn)
// 显示动画的效果:默认是normal(400ms) slow(600ms) fast(200ms)
$('.box').show(2000,function(){
$(this).text('qiuma');
});
});
// 隐藏
$('#hide').click(function(){
$('.box').hide('fast');
});
// 开关式的显示隐藏动画
$('#toggle').click(function(){
// 玩动画 就跟玩定时器一样 先关动画 再开动画
$('.box').stop().toggle(2000);
})
});
</script>
</body>
</html>
2,卷帘门动画效果(划入划出)
划出动画:
$(selector).slideUp(speed, 回调函数)
划出动画:
$(selector).slideToggle(speed, 回调函数);
开关式划入划出动画: toggleSlide
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
200px;
height: 200px;
background-color: red;
display: none;
}
</style>
</head>
<body>
<button id="slideDown">卷帘门下拉</button>
<button id="slideUp">卷帘门下拉</button>
<button id="toggleSlide">开关式动画</button>
<div class="box"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function() {
// 显示动画
$('#slideDown').click(function() {
$('.box').slideDown(200);
});
// 隐藏
$('#slideUp').click(function() {
$('.box').slideUp(200);
});
// 开关式的显示隐藏动画
$('#toggleSlide').click(function() {
$('.box').stop().slideToggle(100);
})
});
</script>
</body>
</html>
3,淡入淡出
淡入:fadeIn
淡出:fadeOut
开关式淡入淡出:fadeToggle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
200px;
height: 200px;
background-color: red;
display: none;
}
</style>
</head>
<body>
<button id="fadeIn">淡入动画</button>
<button id="fadeOut">淡出动画</button>
<button id="fadeToggle">开关式动画</button>
<div class="box"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function() {
// 显示动画
$('#fadeIn').click(function() {
$('.box').fadeIn(1000);
});
// 隐藏
$('#fadeOut').click(function() {
// 第二个参数都是有回调函数
$('.box').fadeOut(1000);
});
// 开关式的显示隐藏动画
$('#fadeToggle').click(function() {
$('.box').stop().fadeToggle(1000);
})
});
</script>
</body>
</html>
4,自定义动画
通过animate放置一些队列,让这些队列自己去改变属性,控制时间来改变动画
语法:
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
-
第一个参数表示:要执行动画的CSS属性(必选)
-
第二个参数表示:执行动画时长(可选)
-
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
100px;
height: 100px;
background-color: red;
position: absolute;
bottom: 0;
left: 0;
}
</style>
</head>
<body>
<div></div>
<button>动画吧</button>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('button').click(function(event) {
/* Act on the event */
// animate({队列的属性},时间,fn)
var json = {
200,
height: 200,
top: 200,
left : 500,
"border-radius":200
};
var json2 = {
0,
height: 0,
top: 10,
left: 1000
};
$('div').stop().animate(json,2000,function(){
$('div').stop().animate(json2,1000,function(){
alert('已添加购物车')
})
});
});
});
</script>
</body>
</html>
5,下拉菜单
鼠标悬浮,自动下拉菜单
利用mouseenter(鼠标进入)和mouseleave(鼠标离开)来完成该动作
①部分代码示例:
<script src="./jquery-3.3.1.js"></script>
<script>
//入口函数
$(function () {
//需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。
var jqli = $(".wrap>ul>li");
//绑定事件 mouseenter 鼠标进入 mouseleave 鼠标离开
// js onmouseover 鼠标划入 onmouseout 鼠标离开
jqli.mouseenter(function () {
$(this).children("ul").stop().slideDown(1000);
});
//绑定事件(移开隐藏)
jqli.mouseleave(function () {
$(this).children("ul").stop().slideUp(1000);
});
});
</script>
②全部代码示例:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrap {
330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-color: pink;
}
.wrap li {
background-color: green;
}
.wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
}
.wrap a {
display: block;
height: 30px;
100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
}
.wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">二级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">三级菜单1</a>
<ul>
<li><a href="javascript:void(0);">三级菜单2</a></li>
<li><a href="javascript:void(0);">三级菜单3</a></li>
<li><a href="javascript:void(0);">三级菜单4</a></li>
</ul>
</li>
</ul>
</div>
