一、Postman
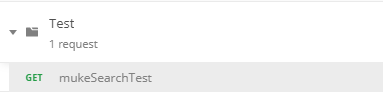
1、创建Collection,在Collection中创建接口请求,如下图所示。

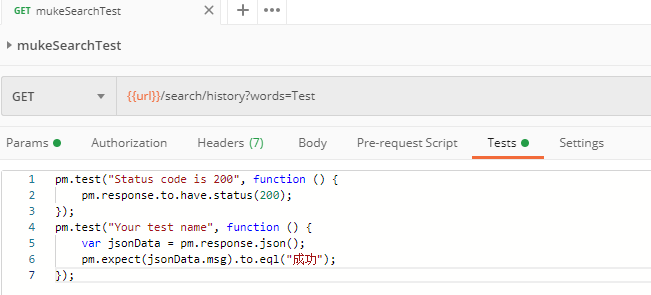
2、编写接口对应的断言Test和Pre-request Script,如下图所示。
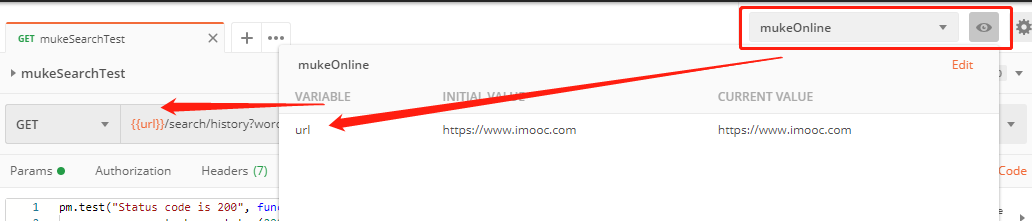
3、配置接口对应的环境变量或全局变量。

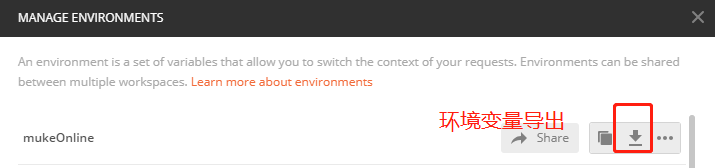
4、导出接口集合Collection和导出对应接口的环境变量,导出生成的是JSON文件。

如下图所示,导出生成的接口集合和环境变量JOSN文件
如大家对以上Postman的操作疑惑的,可参考之前我写过的Postman(一)两篇博客。
二、Newman
1、简介
newman是Postman的命令集合运行器,可以通过它直接从命令行运行和测试Postman,以便后续在持续集成服务器构建。
Newman 是 Postman 推出的一个 nodejs 库,直接来说就是 Postman 的json文件可以在命令行执行的插件。
官方文档:https://www.npmjs.com/package/newman
2、安装
淘宝镜像全局安装newman的命令:
1 npm install -g newman --registry=https://registry.npm.taobao.org
安装成功,如下图所示,显示newman成功安装好的版本号。

