练习介绍
想不想自己动手做个翻译器呢,一点都不难哦~
就用你学过的post和json,一起试试爬取有道翻译自制翻译器吧ლ(^ω^ლ)
要求
实现功能:用户输入英文或中文,程序即可打印出来对应的译文。
ps:这个练习不看帮助是完不成了, 1、url去掉_o 2、post数据添加'typoResult': 'false'
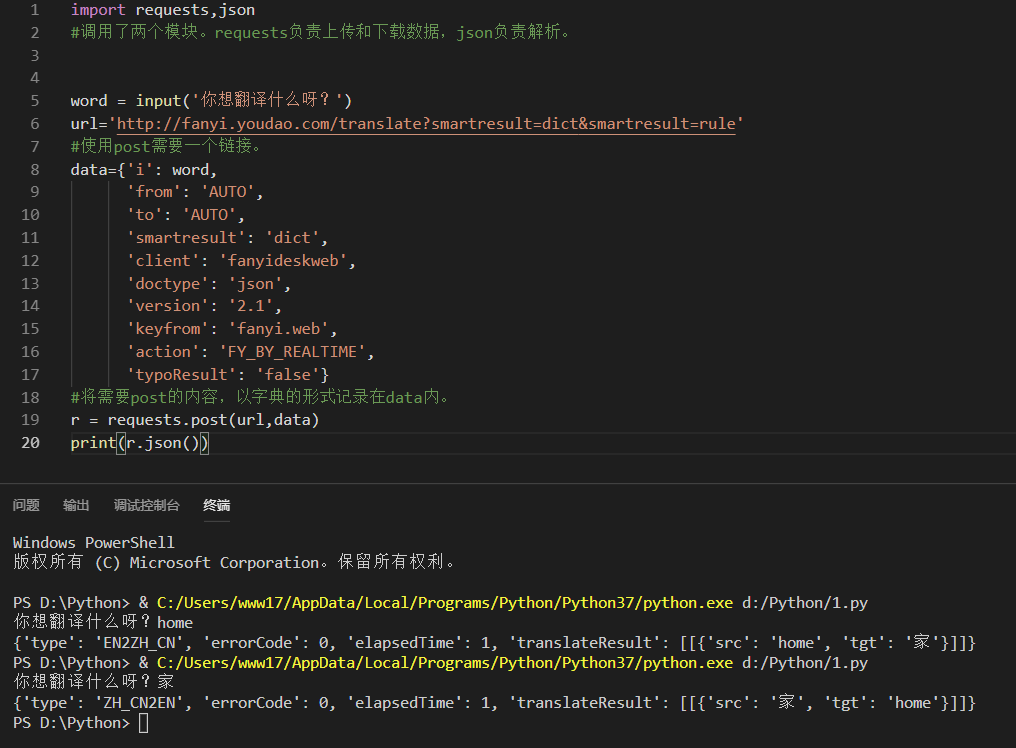
1 import requests,json 2 #调用了两个模块。requests负责上传和下载数据,json负责解析。 3 4 5 word = input('你想翻译什么呀?') 6 url='http://fanyi.youdao.com/translate?smartresult=dict&smartresult=rule' 7 #使用post需要一个链接。 8 data={'i': word, 9 'from': 'AUTO', 10 'to': 'AUTO', 11 'smartresult': 'dict', 12 'client': 'fanyideskweb', 13 'doctype': 'json', 14 'version': '2.1', 15 'keyfrom': 'fanyi.web', 16 'action': 'FY_BY_REALTIME', 17 'typoResult': 'false'} 18 #将需要post的内容,以字典的形式记录在data内。 19 r = requests.post(url,data) 20 print(r.json())

套层壳(小彩蛋,了解即可,感兴趣的话可以深入学习)
我们总会听到前端后端全栈,感觉神秘有高大上,你一定很好奇它们都是什么呀?
