ELK简介:
ELK是Elasticsearch+Logstash+Kibana简称
- Elasticsearch:是一个分布式的搜索和分析引擎,可以用于全文检索、结构化检索和分析,并能将这三者结合起来。Elasticsearch 基于 Lucene 开发,现在是使用最广的开源搜索引擎之一。
- Logstash: 简单来说就是一根具备实时数据传输能力的管道,负责将数据信息从管道的输入端传输到管道的输出端,与此同时这根管道还可以让你根据自己的需求在中间加上滤网,Logstash提供了很多功能强大的滤网以满足你的各种应用场景。
- Kibana: 是一个开源的分析与可视化平台,设计出来用于和Elasticsearch一起使用的。你可以用kibana搜索、查看、交互存放在Elasticsearch索引里的数据,使用各种不同的图标、表格、地图等,kibana能够很轻易的展示高级数据分析与可视化。
ELK实现的日志采集的核心是,通过 logstash 将应用系统的日志通过 input 收集,然后通过内部整理,通过 output 输出到 Elasticsearch 中,其实就是建立了一个 index,然后 kibana作为可视化平台,将 ES 的index进行输出到平台,通过图表的方式进行展示。
环境准备:
JDK: 1.8
OS: windows
elasticsearch:6.5.1
kibana:6.5.1
logstash:6.5.1
环境搭建:
其中 elasticsearch 与 kibana 的搭建可以参考 https://www.cnblogs.com/wuzhenzhao/p/12889339.html , 在这里就不赘述了。
然后分别启动 Elasticsearch 、 kibana 。
1.Logstash 的安装包进行解压。然后在config文件夹下添加 test.conf 文件内容:
input{
tcp {
mode => "server"
host => "0.0.0.0" #我这里是本地
port => 9061 #开放这个端口进行采集
codec => json_lines # 编解码器 有的版本需要肚子安装
}
}
output{
elasticsearch{ #es地址
hosts=>["127.0.0.1:9200"]
# 在es里产生的index的名称
index => "springboot-study-%{+YYYY.MM.dd}"
}
stdout{codec => rubydebug}
}
启动 logstash:./logstash -f ../config/test.conf
上面是采用 TCP的方式去采集日志,还可以指定日志文件, 修改 input,linux系统还需要给该日志文件授权:
input{
file {
path => "D:/logs/web_info.log"
type => "systemlog"
start_position => "beginning"
stat_interval => "3"
}
}
Logstash 的input 、output、以及这里没有提及的 filter都是核心。有兴趣的可以深入了解。
2. 添加依赖:
<dependency>
<groupId>net.logstash.logback</groupId>
<artifactId>logstash-logback-encoder</artifactId>
<version>4.9</version>
</dependency>
3.在resources下添加logback-spring.xml 只需把下面ip地址修改一下即可
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<include resource="org/springframework/boot/logging/logback/base.xml" />
<appender name="LOGSTASH" class="net.logstash.logback.appender.LogstashTcpSocketAppender">
<destination>127.0.0.1:9061</destination>
<encoder charset="UTF-8" class="net.logstash.logback.encoder.LogstashEncoder" />
</appender>
<root level="INFO">
<appender-ref ref="LOGSTASH" />
<appender-ref ref="CONSOLE" />
</root>
</configuration>
4. application.properties 修改配置:
logging.config = classpath:logback-spring.xml
5.然后启动springboot ,在对应的controller 里面打印一些日志,然后就可以看到启动 Logstash 的 控制台有所输出,就可以了。
6.登录kibana http://localhost:5601/ ,点击导航栏 monitoring 模块 ---> 点击 Indices :

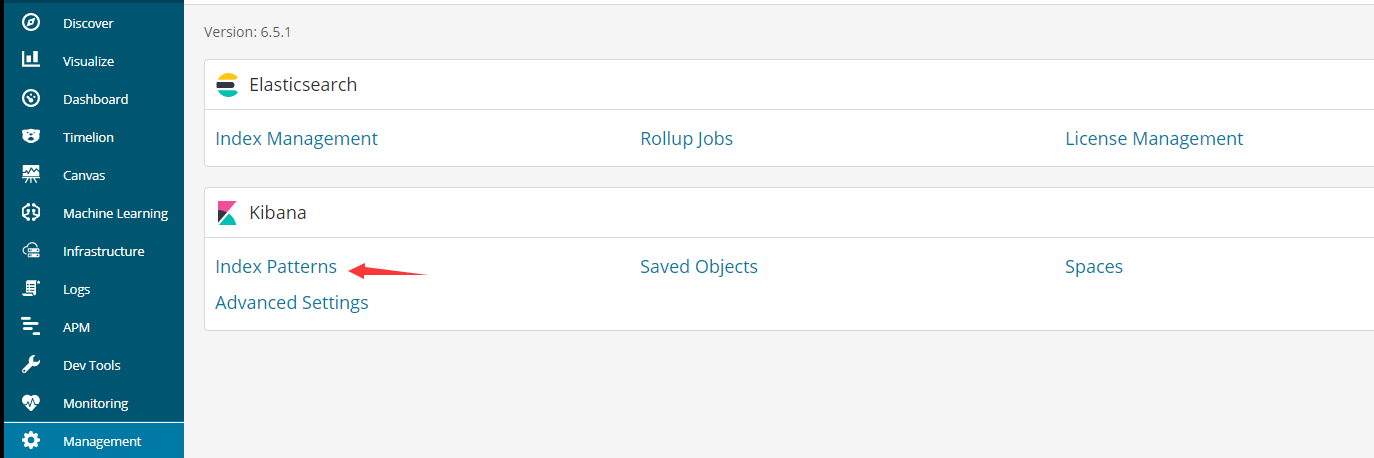
可以看到在 es 里面已经产生该 index、说明日志成功收集。点击 Management 里面的 Index Patterns:

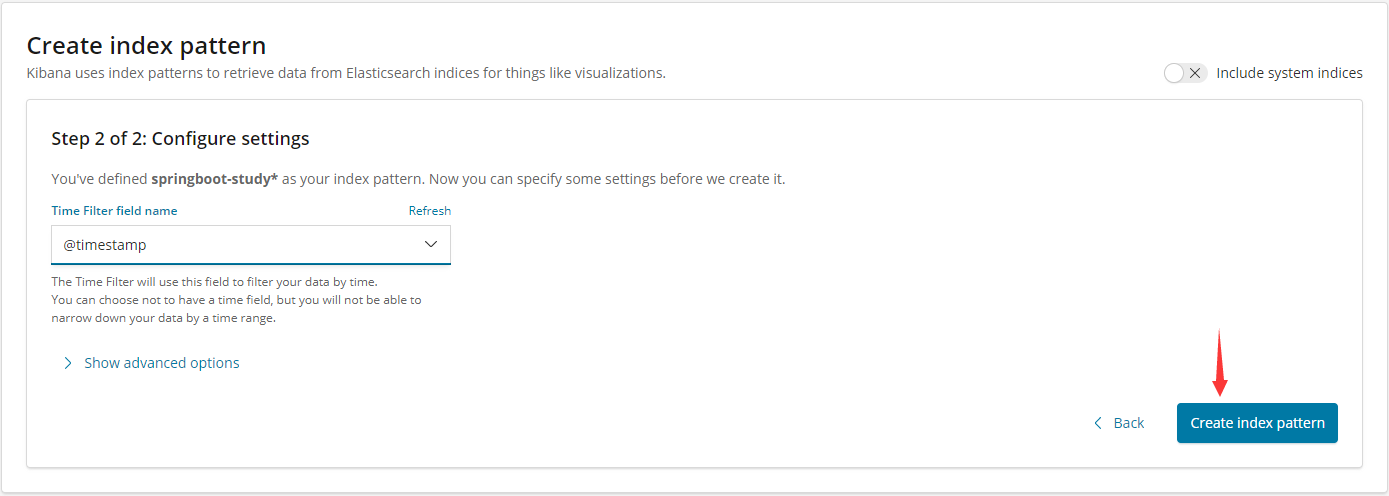
点击 Create index pattern 输入我们在 Logstash 里面配置的 index 的名称进行匹配搜索

点击 next step:

点击创建,成功后显示如下界面:

然后回到 Discover ,保持服务是启动状态,可以看到

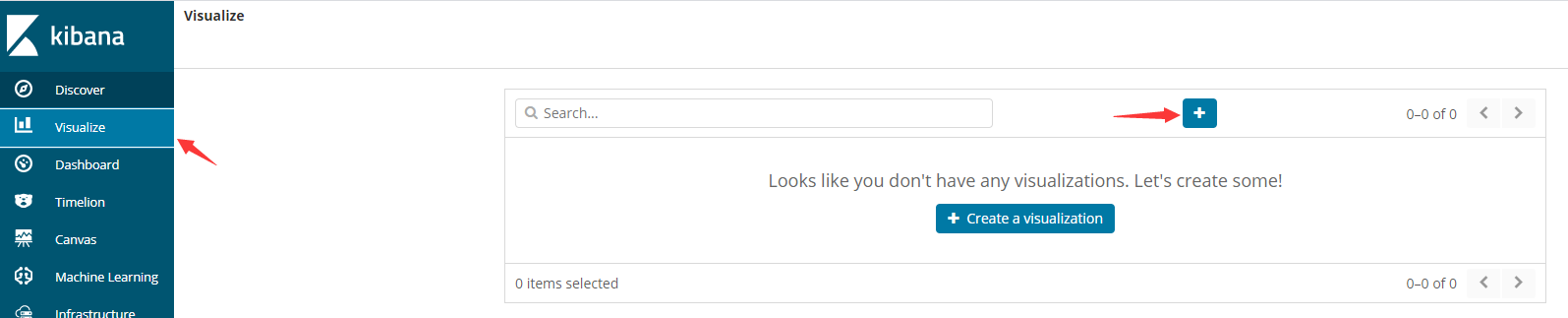
对于 Kibana 提供了很多的可视化图表:

我们选一个柱状图:

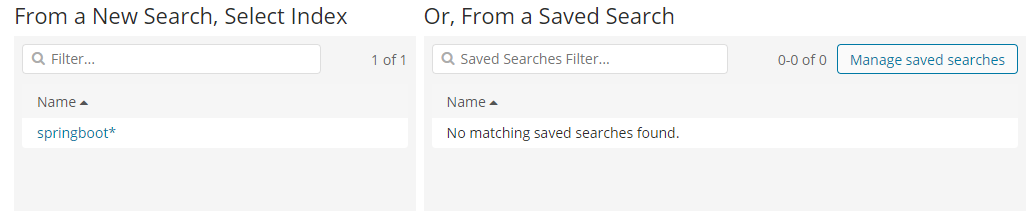
选择 index:

选择完以后,然后需要构建 X、Y轴(多访问几次,图示效果更好):

在这里我们可以添加不同的统计方式,然后如上图,我们可以点击右上角的 save 按钮,将我们构造出来的 视图 保存起来,然后可以通过 Dashboard 将这些试图组装到一个仪表盘上进行展示。