新增
代码
//获取角色列表
function getJuese() {
$("#juese option").remove();
//获取角色
$.ajax({
//请求方式
type : "POST",
//请求的媒体类型
dataType: "text",
//请求地址
url : "${pageContext.request.contextPath}/getJuese",
//请求成功
success : function(result) {
var jsonobj = eval("(" + result + ")");
$("#juese").append("<option value=''>请选择角色</option>")
$.each(jsonobj,function (index, item) {
$("#juese").append("<option value='"+ item +"'>"+ item +"</option>")
})
},
//请求失败,包含具体的错误信息
error : function(e){
}
});
}
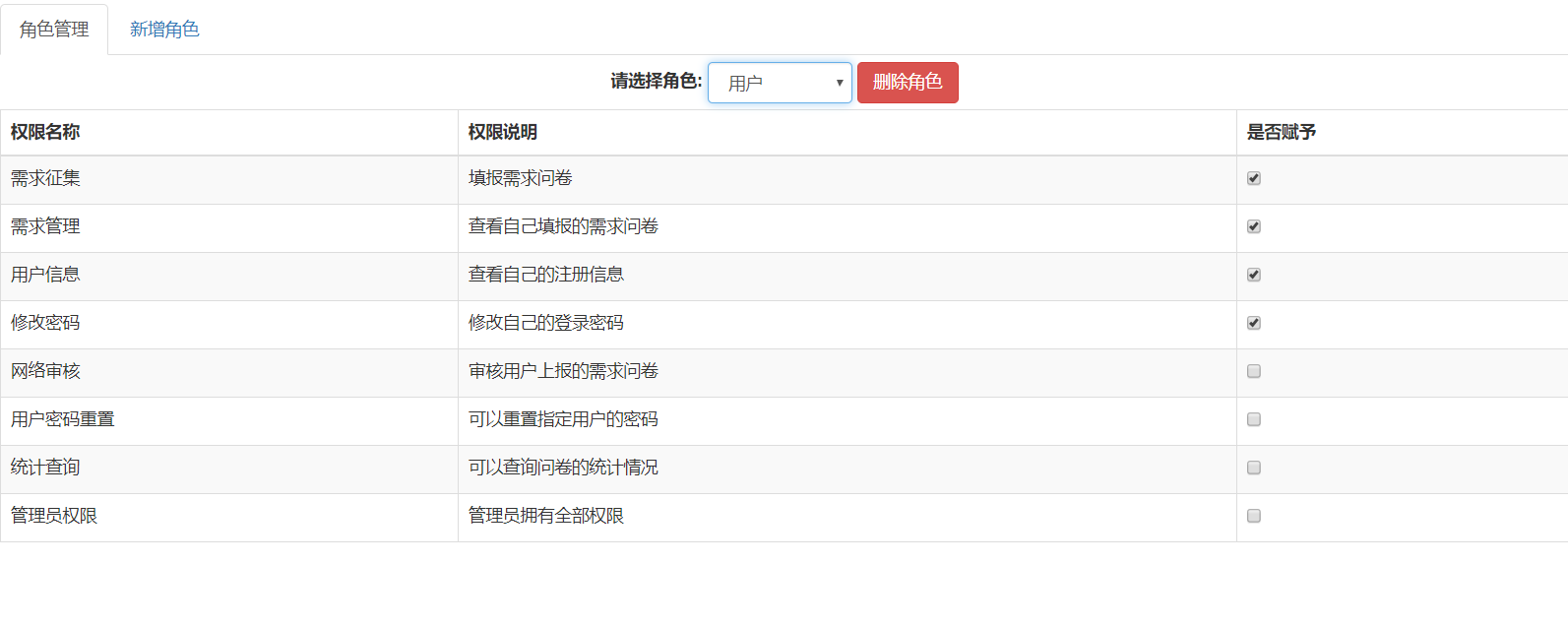
//获得角色权限
function getJueSeQuanxian(){
$("input[name = 'jsgl']").prop("checked",false);
var juese = $("select[name = 'juese']").val();
$.ajax({
//请求方式
type : "POST",
//请求的媒体类型
dataType: "text",
//请求地址
url : "${pageContext.request.contextPath}/jsglGetPower",
data:{"who":juese},
//请求成功
success : function(result) {
var jsonobj = eval("(" + result + ")");
$.each(jsonobj,function (index, item) {
if (item == 1){
var id = "#" + index;
$(id).prop("checked",true);
}
})
},
//请求失败,包含具体的错误信息
error : function(e){
}
});
}
//改变当前角色权限(ajax实时更改)
function changeQx(obj) {
var qx = 0;
$.ajax({
//请求方式
type : "POST",
//请求的媒体类型
dataType: "text",
//请求地址
url : "${pageContext.request.contextPath}/changeQx",
data:{"qx":qx,"what":obj.id,"who":$("#juese").val()},
//请求成功
success : function(result) {
alert("权限修改成功!");
},
//请求失败,包含具体的错误信息
error : function(e){
alert("权限修改失败!" + e.responseText)
}
});
}
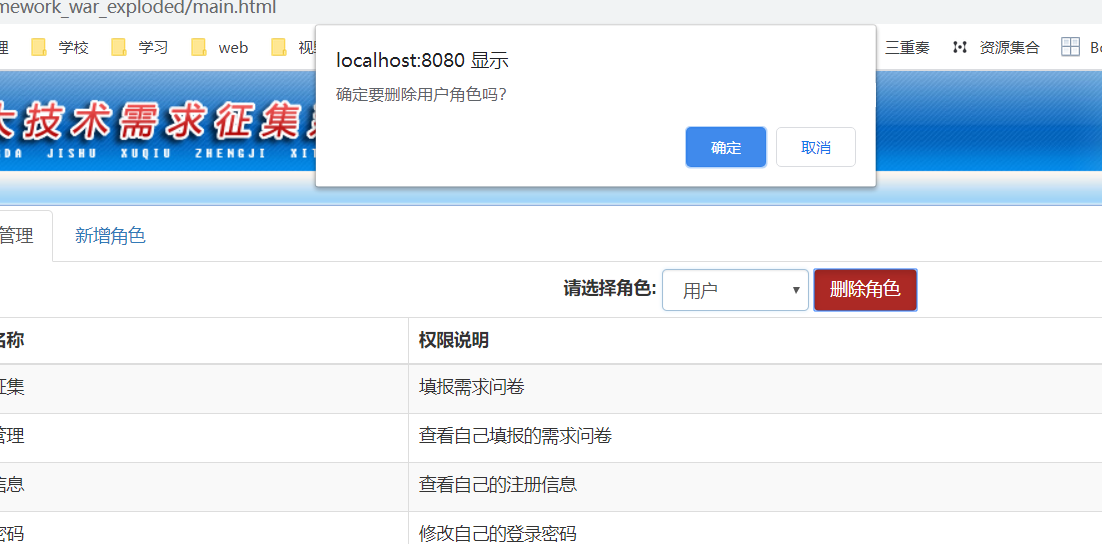
//删除角色
function deleteJuese() {
var juese = $("select[name = 'juese']").val();
var r = confirm("确定要删除"+ juese +"角色吗?");
if (r == true) {
$.ajax({
//请求方式
type : "POST",
//请求的媒体类型
dataType: "text",
//请求地址
url : "${pageContext.request.contextPath}/deleteJuese",
data:{"who":juese},
//请求成功
success : function(result) {
alert("删除角色成功!");
getJuese();
},
//请求失败,包含具体的错误信息
error : function(e){
alert("删除角色失败!");
}
});
}
}