最近在实际的开发工作中,碰到排序的问题,如题,我们如何针对List集合中的某一个属性进行排序
参考:https://blog.csdn.net/qq_39366175/article/details/79449178
这里先举一个简单的例子:
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
/**
* Created by IntelliJ IDEA
* 这是一个神奇的Class
*
* @author zhz
* @date 2019/9/25 10:37
*/
public class DemoTest {
public static void main(String[] args) {
List<String> list1 = new ArrayList<>();
list1.add("3");
list1.add("4");
list1.add("1");
list1.add("2");
list1.add("f");
list1.add("a");
System.out.println("排序前--:"+list1.toString());
Collections.sort(list1);
System.out.println("排序前后--:"+list1.toString());
}
}
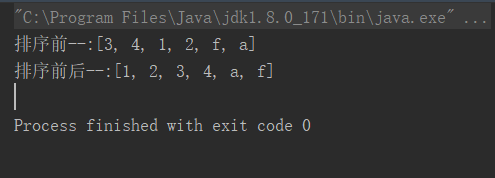
打印结果如下:

可以总结为,加单的String类型的排序,是排数字,再排字母,默认排序方式是升序。
下面言归正传,要是一个List中存的是某种对象,该对象有多种属性,那么如何进行升序或者降序排序呢?
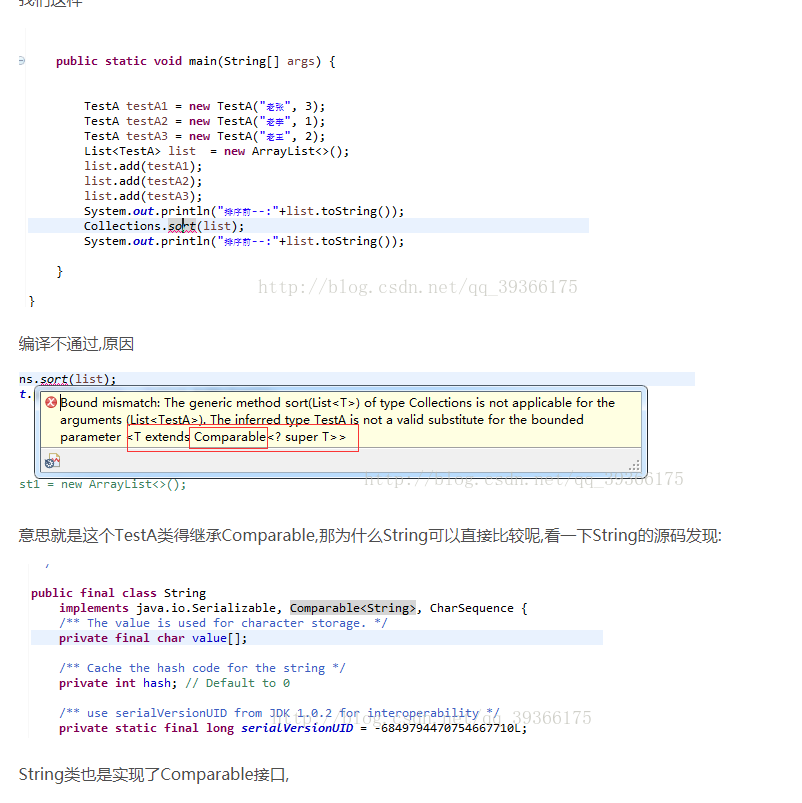
这个时候我们就会进行一系列猛如虎的操作,结果有可能会遇到下面这种坑:

