前提是我已经安装了node,npm,vue-cli
接下来才是本次主题:
在桌面新建一个名为vue_jj的文件夹:
C:UsersAdministratorDesktopvue_jj
1. 进入到vue_jj的文件夹,这里我是想建个名为project,于是在路径为vue_jj文件夹执行:
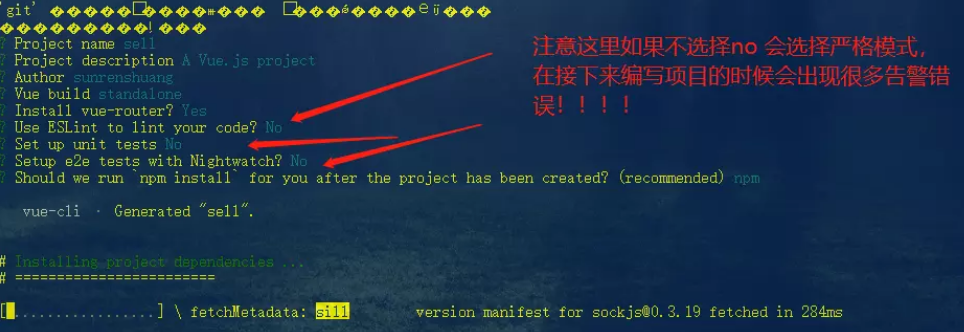
vue init webpack project
过程进行中按如下选择

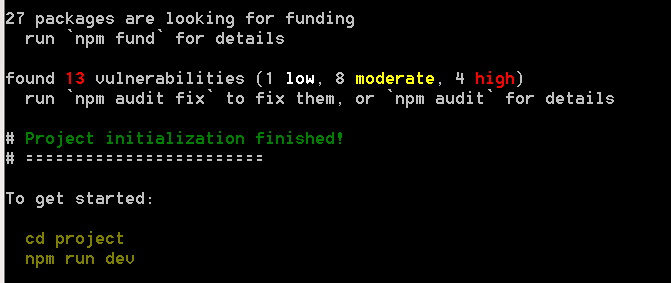
初始化结束后可以看到如下 :

2. 于是我 cd到 project
因为我项目需要axios,所以cd到project文件夹后,(之所以要cd到项目project这个文件夹里面是因为要对这个
项目进行配置,而不是对全局进行配置。),我
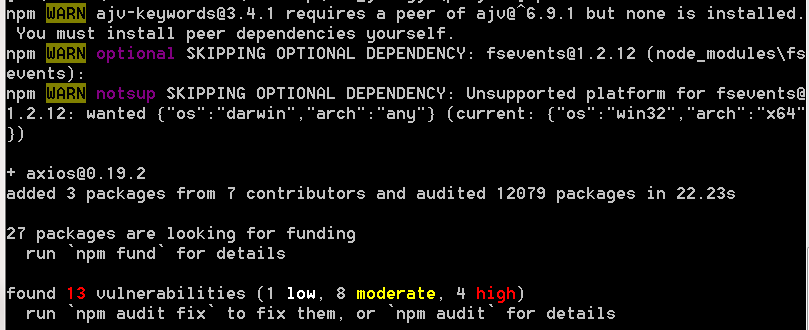
npm install axios -S

3. C:UsersAdministratorDesktopvue_jjproject> npm run dev就运行起来了。
然后打开浏览器http://localhost:8080/#/ 就可以看到效果了
4. 我是用vscode,注意每次修改代码后记得点击保存。不然不生效。
参考资料 :https://www.jianshu.com/p/02b12c600c7b