验证newman是否安装成功,查看newman版本号命令:newman -version

3、常用Newman语法
列举一些常用的Newman命令语法。
1、运行命令 newman run URL连接 或 newman run 集合文件名
2、-e,- environment <path> 指定Postman环境的URL或路径。
3、-g,–globals 指定全局变量的文件地址或url
4、-d,—-iteration-data 指定用于迭代的数据源文件路径
5、-n,–iteration-count 指定迭代次数
6、–export-globals 导出全局环境变量
7、–timeout (ms) 设置整个集合运行完成执行的时间
8、–export-collection 导出集合文件
9、–timeport-request (ms) 指定等待请求返回响应的时间
10、–timeout-script (ms) 指定等待脚本执行完成的时间
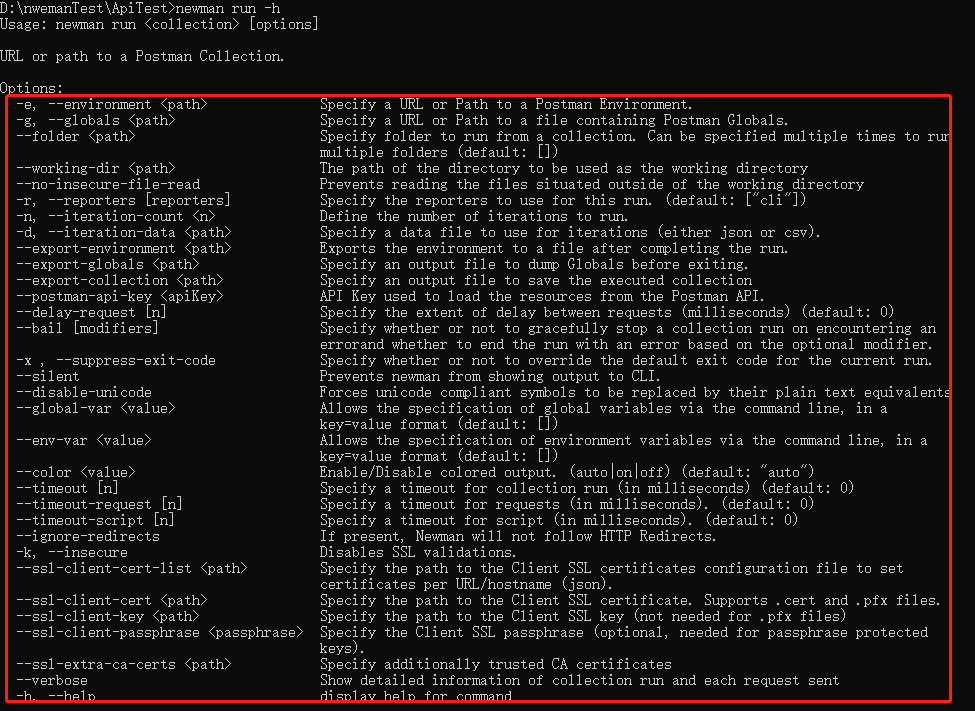
我们可通过cmd终端查看newman run运行时可以所带的相关参数。newman run -h查看所有相关参数语法,如下图所示。

4、Newman实例
该newman run命令允许您指定要运行的集合。您可以轻松地从Postman App中将Postman Collection导出为json文件,并使用Newman运行它。
1 newman run examples/sample-collection.json
例:运行Postman导出的接口集合及环境变量,打开cmd,定位至Json文件目录,输入newman运行命令。
1 newman run Test.postman_collection.json -e mukeOnline.postman_environment.json
run运行接口集合的命令,-e 带入接口集合的环境变量
我们在cmd终端定位至接口集合和环境变量的JSON文件目录,运行命令行结果如下图:

由上面的运行可看出在cmd终端运行的结果不太方便测试人员的查看与测试报告的形成。那么我们如何利用newman命令来生成输出测试报告文件?
指定测试报告的导出格式:目前支持四种格式:cli,json,html,junit
--reporter-{{reporter-name}}-{{reporter-option}}
支持同时导出多种测试报告格式
JSON --reporter-json-export <path>
HTML --reporter-html-export <path>
JUNIT/XML --reporter-junit-export <path>
我们还拿上面的集合和环境变量来举例,生成HTML报告时需要安装html套件,命令行中执行:
1 npm install -g newman-reporter-html --registry=https://registry.npm.taobao.org
安装newman-reporter-html,如下图