<script src="./jquery-3.3.1.js"></script>
<script>
//入口函数
$(function () {
//需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。
var jqli = $(".wrap>ul>li");
//绑定事件 mouseenter 鼠标进入 mouseleave 鼠标离开
// js onmouseover 鼠标划入 onmouseout 鼠标离开
jqli.mouseenter(function () {
$(this).children("ul").stop().slideDown(1000);
});
//绑定事件(移开隐藏)
jqli.mouseleave(function () {
$(this).children("ul").stop().slideUp(1000);
});
});
</script>
</body>
</html>
5,jQuery的属性操作:
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
- html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
- DOM对象属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
- 类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
- 值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
1,jQuery标签的属性操作 attr()
①js中对标签属性进行操作:
setAttribute(key,value) //设置标签属性 getAttribute() //获取标签属性 removeAttribute(name: DOMString) //移除标签属性
②attr() 设置和获取标签的属性
进行属性的获取和设置
$('div').attr('title'); //获取值
$('div').attr('id','box'); //设置值
注意:
attr() 中当有一个参数时,表示获取属性值。
此外,不建议使用此方式设置类名
$('div').attr('class','box1 box2');
可以通过attr()方法同时设置多个值:
$('a').attr({
"href":"http://www.baidu.com",
title:'哈哈哈哈'
});
③removeAttr() 移除标签的属性
$('div').removeAttr('title id');
④全部示例代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
100px;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div title = 'alex' class="active"></div>
<!-- <img src="" alt=""> -->
<a href="">百度一下</a>
<!-- <input type="text" name="" value="" placeholder="" id="" > -->
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// attr() 有一个参数表示获取属性值
//获取值
console.log($('div').attr('title'));
//设置值
$('div').attr('id','box');
// 设属性的时候 不建议使用此方式来设置类名(类操作中有类似方式)
// $('div').attr('class','box1 box2');
$('a').attr({
"href":"http://www.baidu.com",
title:'哈哈哈哈'
});
// 移除标签的属性
$('div').removeAttr('title id');
});
</script>
</body>
</html>
2,DOM对象属性操作 prop()
对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
①prop()
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
语法:
返回属性的值:
$(selector).prop(property)
设置属性和值:
$(selector).prop(property,value)
设置多个属性和值:
$(selector).prop({property:value, property:value,...})
如果和后端数据库交互的时候,储存的是男和女这种反列性比较少的,就可以用prop方法
②removeProp()
移除,类似prop方法
③DOM对象属性操作详细代码示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="radio" name="sex" checked > 男
<input type="radio" name="sex"> 女
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
// prop() removeProp()
$(function(){
// js对input单选按钮checked的默认设置,这种方法对于后台数据库的交互不是很友好
// console.log($('input[type = radio]').attr('checked')); //checked
// 使用prop返回的是true或者false,利于交互。
var oInput = document.getElementsByTagName('input')[0]; //0表示true
console.dir(oInput);
console.log($('input[type=radio]').eq(0).prop('checked')); //prop获取当前DOM对象的属性
$('input[type=radio]').eq(0).prop('aaaaa','11121111'); //设置
// console.log($('input[type=radio]').eq(0))
$('input[type=radio]').eq(0).removeProp('aaaaa');
console.log($('input[type=radio]').eq(0))
});
</script>
</body>
</html>
④关于attr()和prop()的区别

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
男<input type="radio" id='test' name="sex" checked/>
女<input type="radio" id='test2' name="sex" />
<button>提交</button>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个input
var el = $('input').first();
//undefined 因为attr是获取的这个对象属性节点的值,很显然此时没有这个属性节点,自然输出undefined
console.log(el.attr('style'));
// 输出CSSStyleDeclaration对象,对于一个DOM对象,是具有原生的style对象属性的,所以输出了style对象
console.log(el.prop('style'));
console.log(document.getElementById('test').style);
$('button').click(function(){
alert(el.prop("checked") ? "男":"女");
})
})
</script>
</body>
</html>
⑤什么时候使用attr(),什么时候使用prop()?
