前言
Django Admin 是什么?
- Django 的后台管理工具
- 读取定义的模型元数据,提供强大的管理使用页面
为什么要使用 Django Admin?
- 前面使用 Django Shell 新增文章不方便
- 管理页面是基础设施中的重要部分
- 认证用户、显示管理模型、校验输入等功能类似
Django自带的admin是快速开发管理后台的一把利剑,可以大大加快开发速度,也是Django的一个主要优点。
Django Admin 模块的使用
- 创建管理员用户
- 登录页面进行管理
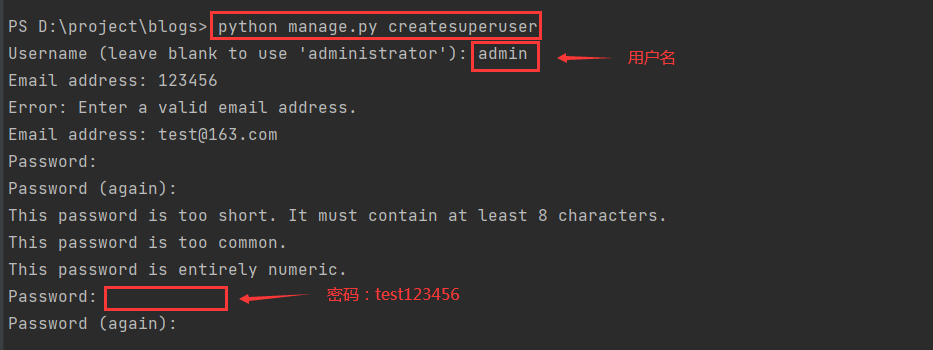
python manage.py createsuperuser
用户名:admin
密码: test123456

记得启动django 服务:
python manage.py runserver 127.0.0.1:8090
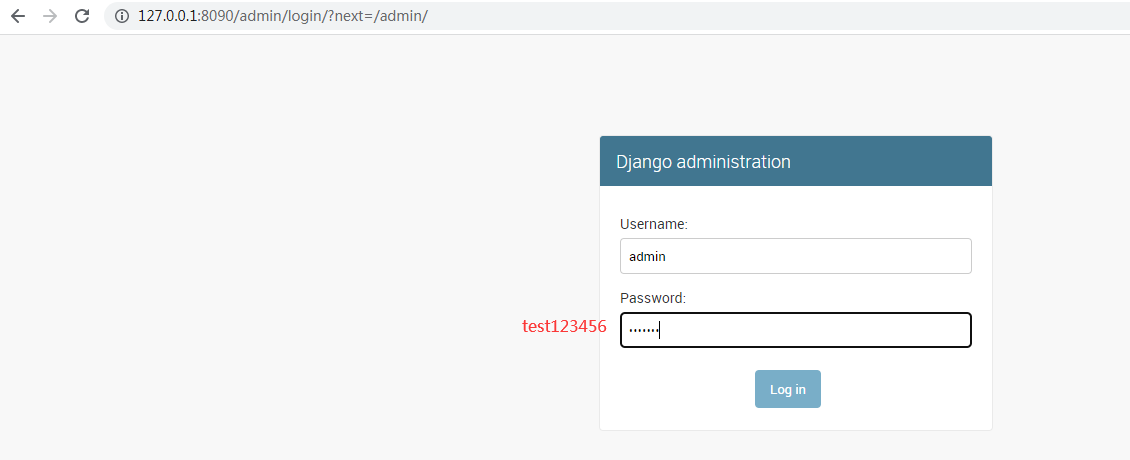
进入管理员页面
http://127.0.0.1:8090/admin

