1、a标签与a标签之间有3px距离
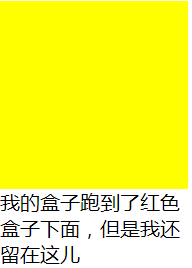
2、标准流中的文字不会被浮动的盒子遮挡
<div style="150px;height:150px;background-color:yellow;float:left"></div>
<div style="150px;height:50px;background-color:red;">
<span>我的盒子跑到了红色盒子下面,但是我还留在这儿</span>
</div>
红色虽然走了,但是没有带有文字

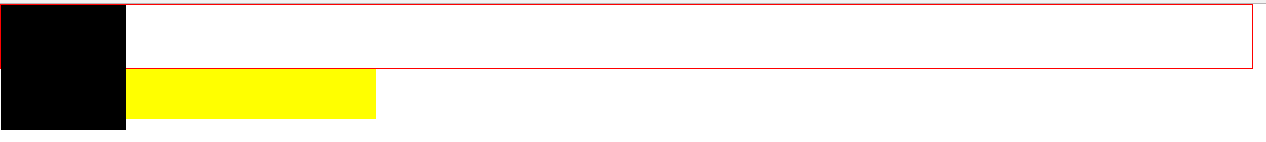
3、浮动的父盒子要尽量设置宽高。下面代码父盒子设置了宽和浮动,但是没有设置高,所以影响了下面的黄盒子布局。所以浮动的盒子要撑开盒子(没有设置高)的话,就必须让父盒子设置高,让子盒子撑破父盒子是没有问题的。
<body>
<div style="1000px;height:50px;border:1px solid red;">
<div style="100px; background-color:red;float:left;">
<div style="100px;height:100px; background-color:black"></div>
</div>
</div>
<div style="200px;height:40px;background-color:yellow; float:left"></div>
</body>

4、谷歌浏览器不支持12px字体以下的字体大小
5、鼠标经过使div内的a标签变色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
50px;
height: 50px;
background-color: blue;
}
.box:hover {
background-color: white;
}
.box:hover a {
color: red;
}
</style>
</head>
<body>
<div class="box">
<a>你好</a>
</div>
</body>
</html>
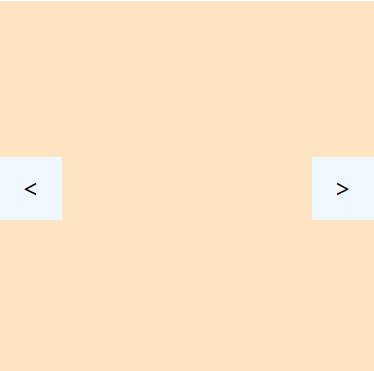
6、定位中的默认权限:left比right,权重高。有left又有right的时候,执行left的值。top比bottom,权重高。有top又有bottom的时候,执行top的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a{
position:absolute;
50px;
height:50px;
background-color:aliceblue;
top:50%;
margin-top:-25px;
text-align:center;
font:400 20px/50px "console";
}
.rg{
right:0px;
}
</style>
</head>
<body>
<div style="300px;height:300px;position:relative;z-index:-1; background-color:bisque;">
<div style="background-color:red;">
<a><</a>
<a class="rg">></a>
</div>
</div>
</body>
</html>

7、虚线与点线
border: 1px dotted #000;//圆点线 border: 1px dashed #000;//虚线
8、text-transform
h1 {text-transform:uppercase}//大写
h2 {text-transform:capitalize}//小写
p {text-transform:lowercase}//首字母大写
9 、a标签中的href属性
<a href="">content</a>//刷新本页 <a href="#">content</a>//跳到顶部,不刷新 <a href="javascript:void(0)">content</a>//阻断跳转,不刷新
10、占位图片:http://via.placeholder.com/350x150