1、Mybatis环境的搭建
Mybatis使用Maven来管理项目,所以首先需要搭建Maven的环境
1、Maven环境的搭建
-
这里使用Maven3.6.1,在官网下载3.6.1的Maven后解压到所需的目录。
-
解压后配置环境变量,新建一个名为 “ MAVEN_HOME” 的变量,将maven的根目录放入,再在“path”中加入代码 “%MAVEN_HOME%/bin”。
2、Maven的配置
-
<mirror> <id>alimaven</id> <name>aliyun maven</name> <url>http://maven.aliyun.com/nexus/content/groups/public/</url>; <mirrorOf>central</mirrorOf> </mirror> -
配置Maven本地仓库,这里将本地仓库放到Maven的根目录中,在Maven根目录中新建文件夹repository(自定义),然后找到settings.xml中的<localRepository></localRepository>,在其下方插入:
<localRepository>F:apache-maven-3.6.1 epository</localRepository>
这里是我的仓库目录
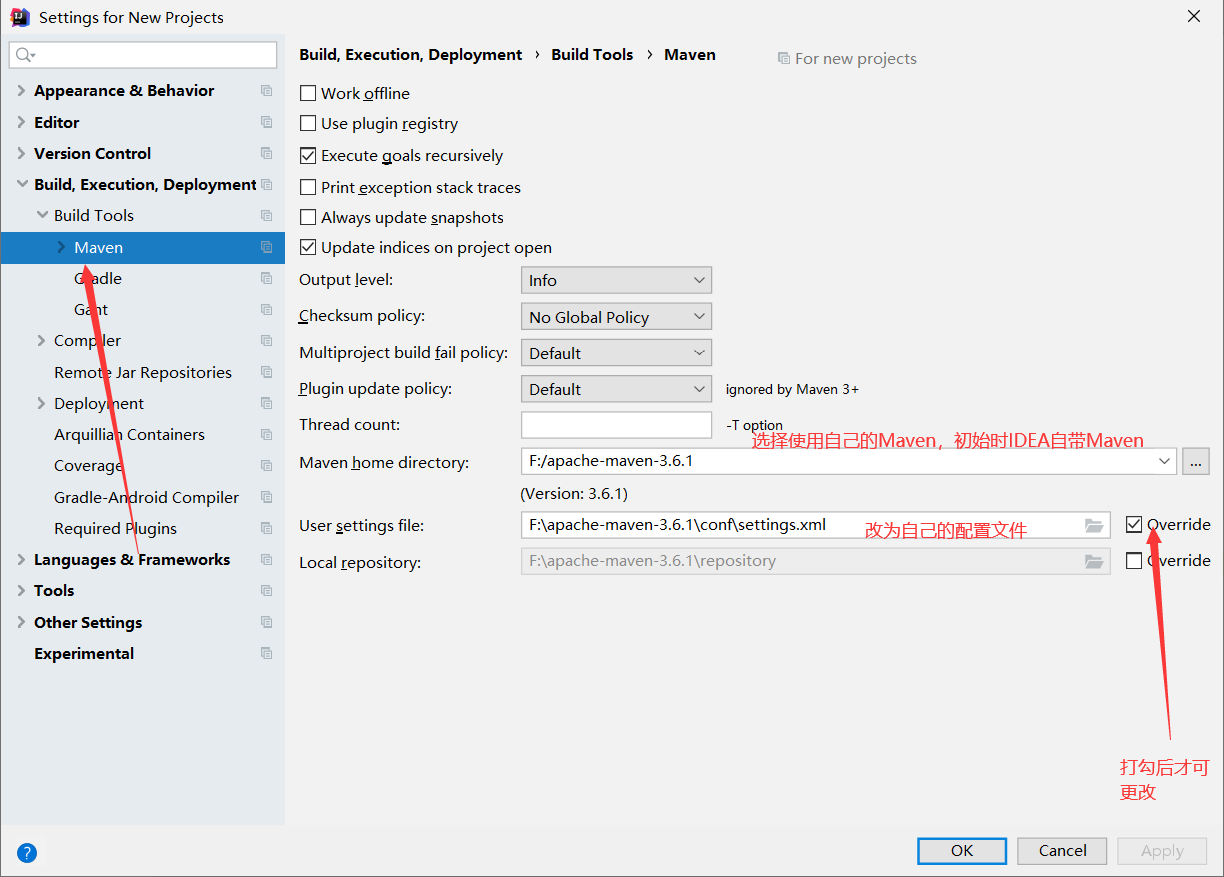
3、IDEA的配置
-
随意进入一个项目,左上角,File-->Other Settings-->Settings for New Progect

-
选择Maven,将默认使用的Maven改为自己的Maven,并更改配置文件为自己的Maven配置文件

4、Maven添加Mybatis依赖
新建一个普通的maven项目,在其pom.xml中添加mybatis的依赖
<!-- Mybatis依赖-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.2</version>
</dependency>