原文链接地址:https://www.cnblogs.com/hexinhui/p/9516544.html
学疏才浅,若有不对的地方,希望大家可以帮忙指正出来。
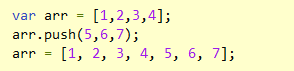
1. Array.push(),向数组的末尾添加一个或多个元素,并返回新的数组长度。原数组改变。

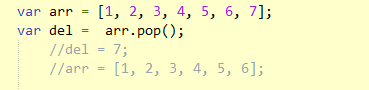
2. Array.pop(),删除并返回数组的最后一个元素,若该数组为空,则返回undefined。原数组改变。

3. Array.unshift(),向数组的开头添加一个或多个元素,并返回新的数组长度。原数组改变。

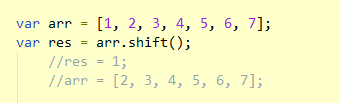
4. Array.shift(),删除数组的第一项,并返回第一个元素的值。若该数组为空,则返回undefined。原数组改变。

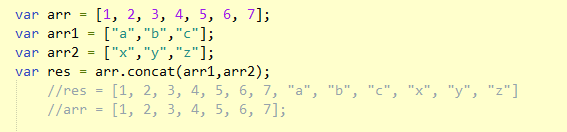
5. Array.concat(arr1,arr2...),合并两个或多个数组,生成一个新的数组。原数组不变。

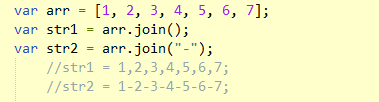
6. Array.join(),将数组的每一项用指定字符连接形成一个字符串。默认连接字符为 “,” 逗号。

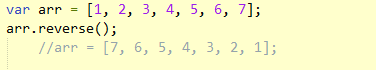
7. Array.reverse(),将数组倒序。原数组改变。

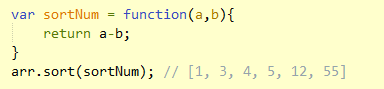
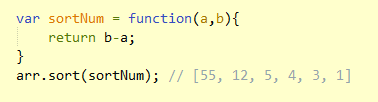
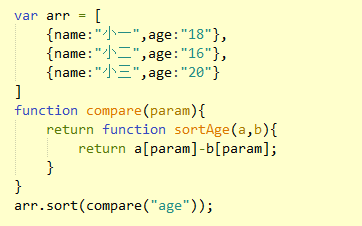
8. Array.sort(),对数组元素进行排序。按照字符串UniCode码排序,原数组改变。
①从小到大

②从大到小

③按照数组对象中的某个值进行排序


9.Array.map(function),原数组的每一项执行函数后,返回一个新的数组。原数组不变。(注意该方法和forEach的区别)。
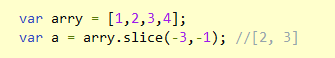
10.Array.slice(start,end),从start开始,end之前结束,不到end;如果不给end值,从start开始到数组结束。start可以给负值,-1表示数组最后位置,-2表示倒数第二个,以此类推,顾前不顾后。

11.Array.splice(index,howmany,arr1,arr2...) ,删除元素并添加元素,从index位置开始删除howmany个元素,并将arr1、arr2...数据从index位置依次插入。howmany为0时,则不删除元素。原数组改变。
12.Array.forEach(function),用于调用数组的每个元素,并将元素传递给回调函数。原数组不变。(注意该方法和map的区别,若直接打印Array.forEach,结果为undefined)。
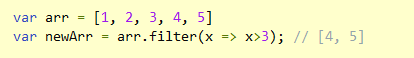
13.Array.filter(function),过滤数组中,符合条件的元素并返回一个新的数组。

14.Array.every(function),对数组中的每一项进行判断,若都符合则返回true,否则返回false。
15.Array.some(function),对数组中的每一项进行判断,若都不符合则返回false,否则返回true。
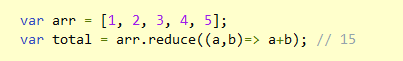
16.Array.reduce(function),reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。