前提:1、对webpack有一定了解,本文不做介绍
2、安装node.js
手把手操作:
1、创建一个名为webpack-server的文件夹(随便取的)
2、cd到当前文件夹:cd webpack-server,有个快捷方法,打开文件夹,按住shift键,点鼠标右键,选择在“在此处打开命令窗口(w)”
3、打开命令行后,输入npm init 命令创建package.json文件

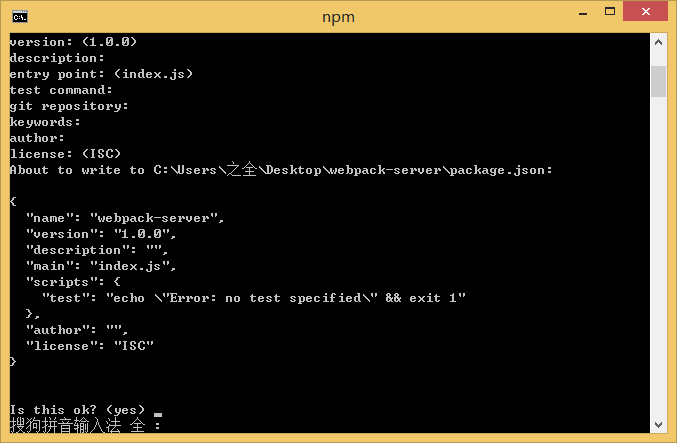
接下来一步一步填,一直enter不填直接跳过也行

yes后就会生成一个package.json文件。
{ "name": "webpack-server", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "", "license": "ISC" }
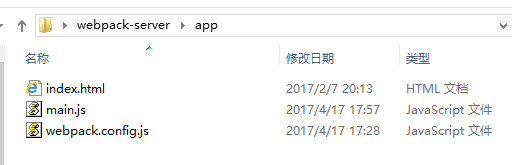
4、在webpack-server文件夹下创建app文件夹,并在该文件夹下面创建index.html和main.js,同时创建一个webpack打包的配置文件webpack.config.js
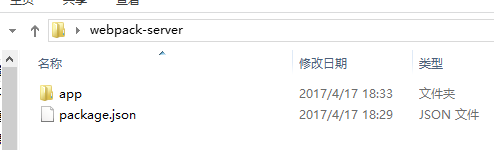
此时文件目录如下:


三个文件代码是这样的
index.html
<html> <body> <script type="text/javascript" src="bundle.js"></script> </body> </html>
main.js
document.write('<h1>Hello World!!!</h1>');
webpack.config.js
module.exports = { devtool: 'eval-source-map', entry: './main.js', output: { filename: 'bundle.js' } };
以上是一些打包的简单代码,在页面中输出Hello World!!!
5、安装webpack,作为依赖包。
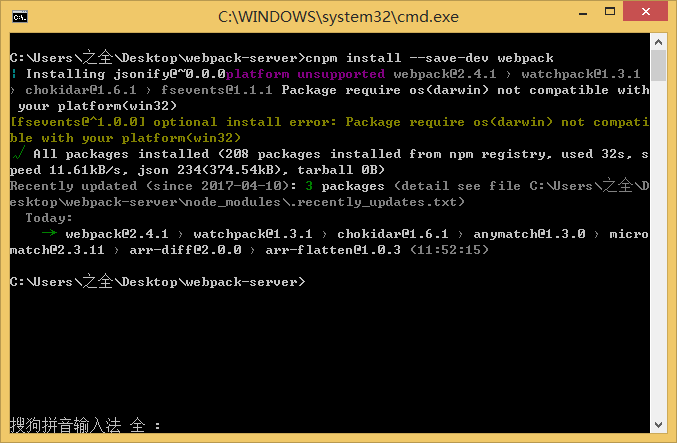
指令:npm install --save-dev webpack
(提示:安装淘宝镜像会更快下载,方法见链接https://npm.taobao.org/,安装了之后,指令就是cnpm install --save-dev webpack)

安装完成,webpack-server会生成一个node_modules的文件夹,同时,package.json依赖包增加webpack

6、安装webpack-dev-server,指令:npm install --save-dev webpack-dev-server,(淘宝镜像下是cnpm install --save-dev webpack-dev-server)

安装完后又多了一个依赖包

7、安装完后就可以关掉该命令行窗口了,然后进入app文件夹,在app文件夹下面打开命令行窗口,并执行webpack-dev-server命令

ok,看到这就表示成功了,你就可以打开http://localhost:8080/打开页面了。(注:默认为8080端口,可以修改的)

8、简单修改下代码:

画面自动变成:

——————————————————————————————分割线————————————————————————————————
webpack-dev-server有以下可选参数:
--content-base //设定webpack-dev-server的director根目录。如果不进行设定的话,默认是在当前目录下。
--quiet: //控制台中不输出打包的信息,开发中一般设置为false,进行 打印,这样查看错误比较方面
--no-info: // 不显示任何信息
--colors: //对信息进行颜色输出
--no-colors: //对信息不进行颜色输出
--compress: //开启gzip压缩
--host <hostname/ip>: //设置ip
--port <number>: //设置端口号,默认是:8080
--inline: //webpack-dev-server会在你的webpack.config.js的入口配置文件中再添加一个入口,
--hot: //开发热替换
--open: //启动命令,自动打开浏览器
--history-api-fallback: //查看历史url
上面的参数都是可选的,举个改变端口的例子:
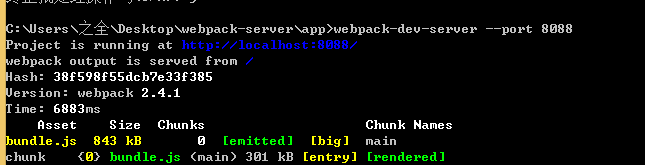
指令:webpack-dev-server --port 8088

显示出来的是:

以上就是我所分享的内容,纯属原创,欢迎阅读与转载,请注明出处!