1.是有true,false两个属性使用prop();
2.其他则使用attr();
3,jQuery对类样式的操作 addClass()
①addClass(添加多个类名)
为每个匹配的元素添加指定的类名。
$('div').addClass("box");//追加一个类名到原有的类名
还可以为匹配的元素添加多个类名
$('div').addClass("box box2");//追加多个类名
②removeClass
从所有匹配的元素中删除全部或者指定的类。
移除指定的类(一个或多个)
$('div').removeClass('box');
移除全部的类
$('div').removeClass();
可以通过添加删除类名,来实现元素的显示隐藏
代码如下:
var tag = false;
$('span').click(function(){
if(tag){
$('span').removeClass('active')
tag=false;
}else{
$('span').addClass('active')
tag=true;
}
})
③toggleClass
如果存在(不存在)就删除(添加)一个类。
语法:toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
④案例代码示例(盒子显示隐藏)
1,通过控制类样式属性对盒子显示隐藏
2,通过控制类名addClass() 以及 removeClass()来对类样式进行操作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
200px;
height: 200px;
background-color: red;
}
.hidden{
display: none;
}
</style>
</head>
<body>
<button id="btn">隐藏</button>
<div class="box"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
var isShow = true;
$('#btn').click(function(){
/*
1.通过控制类样式属性对盒子显示隐藏
if (isShow) {
$('.box').css('display','none');
isShow = false;
$(this).text('显示');
}else{
$('.box').css('display','block');
isShow = true;
$(this).text('隐藏');
}
*/
// 2.通过控制类名 addClass() removeClass()
// 记住 如果是操作类名 一定要使用addClass 和removeClass 不要使用attr()
if (isShow) {
// className +=' hidden'
$('.box').addClass('hidden active yyy uuu ooo ppp'); //可以添加多个类名
isShow = false;
$(this).text('显示');
}else{
$('.box').removeClass('hidden yyy uuu ooo ppp');
isShow = true;
$(this).text('隐藏');
}
})
});
</script>
</body>
</html>
4,对值的操作
①text()
获取值:
只获取匹配元素包含的文本内容
$('#box').text().trim(); //trim()为清除前后的空格
设置值:
设置该所有的文本内容
$('#box').text('<a href="https://www.baidu.com">百度一下</a>');
注意:值为标签的时候,不会被渲染为标签元素,只会被当做值渲染到浏览器中,比如加一个<h2></h2>,这个标签元素也会被渲染到浏览器中
②html()
获取值:
html() 是获取选中标签元素中所有的内容
$('#box').html();
设置值:
设置该元素的所有内容,会替换掉标签中原来的内容
$('#box').html('<a href="https://www.baidu.com">百度一下</a>');
③val()
获取值:
val()用于表单控件中获取值,比如input textarea select等等
设置值:
$('input').val('设置了表单控件中的值');
④值的操作代码示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="box">
wusir
</p>
<div class="box">
女盆友
<span>alex</span>
</div>
<input type="text" value="123">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//text()
//只获取文本的内容 text() innerText
// trim()清除前后的空格
// console.log($('#box').text().trim());
// 设置文本的内容
// $('#box').text('<h2>武sir 女朋友</h2>');
//html()
// 获取标签和文本的内容 html() innerHTML
// console.log($('.box').html().trim());
// 设置
// $('.box').html('<h2>我女朋友呢</h2>');
// val() value
console.log($('input').val());
// 清空input输入框中的内容
$('input').val('');
$('input').val('哈哈哈哈');
});
</script>
</body>
</html>
5,使用jQuery操作input的value值
我们在使用jquery方法操作表单控件的方法:
$(selector).val()//设置值和获取值
看如下HTML结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="">
<input type="radio" name="sex" value="112" />男
<!-- 设置cheked属性表示选中当前选项 -->
<input type="radio" name="sex" value="11" checked="" />女
