1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <title>css 无序列表 导航</title>
7 <meta name="viewport" content="width=device-width, initial-scale=1">
8 <link rel="stylesheet" type="text/css" media="screen" href="main.css" />
9 <script src="main.js"></script>
10
11 <style>
12 * {
13 margin: 0px;
14 padding: 0px;
15 }
16 .level{
17 /*去掉无序列表前面黑点效果*/
18 list-style-type: none;
19
20 background-color: wheat;
21 width: 50px;
22 text-align: center;
23 }
24 a:link,a:visited {
25 /*去掉a标签链接的下划线的效果*/
26 text-decoration: none;
27 }
28
29 .vertical li {
30 display: inline;
31 }
32 </style>
33
34 </head>
35 <body>
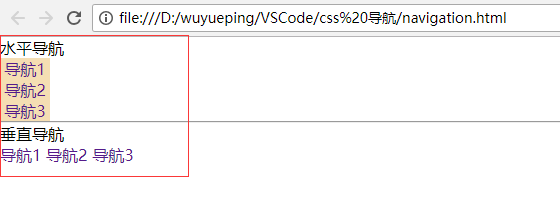
36 <p>水平导航</p>
37 <ul class="level">
38 <li><a href="#">导航1</a></li>
39 <li><a href="#">导航2</a></li>
40 <li><a href="#">导航3</a></li>
41 </ul>
42 <hr/>
43 <p>垂直导航</p>
44 <ul class="vertical">
45 <li><a href="#">导航1</a></li>
46 <li><a href="#">导航2</a></li>
47 <li><a href="#">导航3</a></li>
48 </ul>
49 </body>
50 </html>
ul {
list-style-type: none;
}
a:link,a:visited {
/*去掉a标签链接的下划线的效果*/
text-decoration: none;
}