我们从在日常功能测试过程中对UI的每一次操作说白了就是对一个或者多个接口的一次调用,接口的返回的内容(移动端一般为json)经过前端代码的处理最终展示在页面上。http接口是离我们最近的一层接口,web端和移动端所展示的数据就来自于这层,那么我们如何知道在测试过成功UI上的每一次点击都触发调用了那些接口呢?请在下面的场景中找答案。
如下场景:
你负责测试某一个电商网站一个用户的订单列表功能,测试过程中你发现页面上展示的订单数量与实际数据库里的数量不一致,请大家结合自己平时的工作方式回忆下如何快速的定位该问题是不是BUG或者BUG产生的原因是什么。
下面说下我认为比较合适的定位方式:
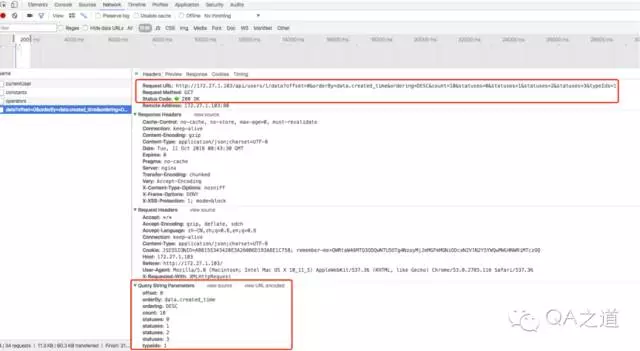
1、 用chrome浏览器打开你正在测试的项目 F12打开开发者工具,切到network 标签,访问订单列表页面,如下图

抓取到展示订单列表的接口,可以看出本次请求一共传递了9个参数,此时打开RD提供的接口文档确认需要传递的参数是否传递的正确,或者参数个数一致,如果不正确,那可以判断是前端的Bug。
有人说如果没有接口文档怎么办?能看得懂代码的直接去看这个接口的定义或者实现,看不懂的就只能找后端开发去确认了
2、 点击Response标签将标签内的内容复制出来,问了更好的查看可以将其粘贴到格式化json的工具上(如果返回类型是json)工具地址:http://json.parser.online.fr/,然后查看这里面展示的记录数是不是跟UI上展示的一致,如果不一致可以判断是前端的Bug
3、 如果上一步没有问题,请打开系统的debug日志,获取订单的操作说白了最后落到数据库层面就是一条带条件的select 查询语句,我们从日志中可以获取到select 语句的参数,这个参数一般情况下就是在调用接口时传递的那9个,此时抓取到本次接口调用产生的sql语句然后放到数据库客户端上执行,分析查询条件和执行结果的关系,这个过程就是找出错误参数的过程。类似的debug日志如下:
从截图可以看出有一些select 语句如:select * from model where id = ?
总结:测试过程遇到问题时先别急着喊开发,先自己有个初步的判断,或者直接定位到Bug产生的原因,这样既可以减少一些不必要的沟通还可以让开发直奔Bug的产生原因,提高问题的解决速度。