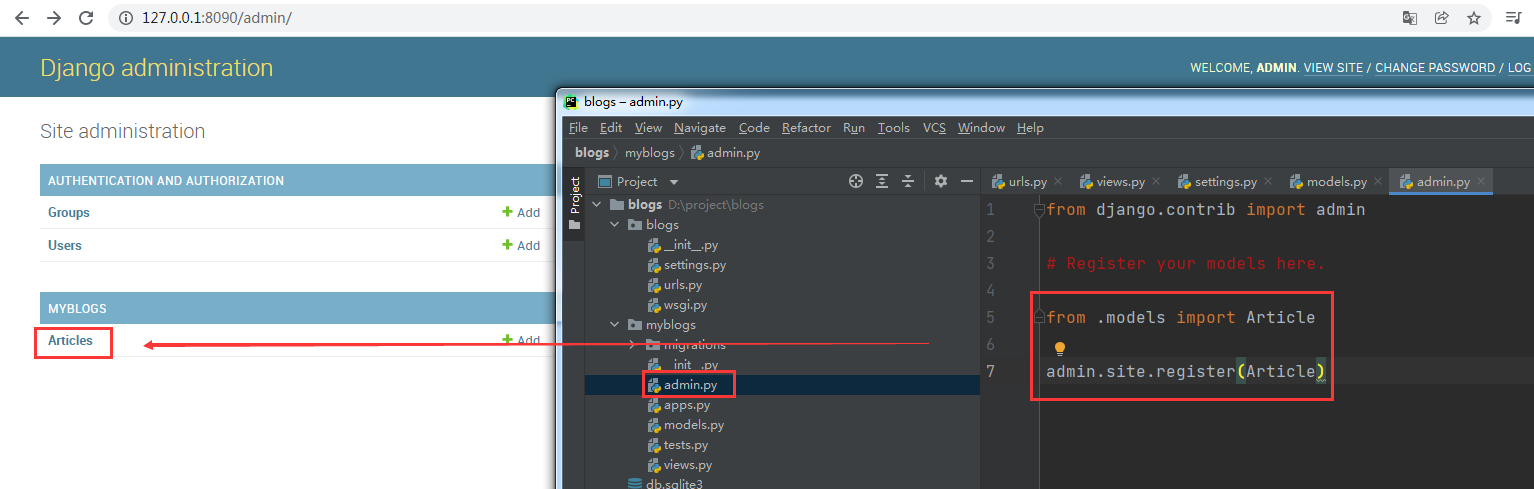
修改 admin.py 文件,让刚才新建的博客文章展示在admin管理中。
from .models import Article
admin.site.register(Article)

