2使用this的意义
那为什么这里使用 this 而不是直接使用odiv呢?因为在实例化对象时,总是不能确定开发者会使用什么样的变量名。使用 this,即可在任何多个地方重用同一个函数。看不懂定义的话我们来看下面的栗子:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <script>
9 function showname() {
10 alert(this.name);
11 };
12 var obj1 = new Object;
13 obj1.name = "obj1";
14 obj1.showname = showname;
15 var obj2 = new Object;
16 obj2.name = "obj2";
17 obj2.showname = showname;
18 obj1.showname(); //输出 "obj1"
19 obj2.showname(); //输出 "obj2"
20 </script>
21 </body>
22 </html>
示例图片:


这里对每个对象都附上了showname方法,这里使用this的话就不用每一个对象都重新写一个方法,有利于方法的复用,减少无用的代码。
3规律与练习
(1)规律1与练习1
规律1:通过函数名()直接调用:this指向window:
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function showname() {
alert(this);
};
showname();
</script>
</body>
</html>

(2)规律2与练习2
规律2:通过对象.函数名()调用的:this指向这个对象;本例的对象是狭义的对象(即object);标签对象的栗子见本博客开头的栗子
练习2:示例代码
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <script>
9 function showThis() {
10 alert(this);
11 };
12 var obj1 = new Object;
13 obj1.name = "obj1";
14 obj1.showThis = showThis;
15 obj1.showThis();
16 </script>
17 </body>
18 </html>
示例图片:

(3)规律3与练习3
规律3:函数作为数组的一个元素,通过数组下标调用的:this指向这个数组
练习3:示例代码
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <script>
9 function showname() {
10 alert(this);
11 };
12 var arr = [showname,1,2,3];
13 arr[0](); //this--->数组arr
14 </script>
15 </body>
16 </html>
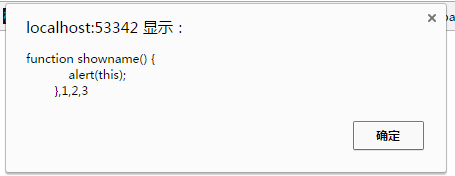
示例图片:

可以看出,弹窗就是那个数组的内容;这里指向数组
4规律4与练习4
规律4:函数作为window内置函数的回调函数调用:this指向window
练习4:示例代码:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <script>
9 function showname() {
10 alert(this);
11 };
12 setTimeout(showname,1000);
13 </script>
14 </body>
15 </html>
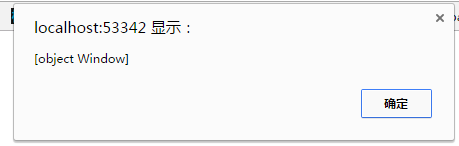
执行效果图:

5规律5与练习5
规律5:函数作为构造函数,用new关键字调用时:this指向新new出的对象
练习5:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function Person(a){
this.name=a;
}
var zhangsan = new Person("zhangsan");
console.log(zhangsan);
alert(zhangsan.name);
</script>
</body>
</html>
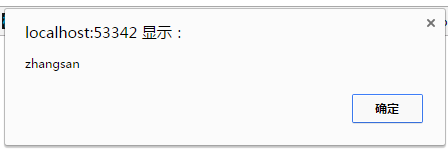
执行效果:

4综合练习
练习1:
var obj1 = {
name:'obj1',
arr:[setTimeout(func,3000),1,2,3]
}
document.getElementById("div").onclick = obj1.arr[0];
//函数最终调用者:setTimeout,符合规律⑤ this--->window
练习2:
var obj2 = {
name:'obj1',
arr:[func,1,2,3]
}
document.getElementById("div").onclick = obj2.arr[0]();
//函数最终调用者:数组下标,符合规律③ this--->arr
练习3
var obj3 = {
name:'obj1',
arr:[{name:'arrObj',fun:func},1,2,3]
}
document.getElementById("div").onclick = obj3.arr[0].fun();
//函数最终调用者:{name:'arrObj',fun:func},符合规律② this--->obj
练习4
这里你会发现你并没有点击,就已经弹窗了,而且指向window。对象通过事件调用的只能是一个自写的匿名函数,行内js代码除外。
例:div.onclick=function(){执行语句};