<input type="radio" name="sex" value="11" />gay
<input type="checkbox" value="a" checked=""/>吃饭
<input type="checkbox" value="b" />睡觉
<input type="checkbox" value="c" checked=""/>打豆豆
<!-- 下拉列表 option标签内设置selected属性 表示选中当前 -->
<select name="timespan" id="timespan" class="Wdate" >
<option value="1">8:00-8:30</option>
<option value="2" selected="">8:30-9:00</option>
<option value="3">9:00-9:30</option>
</select>
<input type="text" name="" id="" value="111" />
</form>
</body>
</html>
页面展示效果:

操作表单控件代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<!-- 设置checked属性表示选中当前选项 -->
男<input type="radio" name="sex">
女<input type="radio" name="sex">
<!-- 下拉列表 option标签内设置selected属性 表示选中当前 -->
<select>
<option>alex</option>
<option>wusir</option>
<option selected="">黑girl</option>
</select>
</form>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 原生js onchange
// jquery change()
//单选框
// 设置值 加载页面时默认选中第一个
$('input[type=radio]').eq(0).attr('checked',true);
$('input[type=radio]').change(function(){
alert(1);
// 1,获取单选框被选中的value值
console.log($(this).val());
console.log($('input[type=radio]:checked').val()); //和上行代码相等
// 2,获取复选框被选中的value值,获取的是第一个被选中的值
console.log($('input[type=checkbox]:checked').val());
});
// 下拉菜单
// 加载页面时 获取值
console.log($('select option:selected').text());
// 加载页面时 获取选中项的索引
console.dir($('select').get(0).selectedIndex);
// 设置select 的值
// 加载页面时 设置第二个当做选中值
// $('select option').get(1).selected = true;
// selectedIndex是select对象的属性,所以下面只能用select
// $('select').get(0).selectedIndex = 0;
// index() 只读的,不能使用这个方法来设置值
console.log($('select option:selected').index());
$('select').change(function(){
// 1.获取选中项的值
console.log($('select option:selected').text()); //可以放在前面
// 2.获取选中项的值
console.log($('select').find('option:selected').text());
// 3.获取选中项的索引 $('select').get(0) 将jquery对象转化 js对象
console.log($('select').get(0).selectedIndex);
console.log($('select option:selected').index());
});
});
</script>
</body>
</html>
另一个代码示例;

<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 一、获取值
//1.获取单选框被选中的value值
console.log($('input[type=radio]:checked').val())
//2.复选框被选中的value,获取的是第一个被选中的值
console.log($('input[type=checkbox]:checked').val())
//3.下拉列表被选中的值
var obj = $("#timespan option:selected");
// 获取被选中的值
var time = obj.val();
console.log(time);
// 获取文本
var time_text = obj.text();
console.log("val:"+time+" text"+ time_text );
//4.获取文本框的value值
console.log($("input[type=text]").val())//获取文本框中的值
// 二.设置值
//1.设置单选按钮和多选按钮被选中项
$('input[type=radio]').val(['112']);
$('input[type=checkbox]').val(['a','b']);
//2.设置下拉列表框的选中值,必须使用select
/*因为option只能设置单个值,当给select标签设置multiple。
那么我们设置多个值,就没有办法了,但是使用select设置单个值和多个值都可以
*/
$('select').val(['3','2'])
//3.设置文本框的value值
$('input[type=text]').val('试试就试试')
})
</script>
6,jQuery的文档操作(重点)
