前几天测试的时候,感觉dtree还行,也不是很慢。今天把树分支扩大以后就懵逼了,慢的一匹。

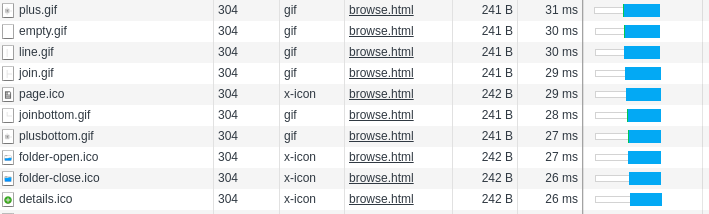
仔细看了下,才发现原来画分支的时候每次都会请求那些图,反复请求下加载时候无形拉长了很多。没有办法,就只能在html中提前加载好,然后js去get图片src。
html部分:
<div style = "display:none;"> <img id = "plus" src = "../images/PPS/dtree_imgs/plus.gif"/> <img id = "empty" src = "../images/PPS/dtree_imgs/empty.gif"/> <img id = "line" src = "../images/PPS/dtree_imgs/line.gif"/> <img id = "join" src = "../images/PPS/dtree_imgs/join.gif"/> <img id = "page" src = "../images/PPS/dtree_imgs/page.ico"/> <img id = "joinbottom" src = "../images/PPS/dtree_imgs/joinbottom.gif"/> <img id = "plusbottom" src = "../images/PPS/dtree_imgs/plusbottom.gif"/> <img id = "folder-open" src = "../images/PPS/dtree_imgs/folder-open.ico"/> <img id = "folder-close" src = "../images/PPS/dtree_imgs/folder-close.ico"/> <img id = "details" src = "../images/PPS/details.ico"/> </div>
js部分:
this.icon = { root: '/images/PPS/dtree_imgs/base.ico', folder: $('#folder-close')[0].src, folderOpen: $('#folder-open')[0].src, node: $('#page')[0].src, empty: $('#empty')[0].src, line: $('#line')[0].src, join: $('#join')[0].src, joinBottom: $('#joinbottom')[0].src, plus: $('#plus')[0].src, plusBottom: $('#plusbottom')[0].src, minus: '/images/PPS/dtree_imgs/minus.gif', minusBottom: '/images/PPS/dtree_imgs/minusbottom.gif', nlPlus: '/images/PPS/dtree_imgs/nolines_plus.gif', nlMinus: '/images/PPS/dtree_imgs/nolines_minus.gif' };
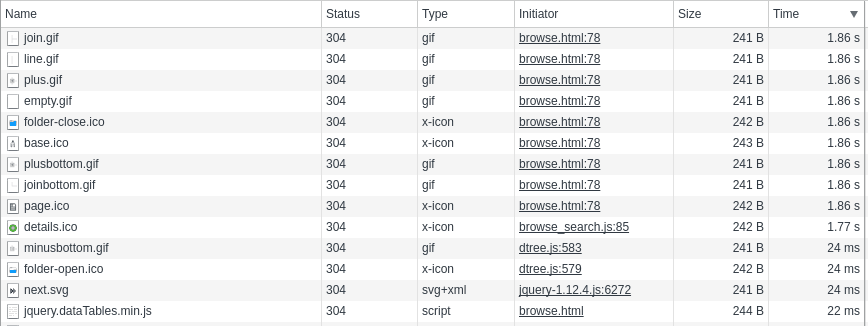
改完就快多了: