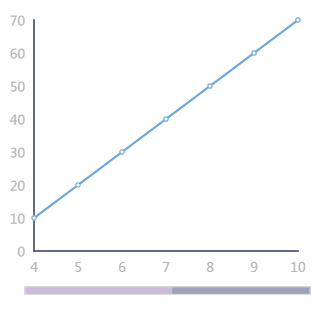
效果图:

实现原理:
1.添加dataZoom属性
效果实现代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <script src="https://cdn.bootcss.com/echarts/4.1.0.rc2/echarts.min.js"></script> 7 <title></title> 8 <style type="text/css"> 9 #echats01 { 10 height: 300px; 11 300px; 12 } 13 </style> 14 </head> 15 16 <body> 17 <div id="echats01"></div> 18 <script type="text/javascript"> 19 var dom01 = document.getElementById("echats01"); 20 var myChart01 = echarts.init(dom01); 21 var app = {}; 22 option = null; 23 var data1 = [10, 20, 30, 40, 50, 60, 70, 80, 50, 100, 30, 130]; 24 chart1(); 25 26 function chart1() { 27 //图表一 28 option = { 29 //添加横线滚动条 30 dataZoom: { 31 start: 0, //默认为0 32 end: 100 - 1500 / 31, //默认为100 33 type: 'slider', 34 show: true, 35 xAxisIndex: [0], 36 handleSize: 0, //滑动条的 左右2个滑动条的大小 37 height: 8, //组件高度 38 left: 20, //左边的距离 39 right: 20, //右边的距离 40 bottom: 30, //右边的距离 41 handleColor: '#CBBCDB', //h滑动图标的颜色 42 handleStyle: { 43 borderColor: "#CBBCDB", 44 borderWidth: "1", 45 shadowBlur: 2, 46 background: "#CBBCDB", 47 shadowColor: "#CBBCDB", 48 }, 49 fillerColor: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{ 50 //给颜色设置渐变色 前面4个参数,给第一个设置1,第四个设置0 ,就是水平渐变 51 //给第一个设置0,第四个设置1,就是垂直渐变 52 offset: 0, 53 color: '#CBBCDB' 54 }, { 55 offset: 1, 56 color: '#CBBCDB' 57 }]), 58 backgroundColor: 'rgba(37, 46, 100, 0.45)', //两边未选中的滑动条区域的颜色 59 showDataShadow: false, //是否显示数据阴影 默认auto 60 showDetail: false, //即拖拽时候是否显示详细数值信息 默认true 61 handleIcon: 'M-292,322.2c-3.2,0-6.4-0.6-9.3-1.9c-2.9-1.2-5.4-2.9-7.6-5.1s-3.9-4.8-5.1-7.6c-1.3-3-1.9-6.1-1.9-9.3c0-3.2,0.6-6.4,1.9-9.3c1.2-2.9,2.9-5.4,5.1-7.6s4.8-3.9,7.6-5.1c3-1.3,6.1-1.9,9.3-1.9c3.2,0,6.4,0.6,9.3,1.9c2.9,1.2,5.4,2.9,7.6,5.1s3.9,4.8,5.1,7.6c1.3,3,1.9,6.1,1.9,9.3c0,3.2-0.6,6.4-1.9,9.3c-1.2,2.9-2.9,5.4-5.1,7.6s-4.8,3.9-7.6,5.1C-285.6,321.5-288.8,322.2-292,322.2z', 62 filterMode: 'filter', 63 }, 64 //图表的位置设置 65 grid: { 66 x: 30, 67 y: 10, 68 x2: 30, 69 y2: 70, 70 top: 20, 71 borderWidth: 1 72 }, 73 tooltip: { 74 trigger: 'axis', 75 textStyle: { 76 color: '#999' 77 } 78 }, 79 //全局字体颜色 80 textStyle: { 81 color: '#B3B3B3' 82 }, 83 itemStyle: { 84 color: '#666' 85 }, 86 //X轴参数设置 87 xAxis: { 88 type: 'category', 89 boundaryGap: false, 90 data: [4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16], 91 axisLine: { 92 lineStyle: { 93 color: "#414B71", 94 1.5, 95 }, 96 }, 97 axisLabel: { 98 interval: 0 99 }, 100 axisTick: { 101 show: false, 102 }, 103 }, 104 //Y轴参数设置 105 yAxis: [{ 106 type: 'value', 107 //data: [0, 30, 60, 90, 120, 150], 108 axisLine: { 109 lineStyle: { 110 color: "#414B71", 111 1.5, 112 }, 113 }, 114 axisLabel: { 115 interval: 0 116 }, 117 axisTick: { 118 show: false, 119 }, 120 splitLine: { 121 show: false, 122 } 123 }], 124 //服务数据 125 series: [{ 126 name: '目标占比', 127 type: 'line', 128 smooth: true, 129 stack: '总量', 130 data: data1, 131 itemStyle: { 132 normal: { 133 color: '#6FA9D9', 134 lineStyle: { 135 color: '#6FA9D9' 136 } 137 } 138 }, 139 }, 140 141 ] 142 }; 143 //实例化图表 144 if(option && typeof option === "object") { 145 myChart01.setOption(option, true); 146 }; 147 //end 148 } 149 </script> 150 </body> 151 152 </html>
2018年11月19日,新增
"axisLine":{ //y轴
"show":false
},
"axisTick":{ //y轴刻度线
"show":false
},
"splitLine": { //网格线
"show": false
}