QDialog
'''
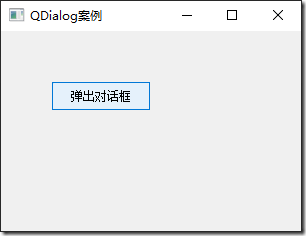
对话框:QDialog
QMessageBox
QColorDialog
QFileDialog
QFontDialog
QInputDialog
QMainWindow
QWidget
QDialog
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class QDialogDemo(QMainWindow):
def __init__(self):
super(QDialogDemo,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QDialog案例')
self.resize(300,200)
self.button = QPushButton(self)
self.button.setText('弹出对话框')
self.button.move(50,50)
self.button.clicked.connect(self.showDialog)
def showDialog(self):
dialog = QDialog()
button = QPushButton('确定',dialog)
button.clicked.connect(dialog.close)
button.move(50,50)
dialog.setWindowTitle('对话框')
dialog.setWindowModality(Qt.ApplicationModal)
dialog.exec()
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QDialogDemo()
main.show()
sys.exit(app.exec_())
QMessageBox
'''
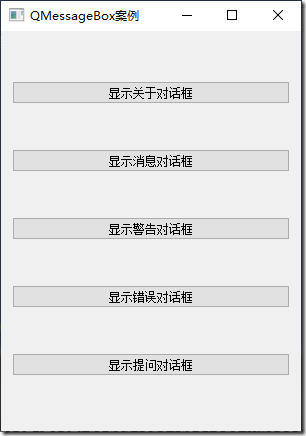
消息对话框:QMessageBox
1. 关于对话框
2. 错误对话框
3. 警告对话框
4. 提问对话框
5. 消息对话框
有2点差异
1. 显示的对话框图标可能不同
2. 显示的按钮是不一样的
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class QMessageBoxDemo(QWidget):
def __init__(self):
super(QMessageBoxDemo,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QMessageBox案例')
self.resize(300,400)
layout = QVBoxLayout()
self.button1 = QPushButton()
self.button1.setText('显示关于对话框')
self.button1.clicked.connect(self.showDialog)
self.button2 = QPushButton()
self.button2.setText('显示消息对话框')
self.button2.clicked.connect(self.showDialog)
self.button3 = QPushButton()
self.button3.setText('显示警告对话框')
self.button3.clicked.connect(self.showDialog)
self.button4 = QPushButton()
self.button4.setText('显示错误对话框')
self.button4.clicked.connect(self.showDialog)
self.button5 = QPushButton()
self.button5.setText('显示提问对话框')
self.button5.clicked.connect(self.showDialog)
layout.addWidget(self.button1)
layout.addWidget(self.button2)
layout.addWidget(self.button3)
layout.addWidget(self.button4)
layout.addWidget(self.button5)
self.setLayout(layout)
def showDialog(self):
text = self.sender().text()
if text == '显示关于对话框':
QMessageBox.about(self,'关于','这是一个关于对话框')
elif text == '显示消息对话框':
reply = QMessageBox.information(self,'消息','这是一个消息对话框', QMessageBox.Yes | QMessageBox.No,QMessageBox.Yes)
print(reply == QMessageBox.Yes)
elif text == '显示警告对话框':
QMessageBox.warning(self,'警告','这是一个警告对话框',QMessageBox.Yes | QMessageBox.No,QMessageBox.Yes)
elif text == '显示错误对话框':
QMessageBox.critical(self,'警告','这是一个警告对话框',QMessageBox.Yes | QMessageBox.No,QMessageBox.Yes)
elif text == '显示提问对话框':
QMessageBox.question(self,'警告','这是一个警告对话框',QMessageBox.Yes | QMessageBox.No,QMessageBox.Yes)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QMessageBoxDemo()
main.show()
sys.exit(app.exec_())QFontDialog
'''
字体对话框:QFontDialog
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class QFontDialogDemo(QWidget):
def __init__(self):
super(QFontDialogDemo,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('Font Dialog例子')
layout = QVBoxLayout()
self.fontButton = QPushButton('选择字体')
self.fontButton.clicked.connect(self.getFont)
layout.addWidget(self.fontButton)
self.fontLabel = QLabel('Hello,测试字体例子')
layout.addWidget(self.fontLabel)
self.setLayout(layout)
def getFont(self):
font, ok = QFontDialog.getFont()
if ok :
self.fontLabel.setFont(font)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QFontDialogDemo()
main.show()
sys.exit(app.exec_())
QColorDialog
'''
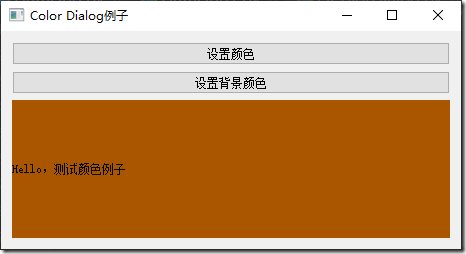
颜色对话框:QColorDialog
'''
'''
字体对话框:QFontDialog
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class QColorDialogDemo(QWidget):
