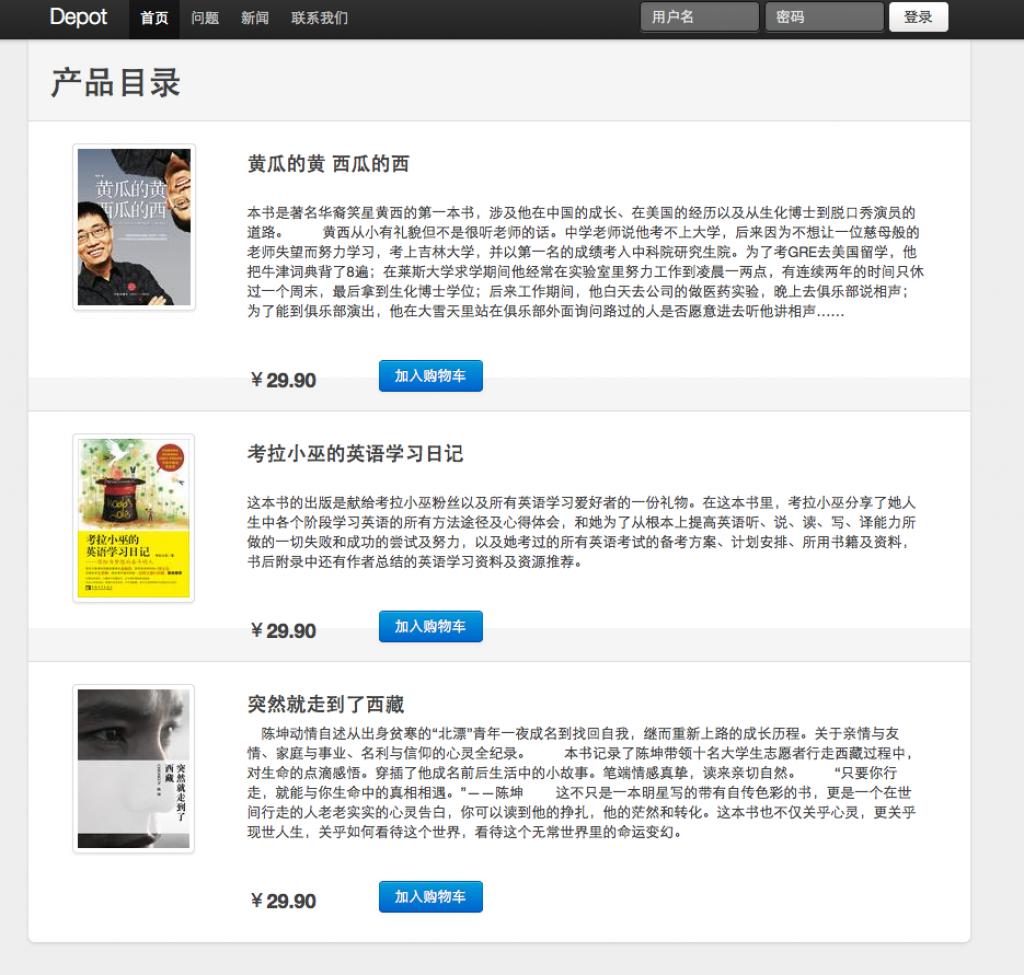
针对上一节的新需求,界面设计师还为我们设计了一个新的界面,不仅仅是目录页,还包含了站点的整体风格,如下图:

感谢界面设计师为我们提供的“又黑又硬”的工具条,这个看起来真的很酷。下面,让我们来享用她的工作成果吧。
我们前面的scaffold已经生成了有继承关系模板,显然对于一些公用的内容应该放到base.html之中。但是我们先把这件事情放到一边,先来实现目录页。
首选为目录页确定一个url,不妨叫做/depotapp/store,在depotapp的urls.py中增加一条pattern:
(r'store/$', store_view),
而store_view是对应的视图函数,在depotapp的views.py中定义:
def store_view(request): products = Product.objects.filter(date_available__gt=datetime.datetime.now().date()) .order_by("-date_available") t = get_template('depotapp/store.html') c = RequestContext(request,locals()) return HttpResponse(t.render(c))
store_view使用depotapp/store.html作为模板:
depot/templates/depotapp/store.html
{% extends "base.html" %}
{% block title %} 产品目录 {% endblock %}
{% block pagename %} 产品目录 {% endblock %}
{% block content %}
{% for item in products %}
<divclass="row"style="padding-top:10">
<divclass="span3 media-grid">
<ahref="#">
<imgclass="thumbnail"src="{{item.image_url}}"alt="">
</a>
</div>
<divclass="span-two-thirds">
<h3>{{item.title}}</h3>
<br/>
{{item.description}}
<br/>
<br/>
<br/>
<divclass="row">
<divclass="span2"><h3>¥{{item.price|floatformat:"2"}}</h3></div>
<divclass="span"><aclass="btn primary"href="#">加入购物车</a></div>
</div>
</div>
</div>
<divclass="page-header">
</div>
{% endfor %}
{% endblock %}
该模板继承了base.html,在base模板中实现了整个站点的基础布局:
depot/templates/base.html
<htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html; charset=utf-8"> <metaname="description"content="a depot implement with Django"/> <metaname="keywords"content="django,depot"/> <metaname="author"content="Holbrook(http://hi.csdn.net/space-2668.html)"/> <title>{% block title %} 标题 {% endblock %}</title> <!-- Le HTML5 shim, for IE6-8 support of HTML elements --> <!--[if lt IE 9]> <scriptsrc="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!-- Le styles --> <linkrel="stylesheet"href="/static/css/bootstrap.min.css"> <linkrel="stylesheet"href="/static/css/layout.css"> </head> <body> <divclass="topbar"> <divclass="fill"> <divclass="container"> <aclass="brand"href="#">Depot</a> <ulclass="nav"> <liclass="active"><ahref="#">首页</a></li> <li><ahref="#about">问题</a></li> <li><ahref="#contact">新闻</a></li> <li><ahref="#contact">联系我们</a></li> </ul> <formaction=""class="pull-right"> <inputclass="input-small"type="text"placeholder="用户名"> <inputclass="input-small"type="password"placeholder="密码"> <buttonclass="btn"type="submit">登录</button> </form> </div> </div> </div> <divclass="container"> <divclass="content"> <divclass="page-header"> <h1>{% block pagename %} 页面名称 {% endblock %}</h1> </div> {% block content %} 内容 {% endblock %} </div><!-- /content --> </div><!-- /container --> </body> </html>