运行命令,即可在文件目录下查看生成的HTML文件形式的测试报告。
1 newman run Test.postman_collection.json -e mukeOnline.postman_environment.json -r html --reporter-html-export report.html
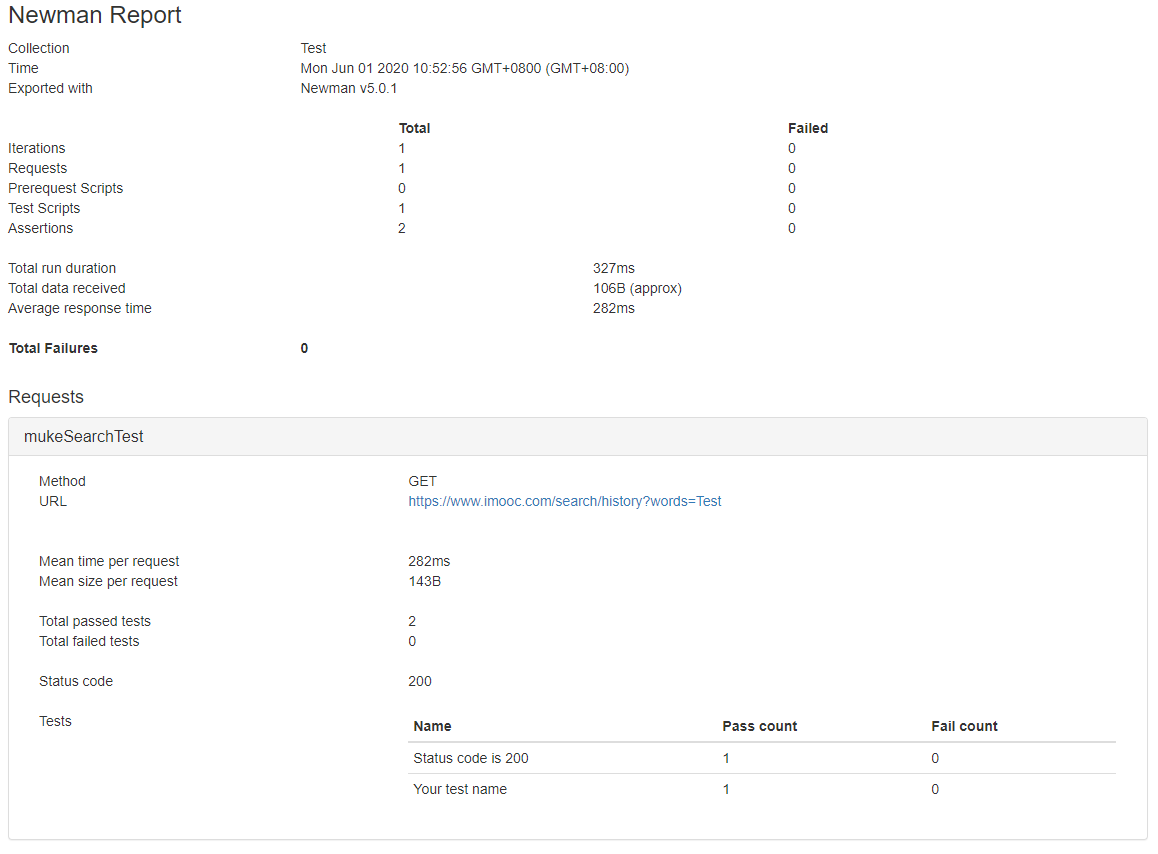
生成的HTML测试报告文件,如下图所示。

我们可以看出用上面HTML生成的报告样式比较简单,怎么让我们的报告显得高大上呢?那么我们就得使用Htmlextra套件。
首先安装使用htmlextra套件生成比较高级的html报告,使用方法和html的相同,需要安装htmlextra,命令行中输入:
1 npm install -g newman-reporter-htmlextra
安装成功,如下图所示。

