前言
Bootstrap 是很受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
官网地址:
https://v3.bootcss.com/
Bootstrap 有很多常用的框架,直接拿过来,稍微做一下修改就可以用了。
HTML CSS 以及 JS 这些基础内容后面再做统一学习,再慢慢优化页面。

使用 Bootsrap 实现博客静态页面
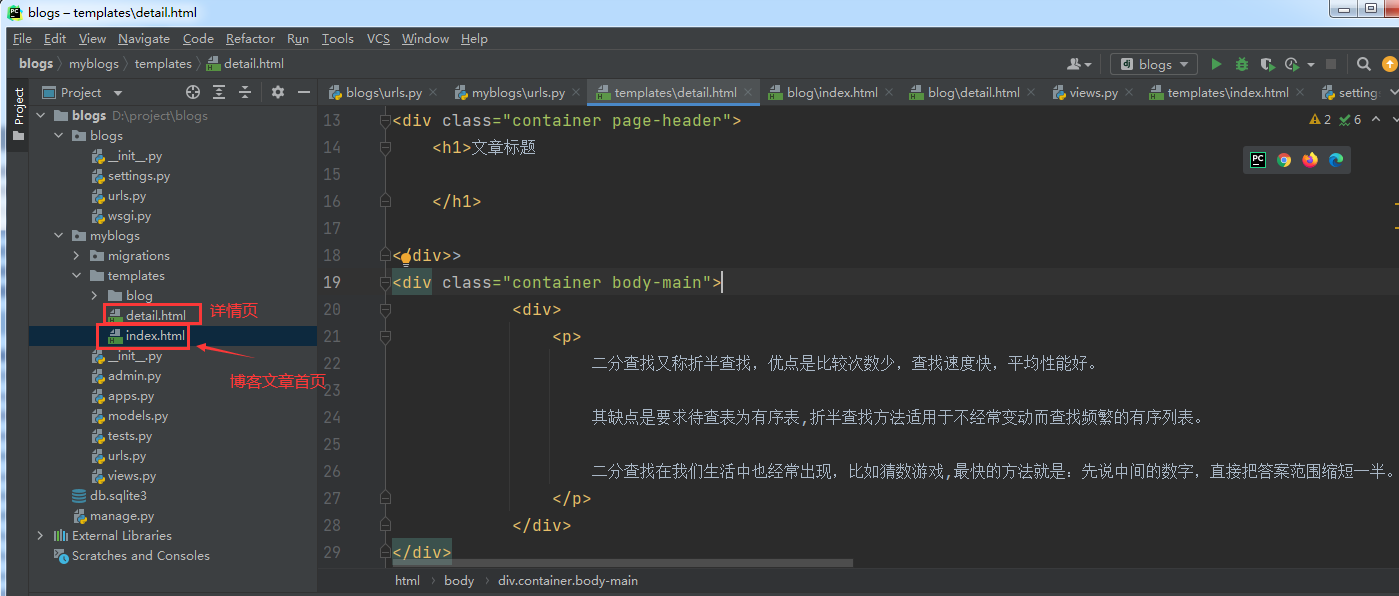
在myblogs 项目下新建模板文件夹 templates
- index.html --- 博客页面
- detail.html --- 博客详情页面

index.html --- 博客页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Web框架</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container page-header">
<h1>入门Django Web框架
<small>--- by wwh</small>
</h1>
</div>>
<div class="container page-body">
<div class="col-md-9" role="main">
<div class="body-main">
<div>
<h2>文章标题1</h2>
<p>
二分查找又称折半查找,优点是比较次数少,查找速度快,平均性能好。
其缺点是要求待查表为有序表,折半查找方法适用于不经常变动而查找频繁的有序列表。
二分查找在我们生活中也经常出现,比如猜数游戏,最快的方法就是:先说中间的数字,直接把答案范围缩短一半。
</p>
</div>
<div>
<h2>文章标题2</h2>
<p>
二分查找又称折半查找,优点是比较次数少,查找速度快,平均性能好。
其缺点是要求待查表为有序表,折半查找方法适用于不经常变动而查找频繁的有序列表。
二分查找在我们生活中也经常出现,比如猜数游戏,最快的方法就是:先说中间的数字,直接把答案范围缩短一半。
</p>
</div>
</div>
</div>
<div class="col-md-3" role="complementary">
<div>
<h2>最新文章</h2>
<h4><a href="#">最新文章1</a></h4>
<h4><a href="#">最新文章2</a></h4>
<h4><a href="#">最新文章3</a></h4>
<h4><a href="#">最新文章4</a></h4>
<h4><a href="#">最新文章5</a></h4>
</div>
</div>
</div>
</body>
</html>
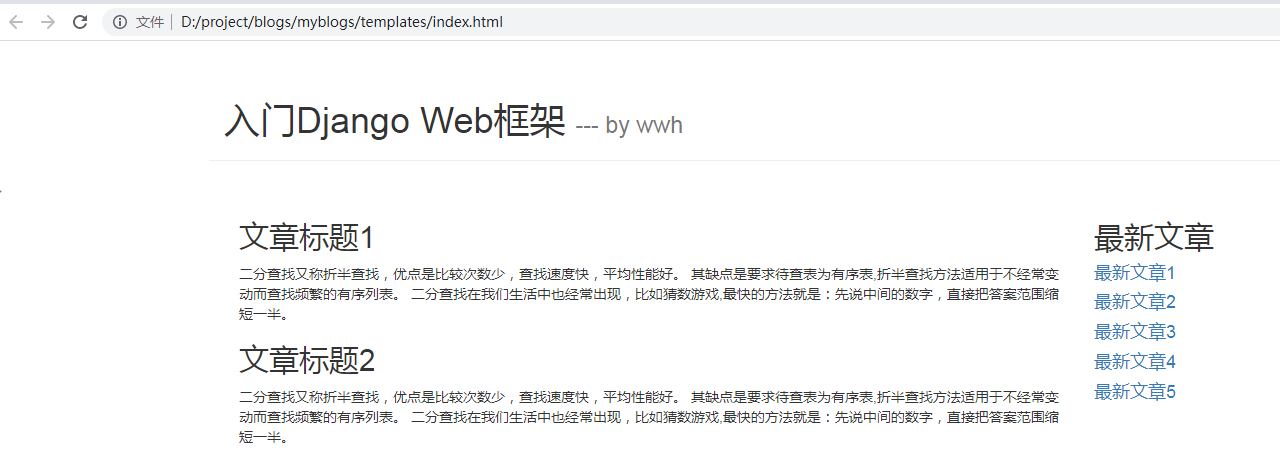
使用谷歌浏览器打开

detail.html --- 博客详情页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Web框架</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container page-header">
<h1>文章标题
</h1>
</div>>
<div class="container body-main">
<div>
<p>
二分查找又称折半查找,优点是比较次数少,查找速度快,平均性能好。
其缺点是要求待查表为有序表,折半查找方法适用于不经常变动而查找频繁的有序列表。
二分查找在我们生活中也经常出现,比如猜数游戏,最快的方法就是:先说中间的数字,直接把答案范围缩短一半。
</p>
</div>
</div>
</body>
</html>
页面打开效果
