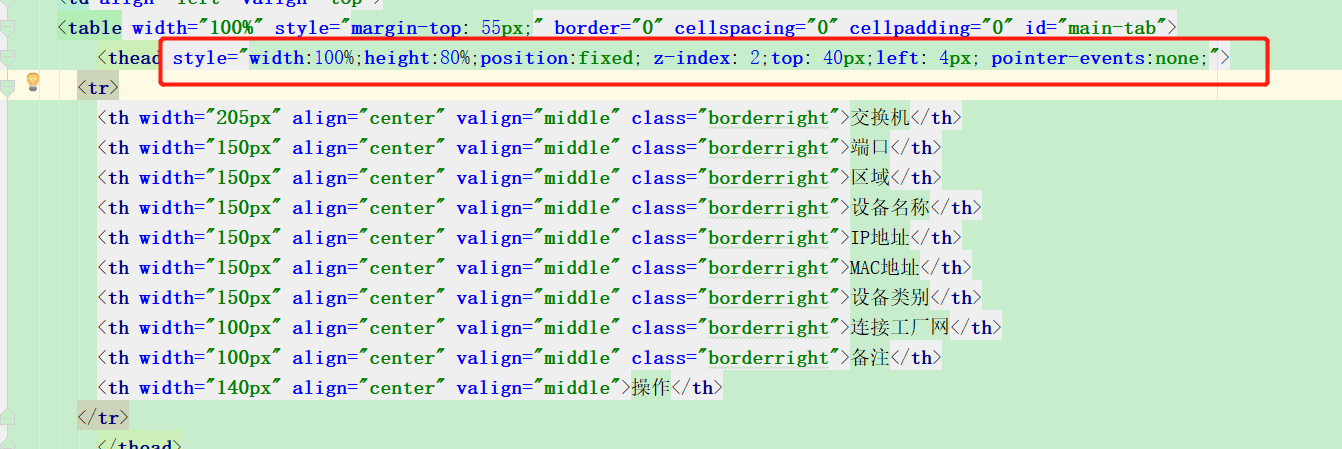
1.在thead标签抬头上,设置fixed
style="
100%;
height:80%;
position:fixed; // 固定定位,以浏览器为固定方式
z-index: 2; // 滚动时,显示最上面
top: 40px; // 调整距离
left: 4px;
pointer-events:none;" // 设置所有的点击事件都失效

2.在tbody中设置 absolute定位
style=" position: absolute;
height: 80%;
100%;"

3.这时,如果你的a标签或者是有onclick事件不起作用,加上:
style="pointer-events:auto;" //允许有事件