组合图表
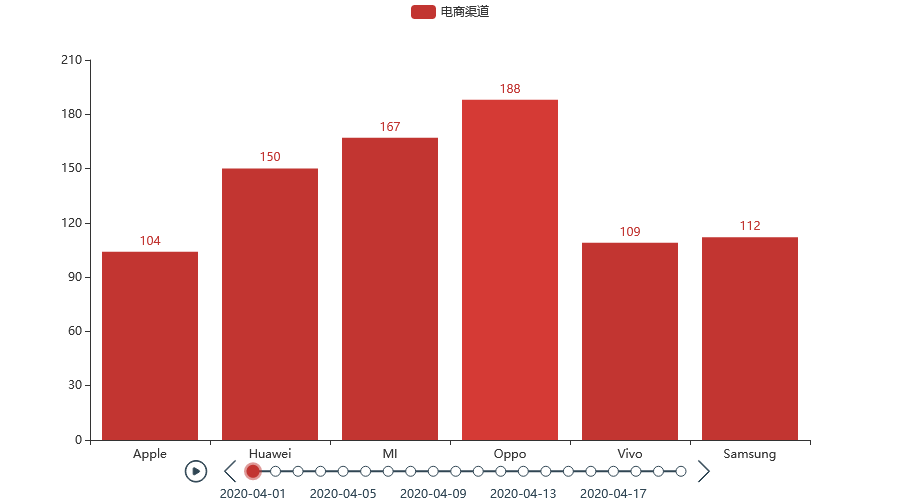
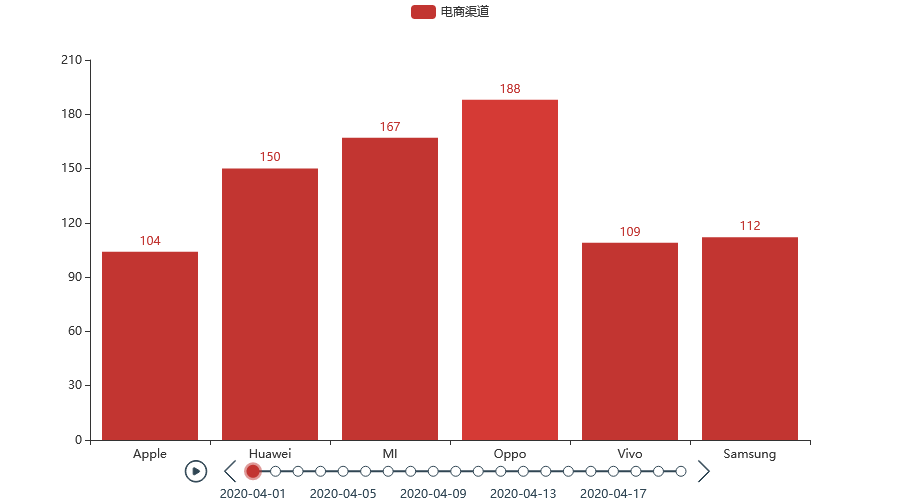
Timeline-时间轴
# 示例数据
begin = datetime.date(2020, 4, 1)
end = datetime.date(2020, 4, 20)
cate = ['Apple', 'Huawei', 'MI', 'Oppo', 'Vivo', 'Samsung']
# 随机生成数据的方法
def random_data(n): return [random.randint(100, 200) for i in range(n)]
# 新建一个timeline对象
tl = Timeline()
tl.add_schema()
for i in range((end - begin).days + 1):
day = begin + datetime.timedelta(days=i)
bar = (Bar()
.add_xaxis(cate)