我们把上面的接口集合用例再执行一下,看看这个测试报告的效果如何。newman运行命令如下。
1 newman run Test.postman_collection.json -e mukeOnline.postman_environment.json -r htmlextra --reporter-html-export htmlReport.html
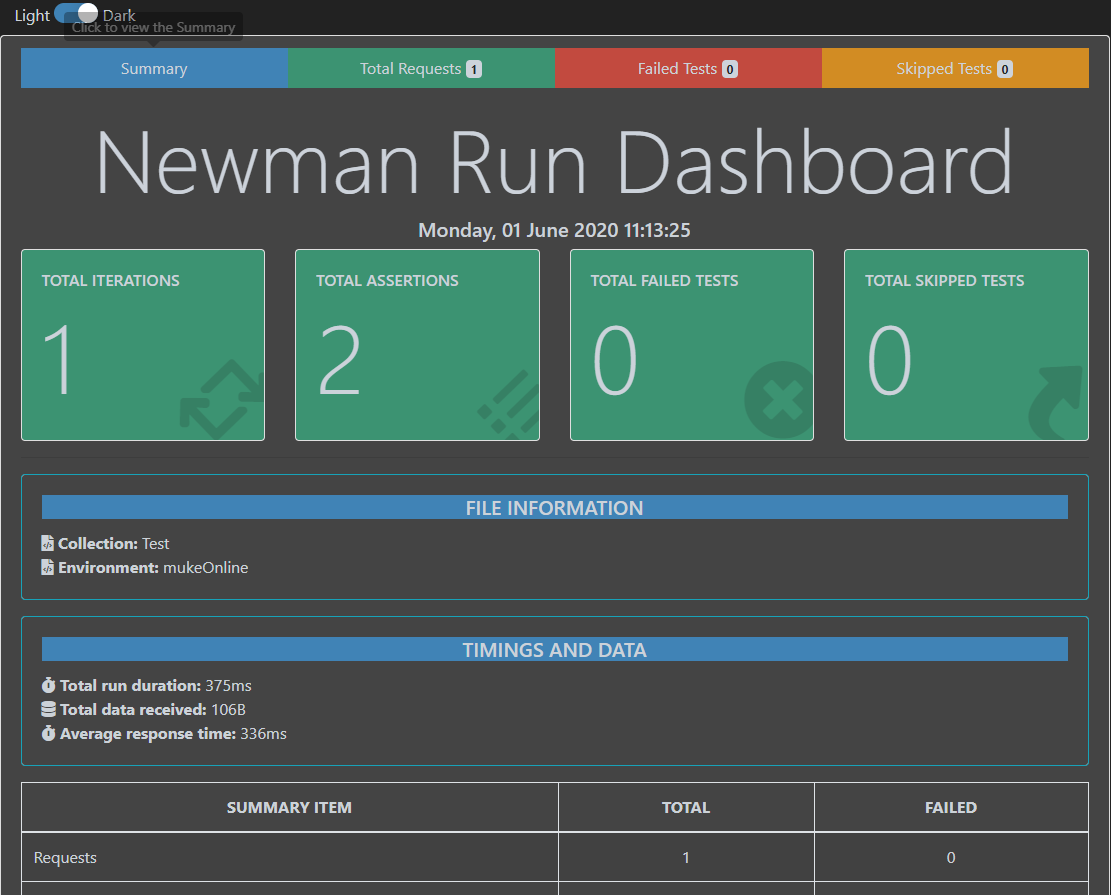
测试报告结果如下图,可看出报告的样式比之前好多了。

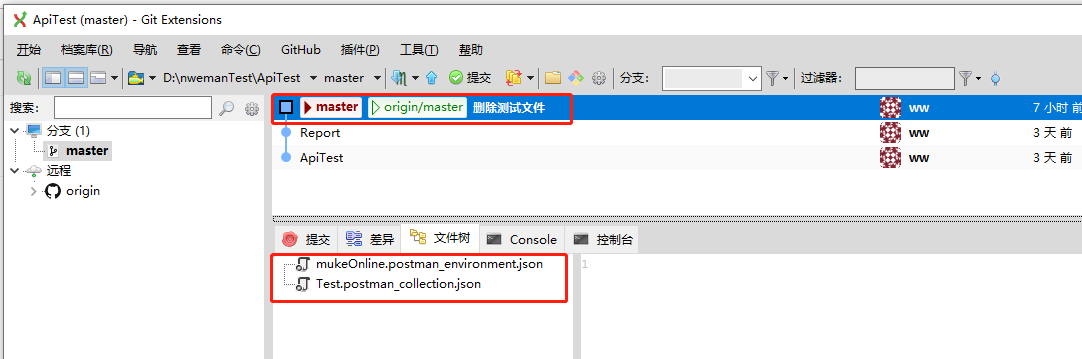
三、Git
下载GitExtensions和Git,将Postman导出的json文件上传至github上,拉取下来可进行迭代。这里不过多说明,可自行查找资料。