就像对于元素的显示隐藏,如果频繁使用,建议使用display可控制DOM和block,如果不是频繁使用,建议使用这种方式。
㈠插入操作
⑴父子之间
①父元素.append(子元素);
解释:追加某元素,在父元素中添加新的子元素。子元素可以为:stirng,jsDOM对象,jquery对象
$(function(){
var oP = document.createElement('p');
oP.innerText = '女朋友';
// 父.append(子)
$('.box').append('alex'); //可以插入普通的文本
$('.box').append('<h2>alex</h2>'); //可以插入标签+文本
$('.box').append(oP); //插入一个jsDom对象
$('.box').append($('.wusir')); //如果插入的是一个jquery对象 相当于是一个移动操作
});
</script>
</body>
</html>
如果插入的是一个jquery对象,只是相当于一个移动操作。
②子元素.appendTo(父元素);
解释:追加到某元素。子元素添加到父元素
$('<p>日天</p>').appendTo('.box').click(function(event) { //这里直接创建了一个日天的jquery对象
$(this).css({
100,
height:100,
backgroundColor:'red'
}).text('wusir');
});
完整代码示例:(父.append(子),子.appendTo(父))

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="wusir">wusir</div>
<div class="box">
</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
var oP = document.createElement('p');
oP.innerText = '女朋友';
oP.id = 'tt';
// 1.父子之间 父.append(子) 子.appendTo(父)
/*
// 子元素 : 可以是 一个string 、jsDOM对象 、jquery对象
$('.box').append('alex');//可以插入普通的文本
$('.box').append('<h2>alex</h2>');//可以插入标签+文本
$('.box').append(oP); //插入一个jsDom对象
$('.box').append($('.wusir')); //如果插入的是一个jquery对象 相当于是一个移动操作
*/
/*
//使用此方法调用比较繁琐,可以直接使用下列方法调用,操作更简单
$('.box').append(oP);
console.log($('#tt'));
$('#tt').click(function(){
alert($(this).text());
})
*/
// jquery有链式编程 简化我们的代码
$('<p>日天</p>').appendTo('.box').click(function(event) { //这里直接创建了一个日天的jquery对象
$(this).css({
100,
height:100,
backgroundColor:'red'
}).text('wusir');
});
});
</script>
</body>
</html>
③父元素.prepend(子元素) 子元素.prependTo(父元素);
prepend:前置添加,子元素添加到父元素的第一个位置。
prependTo:后置添加,第一个元素添加到父元素中
$('ul').prepend('<li>我是第一个</li>');
$('<a href="#">qiuma</a>').prependTo('ul');
再例如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul>
<li>alex</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// prepend() prependTo()
//1. prepend() 插入 子级的第一个元素
$('ul').prepend('<li>wusir</li>');
$('<li>村长</li>').prependTo('ul').click(function() {
alert(this.innerText); //innerText这里是属性
});
});
</script>
</body>
</html>
⑵兄弟之间
es6的模板字符串,使用tab键上面那个符号,反引号 ·· ,可插入整体结构进来。使用 ${变量名} 来进行变量的插入。
语法:
//语法一:在匹配的元素之后插入内容 兄弟元素.after(要插入的兄弟元素); 要插入的兄弟元素.inserAfter(兄弟元素); //语法二:在匹配的元素之前插入内容 兄弟元素.before(要插入的兄弟元素); 要插入的兄弟元素.inserBefore(兄弟元素);
代码示例:
$('ul').after('<h4>我是一个h3标题</h4>')
$('<h5>我是一个h2标题</h5>').insertAfter('ul')
$('ul').before('<h3>我是一个h3标题</h3>')
$('<h2>我是一个h2标题</h2>').insertBefore('ul')
综合代码示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul>
<li class="item">alex</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function() {
//after
// es6的模板字符串 tab键 上面那个符号 反引号 ``,使用${变量名} 插入变量
var title = "百度一下";
$('.item').after(`<li>
<a href="#">${title}</a>
</li>`);
$('<li>wusir</li>').insertAfter('.item');
// before
$('.item').before(`<li>
<a href="#">${title}</a>
</li>`);
$('<li>wusir</li>').insertBefore('.item');
