为什么写这篇文章,一是因为这个是web系统常见功能之一,二是因为面试的时候,这个题目出现的概率很高,也很考验你的测试sense,废话不多说了,下面是我总结的内容:
搜索功能分为简单搜索和高级搜索,部分需求参考了百度
简单搜索
先展示百度的简单搜索界面,仅供参考:

- 界面测试
- 搜索框UI显示正常,布局合理;
- 搜索页面布局合理,无错别字;
- 搜索出的结果展示,布局合理;
- 已查看过的结果链接,链接的眼神要灰化处理,和没有点击过的结果链接区分;
- 结果数量庞大时,页面的分页布局合理;
- 功能测试
- 链接测试:页面上的链接都可连接至正确的页面
- 搜索历史内容记录,便于查找检索过的内容
- 搜索内容联想输入,便于用户搜索的便捷与准确性
- 搜索功能测试(重点)
- 搜索内容为空,验证系统如何处理
- 搜索内容为空格,查看系统如何处理
- 边界值验证,在允许的字符串范围内外,验证系统的处理
- 超长字符串的输入,系统是否会截取允许的长度来检索结果
- 合法的字符串长度后,加空格,验证检索结果
- 多个关键词中间加入空格,tab,逗号后,验证系统的结果是否正确
- 验证每种合法的输入,结果是否正确
- 是否支持检索内容的复制、黏贴、编辑等操作
- 是否支持回车键搜索
- 多次输入相同的内容,查看系统每次检索的结果是否正确,相同
- 特殊字符,转义符,html脚本等需作处理
- 敏感词汇,提示用户无权限等信息
- 输入的内容,是否支持快捷键操作等
- 只能输入允许的字符串长度
- 安全性测试(没有做过,只能列出一些简单的注意点)
- 脚本的禁用
- SQl注入,检索sql select语句等
- 敏感内容的检索是禁止的
- 特殊字符的检索
- 被删除、加密、授权的数据,不允许被查出来的,是否有安全控制设计
- 兼容性测试
- 多平台windows,mac
- 移动平台ios,android
- 多浏览器FF,Chrome,IE,国内主流浏览器等
- 性能测试
- 搜索页面打开的速度是否满足设计要求
- 搜索出结果消耗的时间,是否满足设计要求
- 本地化测试
- 登录时,自动切换至相应语言国家的搜索主页
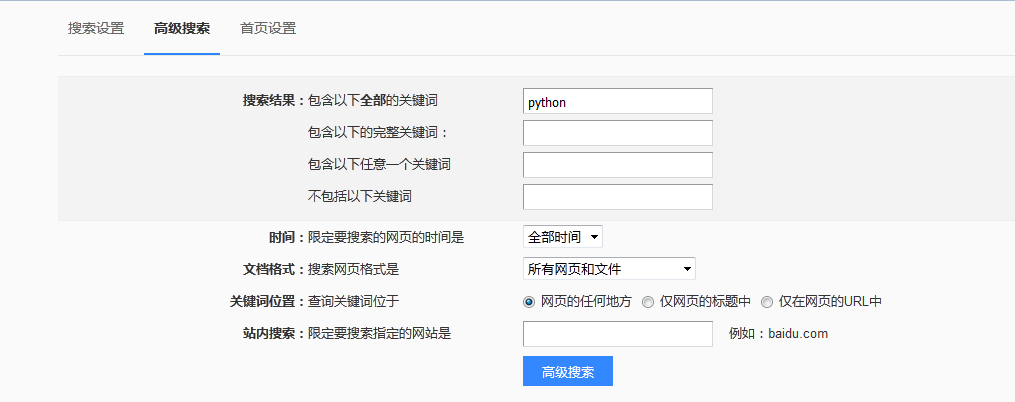
高级搜索
先展示百度的高级搜索页面,仅供参考:

场景法测试,主要是为了验证搜索结果的正确性:
|
场景编号 |
场景描述 |
预期结果 |
|
场景一 |
页面检查 |
正确 |
|
场景二 |
默认条件搜索 |
查询结果正确 |
|
场景三 |
修改可选条件搜索 |
查询结果正确 |
|
场景四 |
修改输入条件搜索 |
查询结果正确 |
|
场景五 |
修改区间条件搜素 |
查询结果正确 |
|
场景六 |
组合可选、输入条件搜索 |
查询结果正确 |
|
场景七 |
操作后检查搜索条件及查询结果 |
查询结果正确 |
|
场景八 |
错误、空记录搜索 |
查询结果为空 |
每个场景,对应了一种高级搜索活动从开始到退出搜索的完整过程