admin.site.register()调用, 添加了 Article。 你可以这样理解: 注册Article 模块。

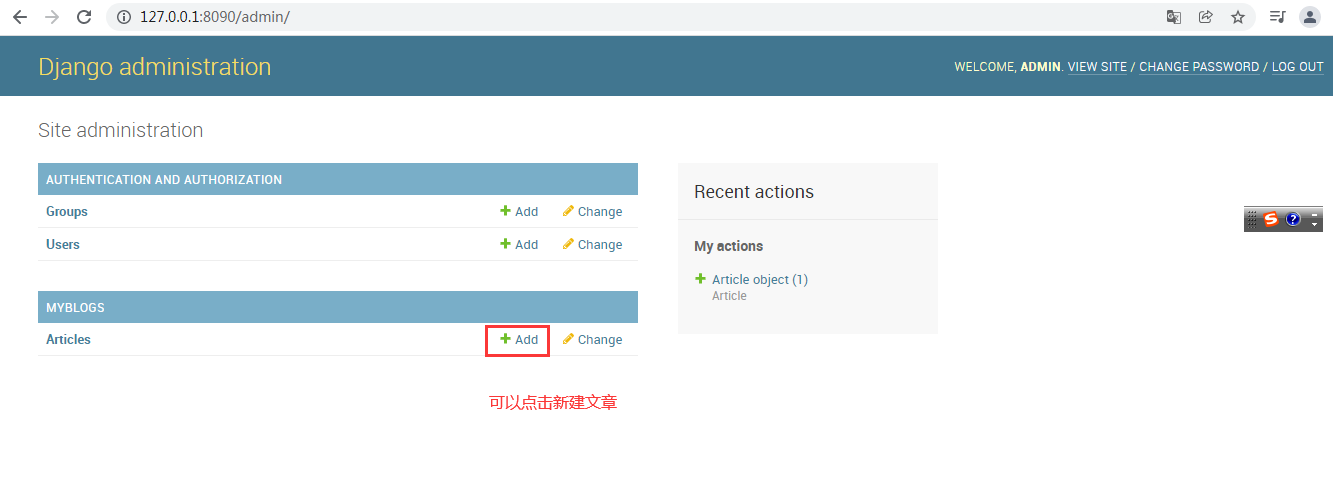
在admin 管理后台可以点击添加文章

实现博客数据返回admin管理后台页面
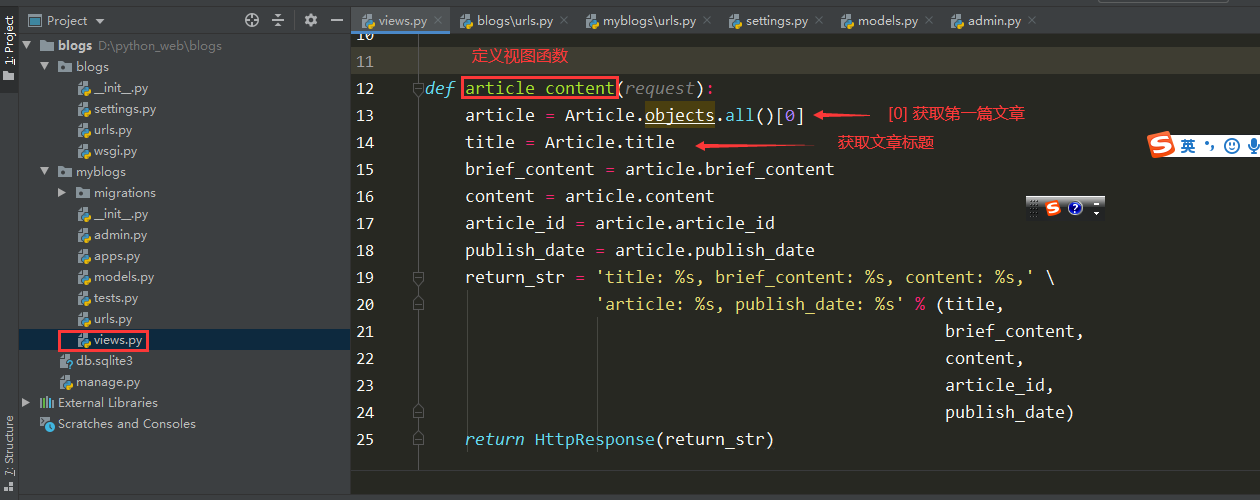
编写视图文件 views.py ,返回博客文章。
views.py
def article_content(request):
article = Article.objects.all()[0]
title = Article.title
brief_content = article.brief_content
content = article.content
article_id = article.article_id
publish_date = article.publish_date
return_str = 'title: %s, brief_content: %s, content: %s,' \
'article: %s, publish_date: %s' % (title,
brief_content,
content,
article_id,
publish_date)
return HttpResponse(return_str)