});
</script>
</body>
</html>
㈡替换操作
①页面中获取的DOM对象.replaceWith(替换的内容)
语法:
$(selector).replaceWith(content);
将所有匹配的元素替换成指定的string、js对象、jquery对象。
//将所有的h5标题替换为a标签
$('h5').replaceWith('<a href="#">hello world</a>')
//将所有h5标题标签替换成id为app的dom元素
$('h5').replaceWith($('#app'));
②替换的内容.replaceALL(页面中获取的DOM对象)
语法:
$('<p>哈哈哈</p>')replaceAll('h2');
解释:替换所有。将所有的h2标签替换成p标签。
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
替换操作代码示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box">
<h2>alexsb</h2>
<h2>alexsb</h2>
<h3>wusirddb</h3>
</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 页面中获取的DOM对象.replaceWith(替换的内容)
$('h2').replaceWith('<span>圆圆</span>');
// replaceAll()
$('<p style = "color:red;">黑girl</p>').replaceAll('span');
});
</script>
</body>
</html>
㈢删除和清空操作
①remove()
$(selector).remove();
解释:删除节点后,事件也会删除(简言之,删除了整个标签)
$('ul').remove();
②detach()
$(selector).detach();
解释:删除节点后,事件会保留
var $btn = $('button').detach()
//此时按钮能追加到ul中
$('ul').append($btn)
③empty()
$(selector).empty();
解释:清空选中元素中的所有后代节点
//清空掉ul中的子元素,保留ul
$('ul').empty()
④代码示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box">
<p style="font-size: 20px;font-weight: 600;">alex</p>
</div>
<button>删除</button>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function() {
$('button').click(function() {
alert(1);
// remove() 删除节点后 事件也会删除 删除了整个标签
// console.log($(this).remove());
// var jqBtn = $(this).remove();
// $('.box').prepend(jqBtn);
// detach() 删除节点后 事件会保留
// var jqBtn = $(this).detach();
// $('.box').prepend(jqBtn);
//empty()
$('.box').empty();
})
});
</script>
</body>
</html>
7,jQuery属性操作汇总
1.样式属性操作 css('color') //获取值
css('color','red') //设置单个值
css({
key1:value1,
key2:value2
}); //设置多个值
key 既可以是驼峰 又可以是margin-left 要给margin-left 加引号
2. 标签的属性操作
attr(key) //获取属性值
attr(key,value) //设置单个值
attr({key1:value1,key2:value2}); //设置多个值
3.DOM对象属性操作
prop(property) //返回属性值
prop(property,value) //设置属性和值
prop(property:value,property:value,...) //设置多个属性和值
4.类样式属性操作
addClass("box") //追加一个指定的类名,也可追加多个类名
removeClass("box box2") //删除多个指定的类
toggleClass("box") //如果存在就删除一个类,不存在就添加一个里类
5.对值的操作
$('#box').text(); //只获取匹配元素包含的内容,也可进行设置
$('#box').html(); //获取标签和文本的内容
$('input').val(); //用于表单控件中获取值
innerText
innerHTML
value
6.对DOM的操作 CRUD(增删改查)
插入操作
父子之间
父元素.append(子元素); //追加某元素,在父元素中添加新的子元素。
//子元素可以为:string,jsDOM对象,jquery对象
子元素.appendTo(父元素); //追加到某元素。子元素添加到父元素
父元素.prepend(子元素); //前置添加,子元素添加到父元素的第一个位置
子元素.prependTo(父元素); //后置添加,第一个元素添加到父元素中
兄弟之间
兄弟元素.after(要插入的元素);
要插入的兄弟元素.inserAfter(兄弟元素);
兄弟元素.before(要插入的兄弟元素);
要插入的兄弟元素.inserBefore(兄弟元素);
替换操作
//selector为页面中获取的DOM对象,content为要替换的内容
$(selector).replaceWith(content); //将所有匹配的元素替换成指定的string,js对象,jquery对象
$(content).replaceALL(selector);
删除和清空操作
$(selector).remove(); //删除节点后,事件也会删除(简言之,删除了整个标签)
$(selector).detach(); //删除节点后,事件会保留
$(selector).empty(); //清空选中元素中的所有后代节点