昨晚在本地git仓库修改了页面内容后,git push上去,到页面去刷新发现,并没有改变。本来还想着是需要点时间来更新,就再等等。
没想到过了十几分钟后,还是没有更新。
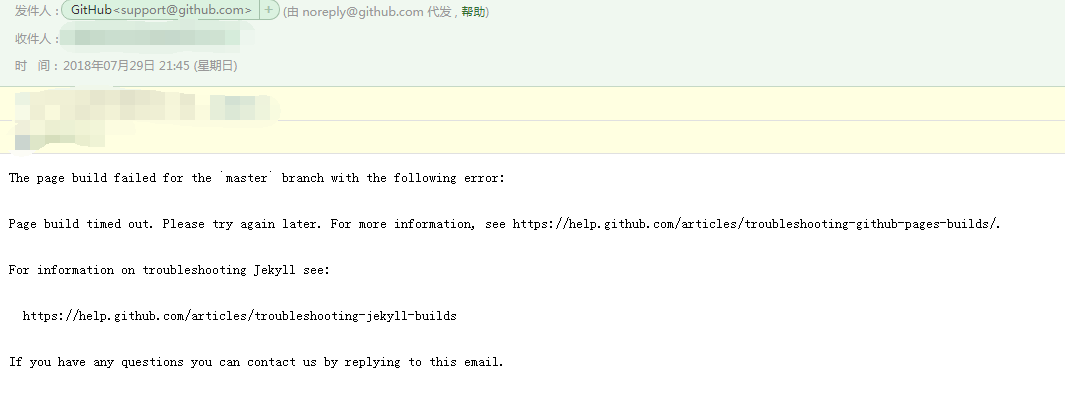
然后同时习惯性地打开了邮箱,发现有一条来自github的邮件,主题就是写着我的仓库,后面加page build failure,
于是点进去看,是这样的:

点进去邮件中提到的页面看,基本上都是说程序有内部错误。于是我就回到代码中再看,检查了一下刚刚修改的地方。
发现是页面中有个js函数,这个函数原来接收的参数是字符串,而我这次把字符串改成数字了,但是我依然把这个数字放到了单引号中,于是怀疑可能是这里的问题。
(插一句,代码修改后,在本地浏览器打开执行是没问题的)
原代码:
<div class="we2">
<a href="javascript:popup('aaaa')"><span>点击加我好友</span></a>
</div>
修改后:
<div class="we2">
<a href="javascript:popup('11111')"><span>点击加我好友</span></a>
</div>
请不要吐槽我这种落后的js写法,我这里纯粹是为了方便、更快地完成任务
于是试着把单引号去掉,直接写数字,然后再add/commit/push,到浏览器中再刷新几下,发现,更改成功了
<div class="we2">
<a href="javascript:popup(11111)"><span>点击加我好友</span></a>
</div>