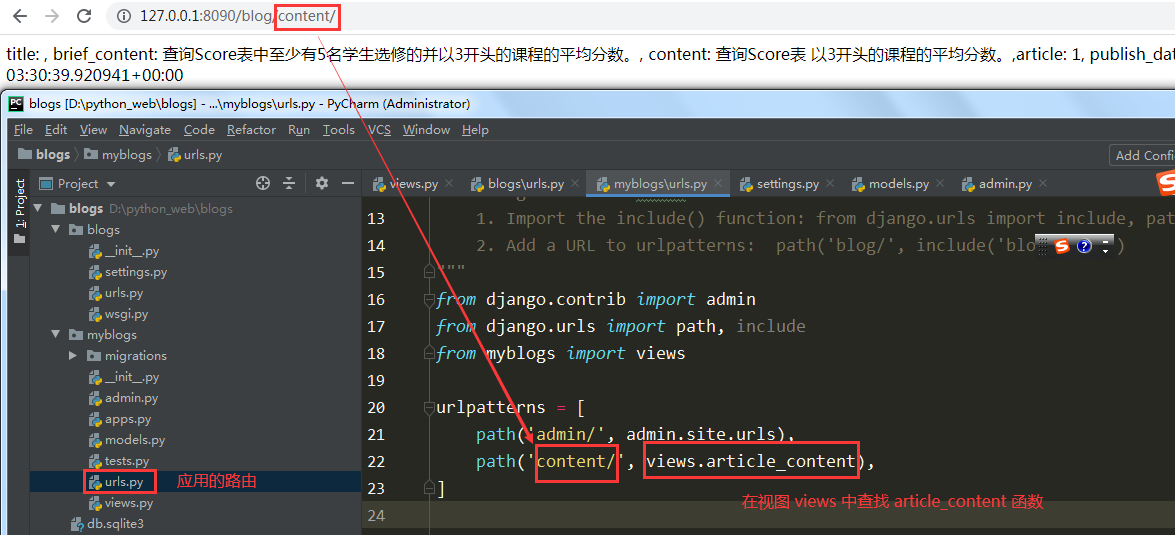
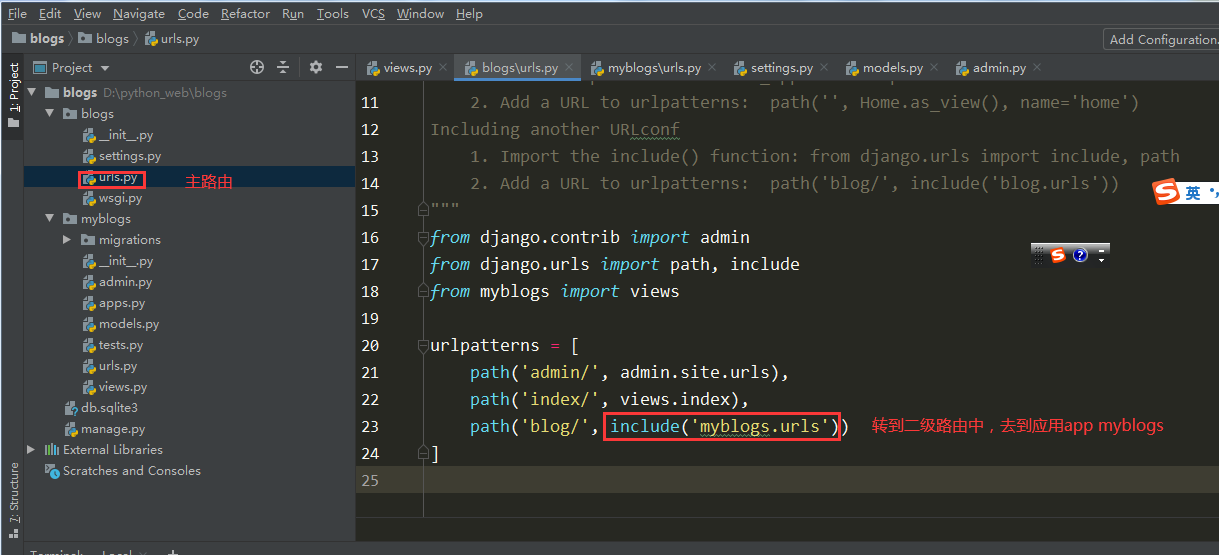
配置主路由

配置应用app myblogs 中的路由