.add_yaxis('电商渠道', random_data(len(cate)))
)
tl.add(bar, day)
tl.render_notebook()

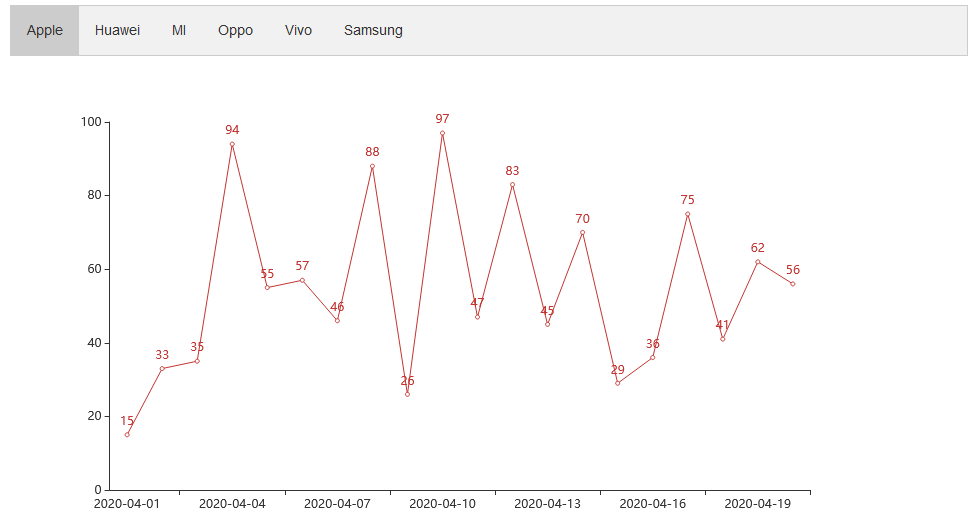
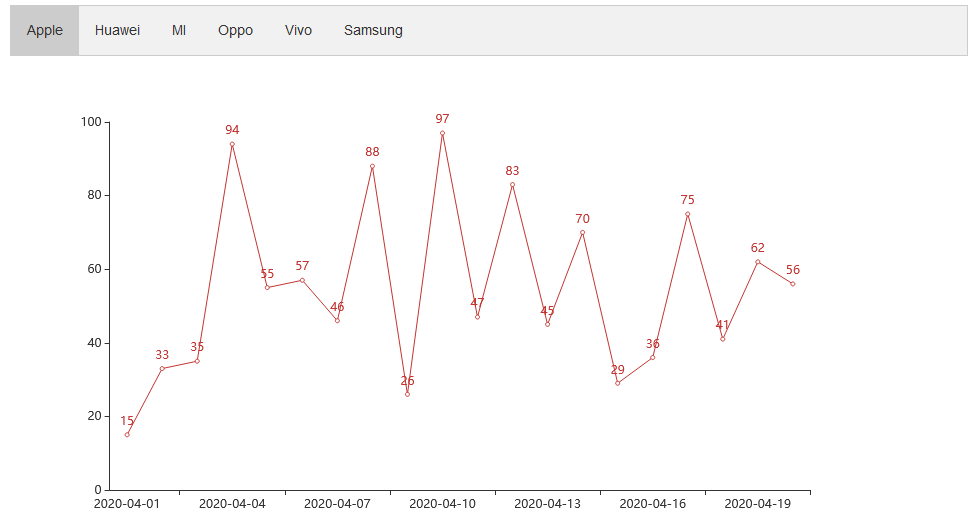
Tab-选项卡
# 选项卡
cate = ['Apple', 'Huawei', 'MI', 'Oppo', 'Vivo', 'Samsung']
# 时间范围
begin = datetime.date(2020, 4, 1)
end = datetime.date(2020, 4, 20)
date_list = [str(begin + datetime.timedelta(days=i))
for i in range((end - begin).days + 1)]
# 随机生成数据的方法
def random_data(n): return [random.randint(0, 100) for i in range(n)]
# 新建一个tab对象
tab = Tab()
for c in cate:
day = begin + datetime.timedelta(days=i)
line = (Line()
.add_xaxis(date_list)
.add_yaxis('', random_data(len(date_list)))
)
tab.add(line, c)
tab.render_notebook()
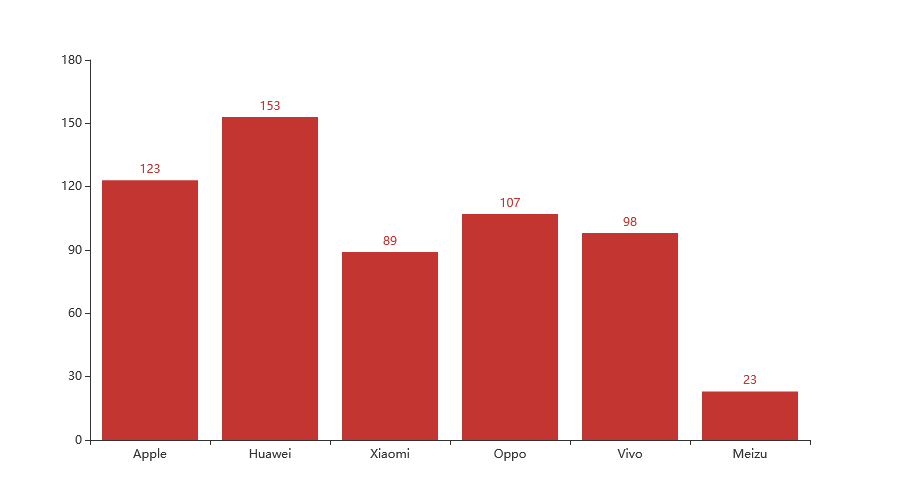
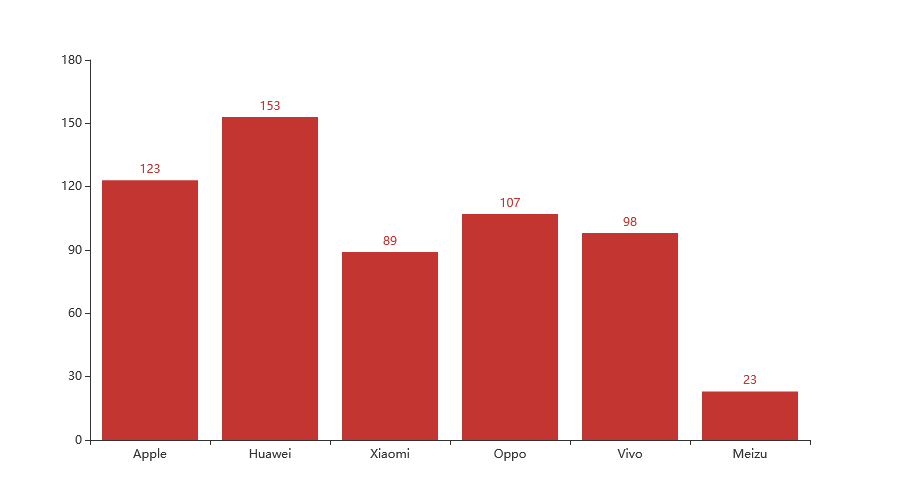
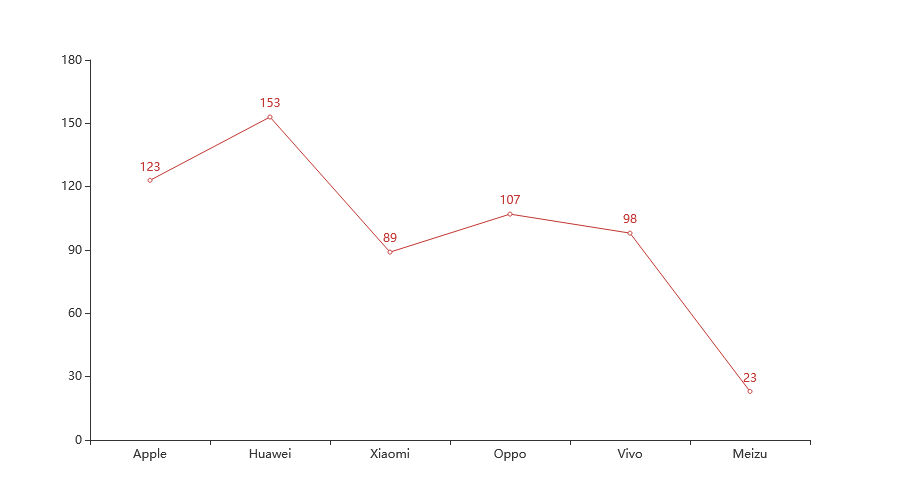
Page-顺序多图
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
bar = (Bar()
.add_xaxis(x_data)
.add_yaxis('', y_data)
)
line = (Line()
.add_xaxis(x_data)
.add_yaxis('', y_data)
)
page = Page()