四、Jenkins
1、简介
Jenkins是一个开源的、可扩展的持续集成、交付、部署(软件/代码的编译、打包、部署)的基于web界面的平台。允许持续集成和持续交付项目,无论用的是什么平台,可以处理任何类型的构建或持续集成。
2、安装
下载Jenkins:https://www.jenkins.io/download/,下载后并安装。
安装时出现的问题:
(1)问题一:注意安装Jenkins之前先安装tomcat和Java jdk,否进入不了Jenkins页面。当安装好tomcat和java jdk后,Jenkins页面仍卡着不动。

解决方法:查看并修改配置文件设置,重启tomcat服务。进入Jenkins根目录,打开hudson.model.UpdateCenter.xml文件,将文件中的url,修改为http://updates.jenkins.io/update-center.json,即去掉https中的s或更改为
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json,修改好后,重新启动tomcat服务即可。
(2)问题二:进入Jenkins页面,到配置安装组件时,出现No such plugin: cloudbees-folder的报错。
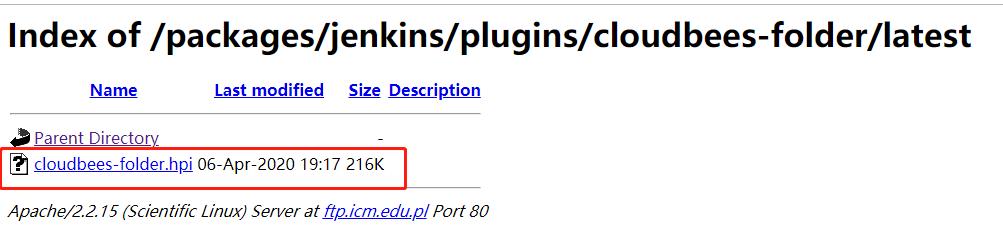
解决方法:打开链接“http://ftp.icm.edu.pl/packages/jenkins/plugins/cloudbees-folder/”,在最下面找到并打开“latest”目录。将目录中的“cloudbees-folder.hpi”下载下来后放在“jenkins安装目录warWEB-INFdetached-plugins”文件夹中。在“控制面板-管理工具-服务”中找到“jenkins”服务,重启服务,重启tomcat服务。重新访问http://localhost:8080/即可。

3、Jenkins配置Git与newman
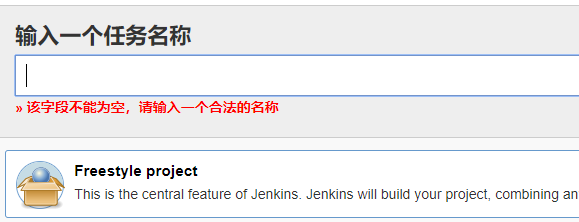
新建Item,选择Freestyle project