今天呢,我们就简单接触下前端~
有米有很期待呀(́>◞౪◟<‵)ノシ
前端,是一种GUI软件。而我们现在要用的是Python里的一个模块实现本地窗口的功能。
它就是Tkinter~
Tkinter 模块是 Python 的标准 Tk GUI 工具包的接口。
Tk 和 Tkinter 可以在大多数的 Unix 平台下使用,同样可以应用在 Windows 和 MacOS系统里。
Tk8.0 的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。
最后的代码大约是这个模样,注意阅读注释,
当然你可以在终端运行(复制)这些代码,观察效果~
1 import requests 2 import json 3 from tkinter import Tk,Button,Entry,Label,Text,END 4 5 class YouDaoFanyi(object): 6 def __init__(self): 7 pass 8 def crawl(self,word): 9 url='http://fanyi.youdao.com/translate?smartresult=dict&smartresult=rule' 10 #使用post需要一个链接 11 data={'i': word, 12 'from': 'AUTO', 13 'to': 'AUTO', 14 'smartresult': 'dict', 15 'client': 'fanyideskweb', 16 'doctype': 'json', 17 'version': '2.1', 18 'keyfrom': 'fanyi.web', 19 'action': 'FY_BY_REALTIME', 20 'typoResult': 'false'} 21 #将需要post的内容,以字典的形式记录在data内。 22 r = requests.post(url, data) 23 #post需要输入两个参数,一个是刚才的链接,一个是data,返回的是一个Response对象 24 answer=json.loads(r.text) 25 #你可以自己尝试print一下r.text的内容,然后再阅读下面的代码。 26 result = answer['translateResult'][0][0]['tgt'] 27 return result 28 29 class Application(object): 30 def __init__(self): 31 self.window = Tk() 32 self.fanyi = YouDaoFanyi() 33 34 self.window.title(u'我的翻译') 35 #设置窗口大小和位置 36 self.window.geometry('310x370+500+300') 37 self.window.minsize(310,370) 38 self.window.maxsize(310,370) 39 #创建一个文本框 40 #self.entry = Entry(self.window) 41 #self.entry.place(x=10,y=10,width=200,height=25) 42 #self.entry.bind("<Key-Return>",self.submit1) 43 self.result_text1 = Text(self.window,background = 'azure') 44 # 喜欢什么背景色就在这里面找哦,但是有色差,得多试试:http://www.science.smith.edu/dftwiki/index.php/Color_Charts_for_TKinter 45 self.result_text1.place(x = 10,y = 5,width = 285,height = 155) 46 self.result_text1.bind("<Key-Return>",self.submit1) 47 48 #创建一个按钮 49 #为按钮添加事件 50 self.submit_btn = Button(self.window,text=u'翻译',command=self.submit) 51 self.submit_btn.place(x=205,y=165,width=35,height=25) 52 self.submit_btn2 = Button(self.window,text=u'清空',command = self.clean) 53 self.submit_btn2.place(x=250,y=165,width=35,height=25) 54 55 #翻译结果标题 56 self.title_label = Label(self.window,text=u'翻译结果:') 57 self.title_label.place(x=10,y=165) 58 #翻译结果 59 60 self.result_text = Text(self.window,background = 'light cyan') 61 self.result_text.place(x = 10,y = 190,width = 285,height = 165) 62 #回车翻译 63 def submit1(self,event): 64 #从输入框获取用户输入的值 65 content = self.result_text1.get(0.0,END).strip().replace(" "," ") 66 #把这个值传送给服务器进行翻译 67 68 result = self.fanyi.crawl(content) 69 #将结果显示在窗口中的文本框中 70 71 self.result_text.delete(0.0,END) 72 self.result_text.insert(END,result) 73 74 #print(content) 75 76 def submit(self): 77 #从输入框获取用户输入的值 78 content = self.result_text1.get(0.0,END).strip().replace(" "," ") 79 #把这个值传送给服务器进行翻译 80 81 result = self.fanyi.crawl(content) 82 #将结果显示在窗口中的文本框中 83 84 self.result_text.delete(0.0,END) 85 self.result_text.insert(END,result) 86 print(content) 87 #清空文本域中的内容 88 def clean(self): 89 self.result_text1.delete(0.0,END) 90 self.result_text.delete(0.0,END) 91 92 def run(self): 93 self.window.mainloop() 94 95 if __name__=="__main__": 96 app = Application() 97 app.run()