page.add(bar, line)
page.render_notebook()


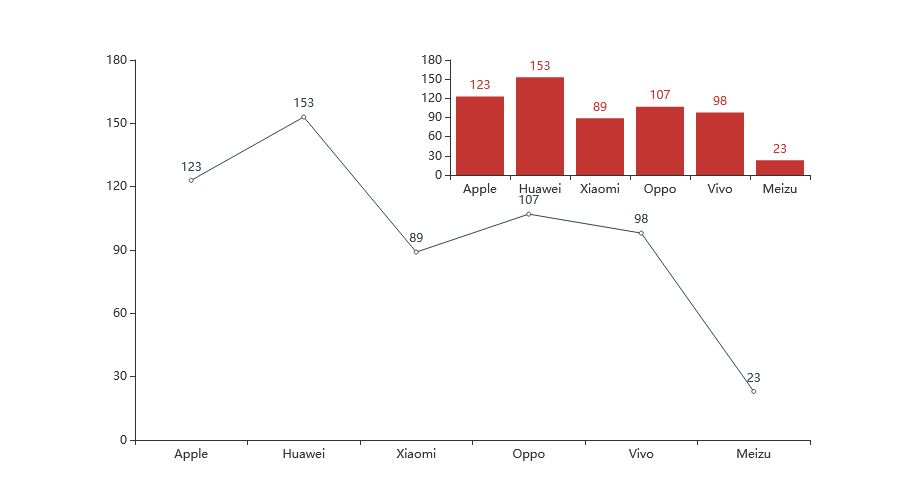
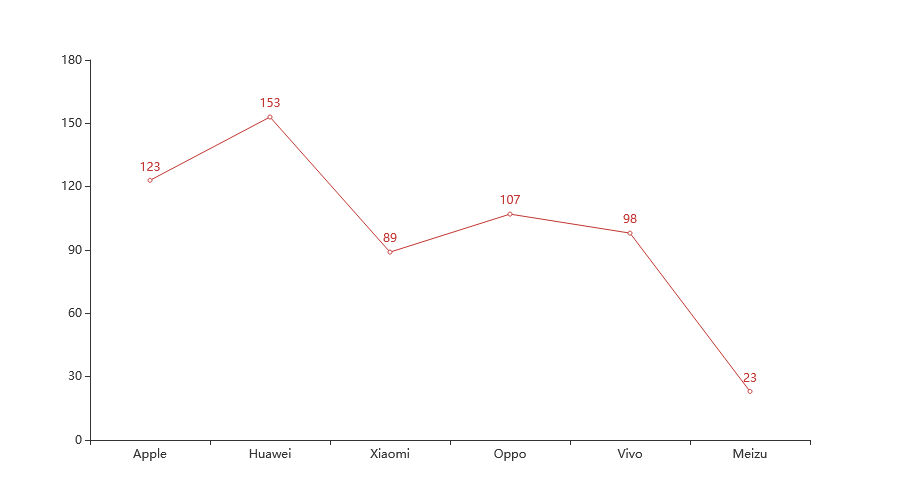
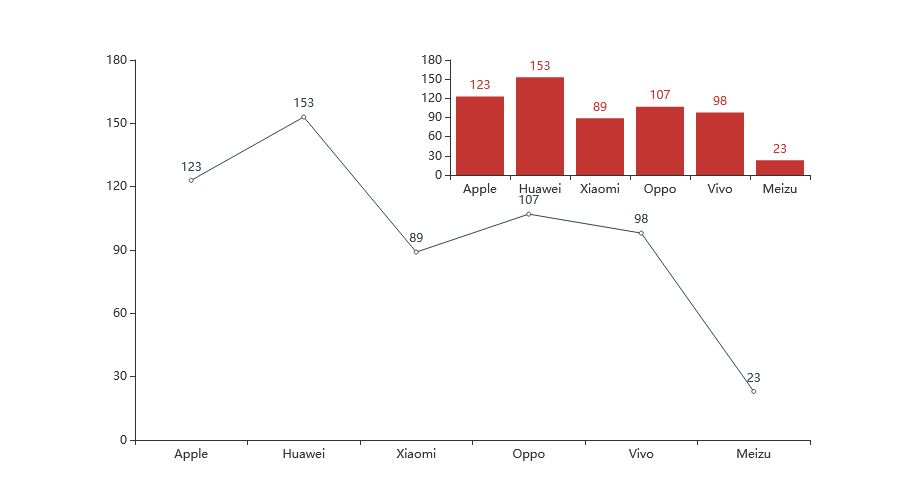
Grid-并行多图
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
bar = (Bar()
.add_xaxis(x_data)
.add_yaxis('', y_data)
)
line = (Line()
.add_xaxis(x_data)
.add_yaxis('', y_data)
)
grid = (Grid()
.add(bar,grid_opts=opts.GridOpts(pos_bottom="65%", pos_left="50%"))
.add(line,grid_opts=opts.GridOpts(pos_left="15%"))
)
grid.render_notebook()