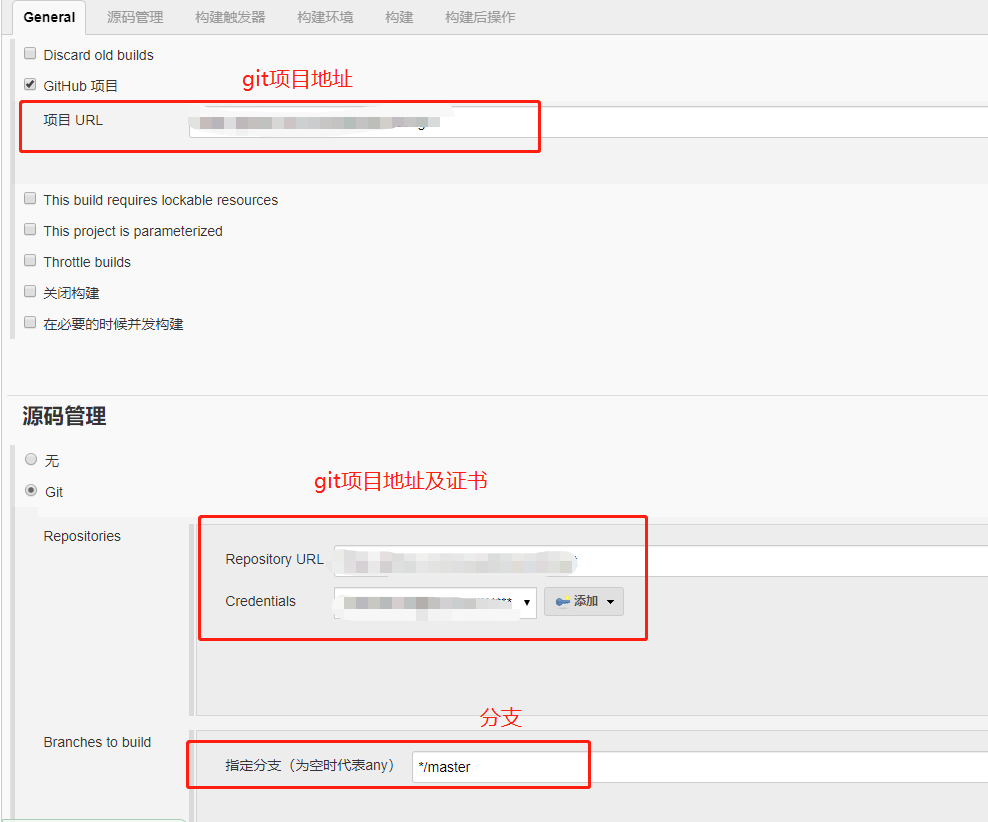
任务的Git地址、证书与分支的相关配置

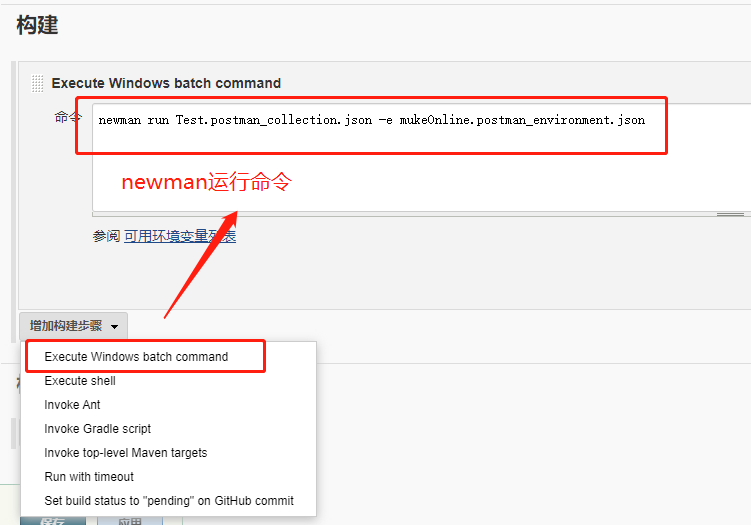
设置构建newman运行命令
1 newman run Test.postman_collection.json -e mukeOnline.postman_environment.json

