| 项目 | 内容 |
|---|---|
| 课程班级博客链接 | https://edu.cnblogs.com/campus/xbsf/nwnu2020SE/ |
| 这个作业的要求链接 | https://www.cnblogs.com/nwnu-daizh/p/13190137.html |
| 团队名称 | 你说什么都不队 |
| 团队的课程学习目标 | 测试软件各方面的功能,并作改善 |
| 这个作业在哪些方面帮助团队实现学习目标 | Beta测试阶段,能把一个软件尽可能的完善 |
| 团队博客链接 | https://www.cnblogs.com/wwms/p/13050559.html |
| 团队项目Github仓库地址链接 | https://github.com/JAVAWY/Team-Project |
1.1今日完成情况以及明日安排
| 姓名 | 今日完成任务 |
|---|---|
| 王艳 | 召开总结会议,压力测试 |
| 王玉兰 | 个人总结、压力测试,撰写博客 |
| 马兴德 | 个人总结、功能测试和寻找系统中存在的bug,撰写博客 |
| 苏浪浪 | 个人总结、功能测试和寻找系统中存在的bug |
1.2 各位成员今日对项目贡献的小时数
| 姓名 | 贡献时间(h) |
|---|---|
| 王艳 | 6 |
| 王玉兰 | 6 |
| 马兴德 | 6 |
| 苏浪浪 | 5.5 |
1.3 Beta测试阶段发现的bug以及一些在Alpha阶段没发现的bug?
在Beta测试阶段我们用了25个测试用例,在此过程中我们总共发现了6个bug,其中我们在Alpha阶段没发现的bug是两个,这两个是因为当时在Alpha阶段用的测试用例太少了,导致现在Beta更加系统的去测试的时候才发现了这个bug的存在。
1.4如何进行用户场景测试(scenario testing)的?
1.测试背景:
a.用户:小李;
b.工作单位:农村地区一小型诊所;
c.工作过程中的问题:对病患信息还是手工记录方式,医师信息记录也不够齐全,药品数量只能是手工清点等等。
2.用户的需求/迫切需要解决的问题;
a.希望可以有一个可以便捷快速的对信息进行存储查询等操作的计算机系统;
b.希望能够解决人工记录信息效率低、功能量大等问题。
3.使用场景文字描述。
a.该用户配置好环境(虽然稍微有点复杂),之后进行登录;
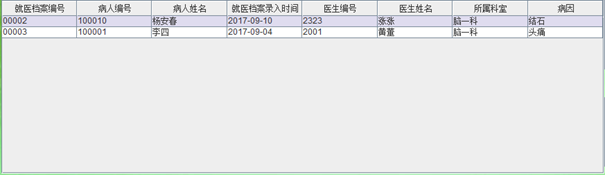
b.以管理员身份登录后可以进行病人信息、医生信息、科室信息、就医档案以及药品信息、价格的增删改查,此外还可以进行收费结算等操作;
c.用户可以对自己的账号进行密码修改;
d.数据存入数据库后,下次打开时数据依然存在,可以满足诊所基本需求。
1.5 是否有回归测试?请结合两个测试用例并解释。
系统中有回归测试,在功能测试过程中发现了一些bug,修复bug并对其进行了验证。
用例1:就医档案修改模块
为了避免输入错误,医生编号,姓名,科室,病人编号,姓名,等都无法编辑,实行捆绑操作。

用例2:价格信息管理的查询模块
为了查询更加方便且具体,我们将之前只是按照查询全部扩展到了按编号查询、按名称查询、按类别查询、按价格查询分类。

1.6 给出项目在什么样的平台、硬件配置、浏览器类型……上对软件进行测试?
- 硬件环境:
(1)操作系统:Windows 10
(2)RAM:8GB或以上 - 软件测试环境:
(1)系统开发平台:Eclipse
(2)数据库管理系统软件:SQL Server 2008
1.7 会议站立图

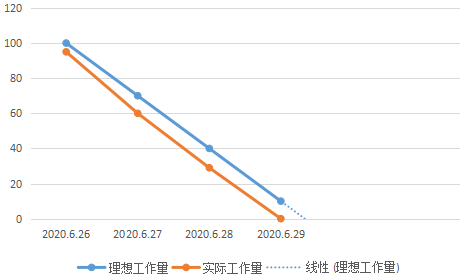
1.8 项目燃尽图

总结
今日前三次项目中出现的问题进行了总结,记录了系统使用过程中Beta测试阶段发现的bug以及一些在Alpha阶段没发现的bug、系统进行的应用场景以及系统的回归测试等,项目到了最后一个bata冲刺阶段,通过这几次的实践我们更好地理解了软件工程中的各个阶段的重要性。