这时候你可能会问那我们怎么搞啊:
下面首先我们先创建一个测试用类,这里重点说一哈,可以实现一个Comparable接口重写compareTo
/**
* Created by IntelliJ IDEA
* 这是一个神奇的Class
*
* @author zhz
* @date 2019/9/25 10:49
*/
public class TestA implements Comparable<TestA> {
private String name;
private Integer age;
public TestA(String name, Integer age) {
super();
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
@Override
public String toString() {
return "TestA [name=" + name + ", age=" + age + "]";
}
@Override
public int compareTo(TestA o) {
return this.age.compareTo(o.getAge());
}
}
我们就可以进行下一步的检验结果的操作了
import java.util.ArrayList;
import java.util.Collections;
import java.util.Comparator;
import java.util.List;
/**
* Created by IntelliJ IDEA
* 这是一个神奇的Class
*
* @author zhz
* @date 2019/9/25 10:37
*/
public class DemoTest {
public static void main(String[] args) {
TestA testA1 = new TestA("老张", 3);
TestA testA2 = new TestA("老李", 1);
TestA testA3 = new TestA("老王", 2);
List<TestA> list = new ArrayList<>();
list.add(testA1);
list.add(testA2);
list.add(testA3);
System.out.println("排序前--:"+list.toString());
Collections.sort(list, new Comparator<TestA>() {
@Override
public int compare(TestA o1, TestA o2) {
//升序
return o1.getAge().compareTo(o2.getAge());
}
});
System.out.println("升序排序后--:"+list.toString());
Collections.sort(list, new Comparator<TestA>() {
@Override
public int compare(TestA o1, TestA o2) {
//降序
return o2.getAge().compareTo(o1.getAge());
}
});
System.out.println("降序排序后--:"+list.toString());
}
}
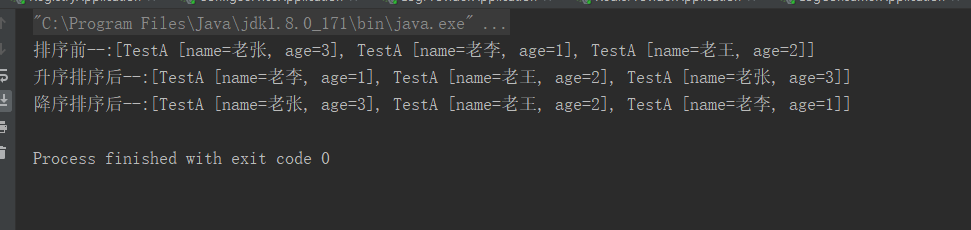
输出的是啥:

附:本文大部分参考网上资源,主要用于个人的笔记心得记录
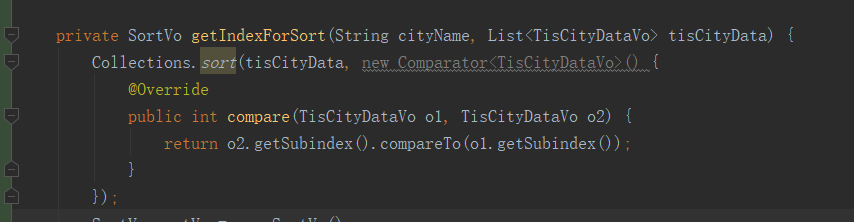
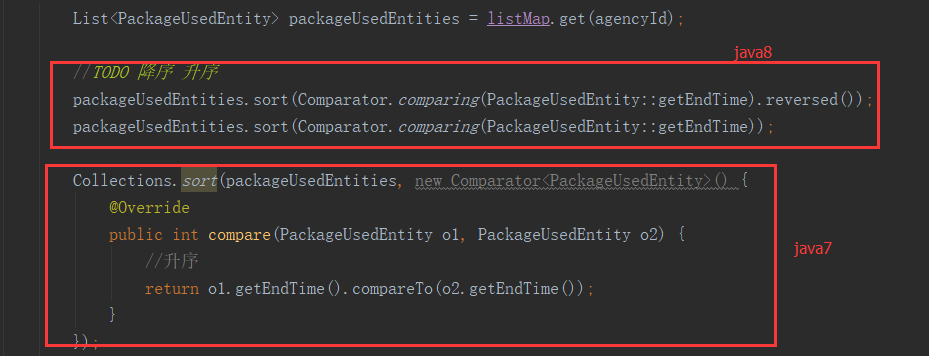
下面是个人在处理业务中的使用:

到了这里你觉得很神奇?错了,现在是java8的时代,我们来看看新特性下如何排序的:
List<CountCardDetailVo> all = new ArrayList<>(); //根据创建时间降序排序 all.sort(Comparator.comparing(CountCardDetailVo::getCreateTime).reversed()); //根据创建时间升序排序 all.sort(Comparator.comparing(CountCardDetailVo::getCreateTime));

是不是很简单,很奇迹,很强大~~