设置好后保存,点击Build Now

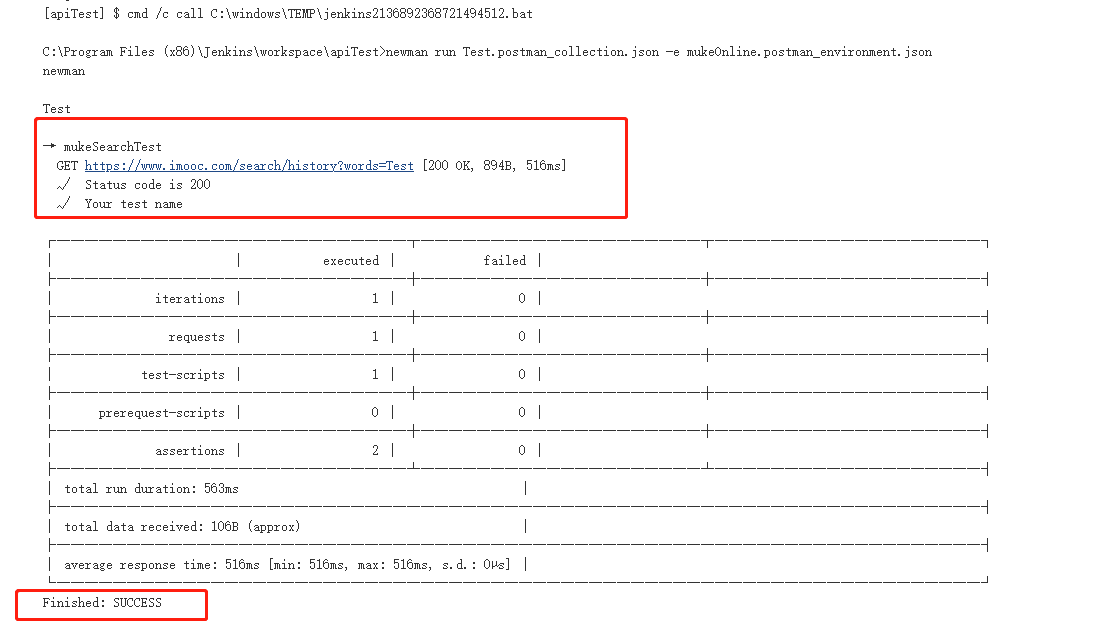
生成构建结果

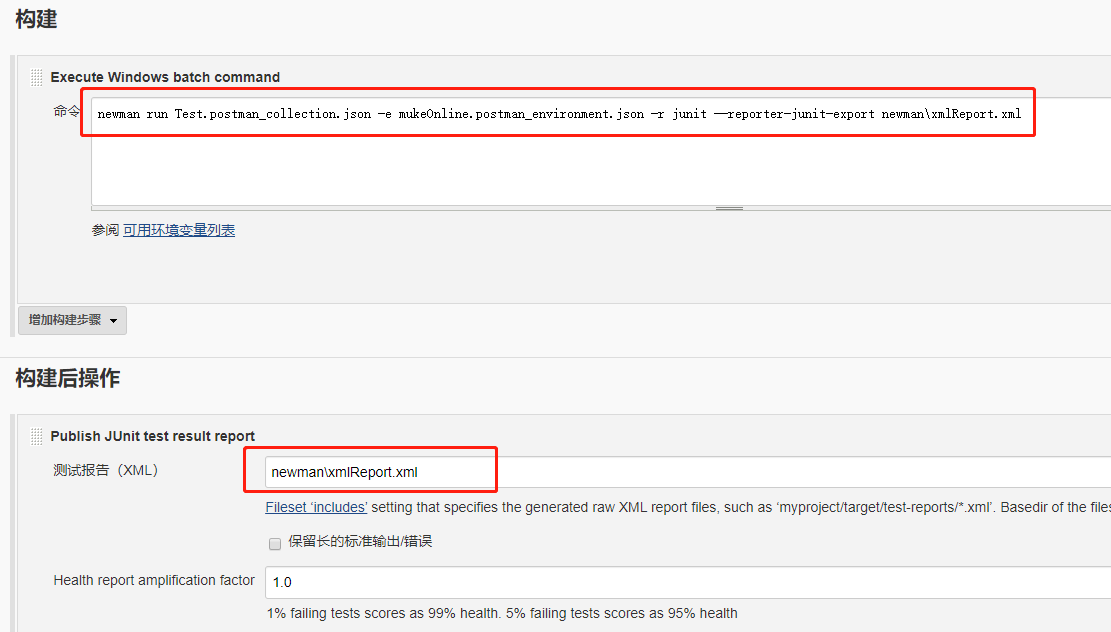
构建后生成Junit报告,Git上新建空xml文件,nweman运行命令指向该xml文件。构建前运行命令修改为
newman run Test.postman_collection.json -e mukeOnline.postman_environment.json -r junit --reporter-junit-export newmanxmlReport.xml

