常见的图片格式
1. jpg图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,产品类的图片经常用jpg格式的
2. gif图像格式:GF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际经常用于一些图片小动画效果
3. png图像格式是一种新兴的网络图形格式,结合了GlF和PEG的优点,具有存储形式丰富的特点,能够保持透明背景。如果想要切成背景透明的图,请选择png格式
4. PSD图像格式PSD格式是 Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离
PS切片方式
1. 图层切图
最简单的切图方式:右击图层 → 导出 PNG 切片。(可以通过![]() 移动工具点击所需图片所在位置,就可以在图层菜单中快速选中该图层)
移动工具点击所需图片所在位置,就可以在图层菜单中快速选中该图层)
但是很多情况下我们需要合并图层再导出:
(1)选中需要的图层:图层菜单→合并图层(ctrl+e)
(2)右击→快速导出为PNG
最好的方法是:沟通

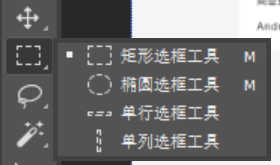
2. 切片切图
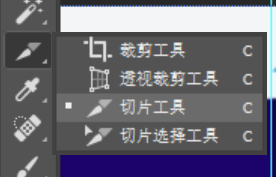
(1) 利用切片工具手动划出


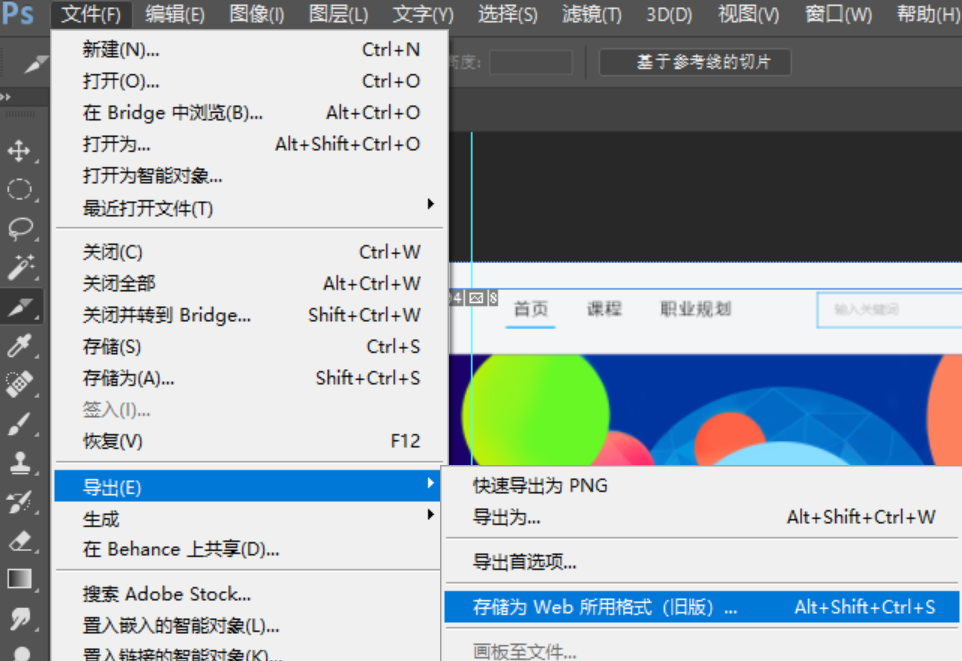
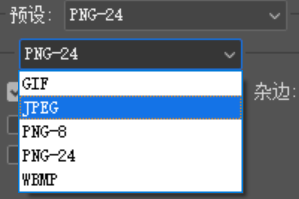
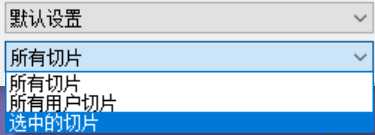
(2)文件菜单 → 存储为 web 设备所用格式 → 选择我们要的图片格式 → 存储 → 设置为选中的切片(若切了多张图,则选择所有用户切片)。



若要存PNG格式,可以把背景隐藏(点击背景前面的小眼睛就能隐藏了),然后切片,再存为PNG格式


可以通过切片选择工具对选框进行移动放大缩小等操作

(3)PS插件切图
Cutterman 是一款运行在 Photoshop 中的插件,能够自动将你需要的图层进行输出,以替代传统的手工 "导出 web 所用格式" 以及使用切片工具进行挨个切图的繁琐流程。官网:http://www.cutterman.cn/zh/cutterman
注意:Cutterman 插件要求 PS 必须是完整版,不能是绿色版,所以需要安装完整版本
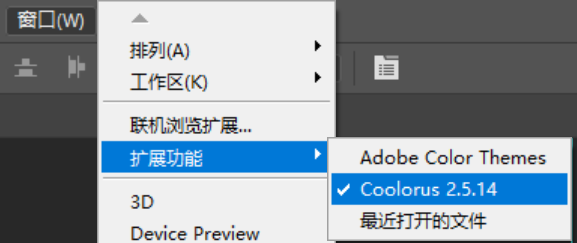
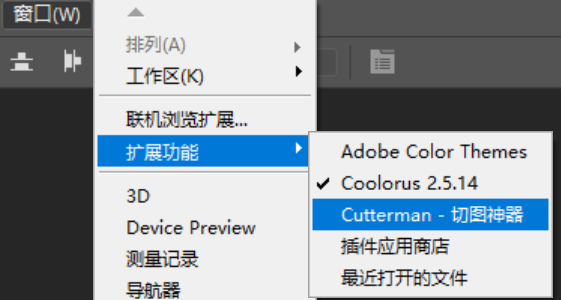
判断PS是否为完整版,看扩展功能是否能正常使用,能就是完整版,否则是绿色版

进入官网后点击下载

下载后解压缩就会有一个.exe文件,双击安装即可

然后重启PS,就会在扩展工具中看到Cutterman切图神器,说明安装成功

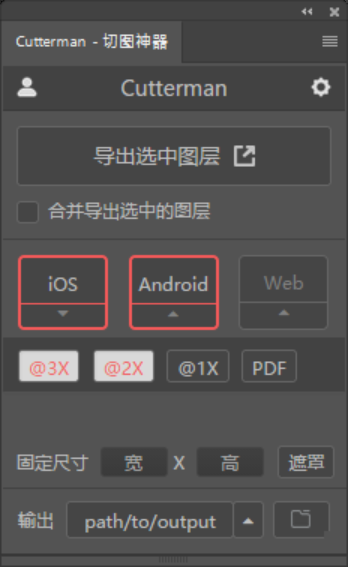
点击之后会出现如下面板,需要先去官网注册,然后再回来输入邮箱密码登录,之后要用时调出面板使用就行了


使用时,根据需要,PC端网页选择Web,选中要导出的图层,然后设置要保存的图片格式,再点击底部红色方框部分选择保存的路径,最后单击 导出选中图层就能一键保存了

对于需要合并的图层,不需要ctrl+e合并图层了,只需选中它们,然后在面板中勾选合并导出选中的图层,再点击导出选中图层就可以了


另外,还可以导出 通过选框工具选中的区域,选区选中后 点击 导出选中图层 即可