content-type:在Request Headers里,告诉服务器我们发送的请求信息是哪种格式的。

1 content-type:application/x-www-form-urlencoded
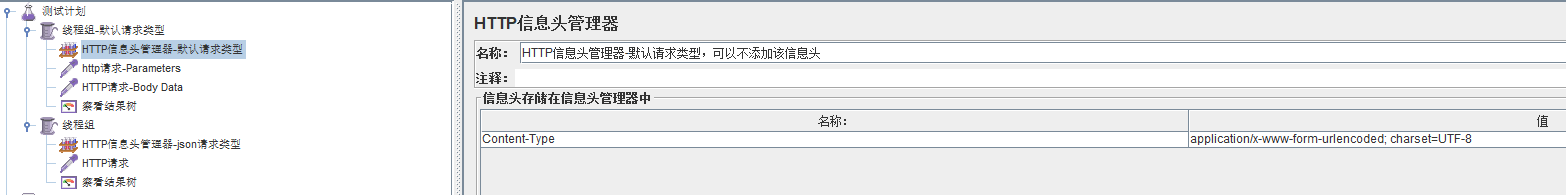
默认的。(如果不添加http信息管理器,即不指定content-type)
参数格式:key1=value1&key2=value2
2 content-type:application/json
参数为json格式
{
"key1":"value1",
"key2":"value2"
}
3 content-type:multipart/form-data
上传文件用这种格式
=========不同的content-type如何输入参数=====================
使用默认方式 content-type:application/x-www-form-urlencoded
参数可以在Parameters或Body Data里输入,格式不同,如下图所示。
这两个参数输入的tab页只能使用一个,某一个有数据后不能切换到另一个。



====================================
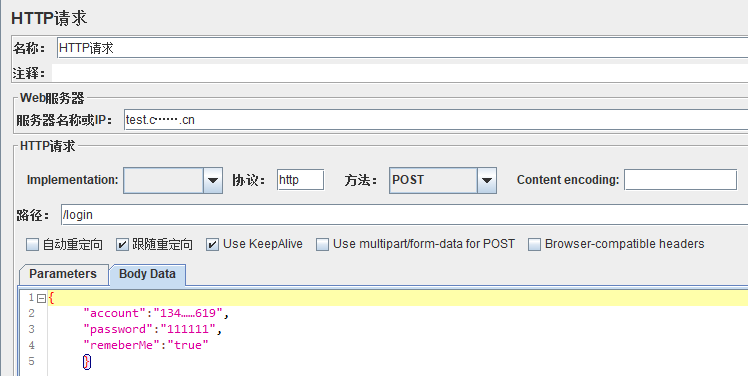
如果在fiddler抓包是默认请求,强行修改为:content-type:application/json请求,是行不通的
首先添加信息头管理。http请求上点击右键》添加》配置元件》 HTTP信息头管理器

②传参时,使用body data传入json格式的数据:

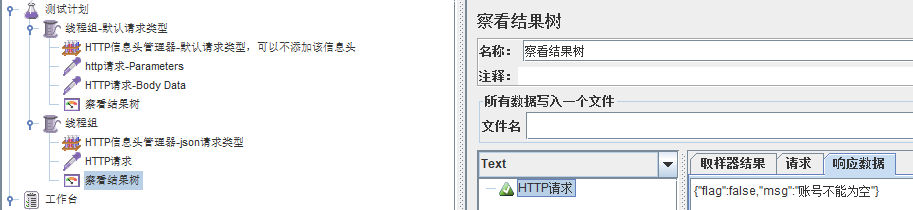
响应结果说明强行转化为json格式,参数传入失败:
参照:https://www.cnblogs.com/dinghanhua/p/5646435.html