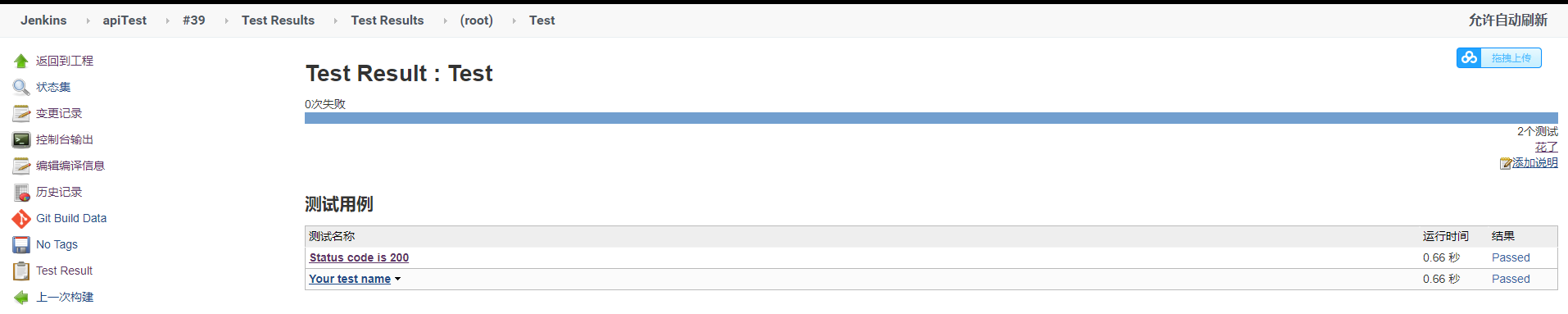
运行结果测试报告可在Test Result中可查看。

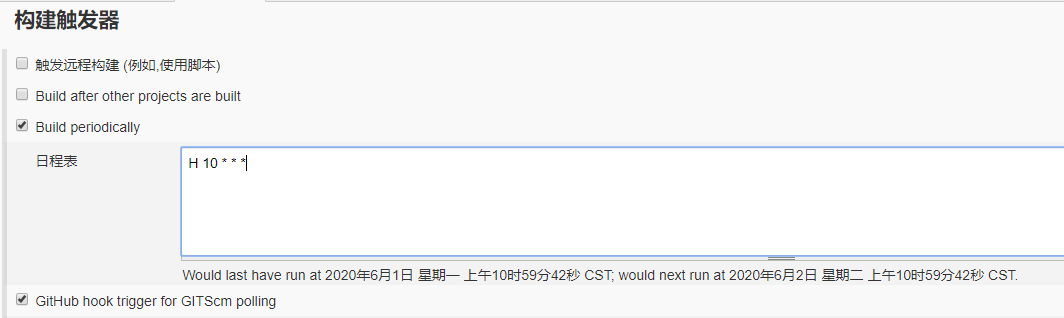
设置定时任务
Build periodically 每天上午10点构建一次 H 10 * * *,如下图所示。

以上就是简单说明了一下Postman+Newman+Git+Jenkins接口自动化测试的设计与执行。后期有待优化与完善,请各位看官多多指教。