def __init__(self):
super(QColorDialogDemo,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('Color Dialog例子')
layout = QVBoxLayout()
self.colorButton = QPushButton('设置颜色')
self.colorButton.clicked.connect(self.getColor)
layout.addWidget(self.colorButton)
self.colorButton1 = QPushButton('设置背景颜色')
self.colorButton1.clicked.connect(self.getBGColor)
layout.addWidget(self.colorButton1)
self.colorLabel = QLabel('Hello,测试颜色例子')
layout.addWidget(self.colorLabel)
self.setLayout(layout)
def getColor(self):
color = QColorDialog.getColor()
p = QPalette()
p.setColor(QPalette.WindowText,color)
self.colorLabel.setPalette(p)
def getBGColor(self):
color = QColorDialog.getColor()
p = QPalette()
p.setColor(QPalette.Window,color)
self.colorLabel.setAutoFillBackground(True)
self.colorLabel.setPalette(p)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QColorDialogDemo()
main.show()
sys.exit(app.exec_())
QFileDialog
'''
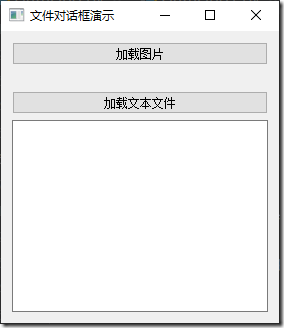
文件对话框:QFileDialog
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class QFileDialogDemo(QWidget):
def __init__(self):
super(QFileDialogDemo,self).__init__()
self.initUI()
def initUI(self):
layout = QVBoxLayout()
self.button1 = QPushButton('加载图片')
self.button1.clicked.connect(self.loadImage)
layout.addWidget(self.button1)
self.imageLabel = QLabel()
layout.addWidget(self.imageLabel)
self.button2 = QPushButton('加载文本文件')
self.button2.clicked.connect(self.loadText)
layout.addWidget(self.button2)
self.contents = QTextEdit()
layout.addWidget(self.contents)
self.setLayout(layout)
self.setWindowTitle('文件对话框演示 ')
def loadImage(self):
fname,_ = QFileDialog.getOpenFileName(self,'打开文件','.','图像文件(*.jpg *.png)')
self.imageLabel.setPixmap(QPixmap(fname))
def loadText(self):
dialog = QFileDialog()
dialog.setFileMode(QFileDialog.AnyFile)
dialog.setFilter(QDir.Files)
if dialog.exec():
filenames = dialog.selectedFiles()
f = open(filenames[0],encoding='utf-8',mode='r')
with f:
data = f.read()
self.contents.setText(data)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QFileDialogDemo()
main.show()
sys.exit(app.exec_())QInputDialog
'''
输入对话框:QInputDialog
QInputDialog.getItem
QInputDialog.getText
QInputDialog.getInt
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class QInputDialogDemo(QWidget):
def __init__(self):
super(QInputDialogDemo,self).__init__()
self.initUI()
def initUI(self):
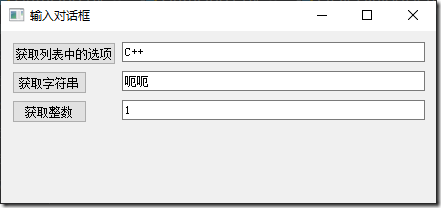
self.setWindowTitle('输入对话框')
layout = QFormLayout()
self.button1 = QPushButton('获取列表中的选项')
self.button1.clicked.connect(self.getItem)
self.lineEdit1 = QLineEdit()
layout.addRow(self.button1, self.lineEdit1)
self.button2 = QPushButton('获取字符串')
self.button2.clicked.connect(self.getText)
self.lineEdit2 = QLineEdit()
layout.addRow(self.button2, self.lineEdit2)
self.button3 = QPushButton('获取整数')
self.button3.clicked.connect(self.getInt)
self.lineEdit3 = QLineEdit()
layout.addRow(self.button3, self.lineEdit3)
self.setLayout(layout)
def getItem(self):
items = ('C','C++','Ruby','Python','Java')
item, ok =QInputDialog.getItem(self,'请选择编程语言','语言列表',items)
if ok and item:
self.lineEdit1.setText(item)
def getText(self):
text, ok =QInputDialog.getText(self,'文本输入框','输入姓名')
if ok and text:
self.lineEdit2.setText(text)
def getInt(self):
num, ok =QInputDialog.getInt(self,'整数输入框','输入数字')
if ok and num:
self.lineEdit3.setText(str(num))
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QInputDialogDemo()
main.show()
sys.exit(app.exec_())