vue中用element组件时,点击分页后,当前页未滚动回顶部,我们可以强制让滚动的容器 scrollTop 为0
1、封装方法

// 点击分页,回到顶部 export function goPageTop(name) {
let page = document.querySelector(name) if (page.scrollTop > 0) { page.scrollTop = 0 } }
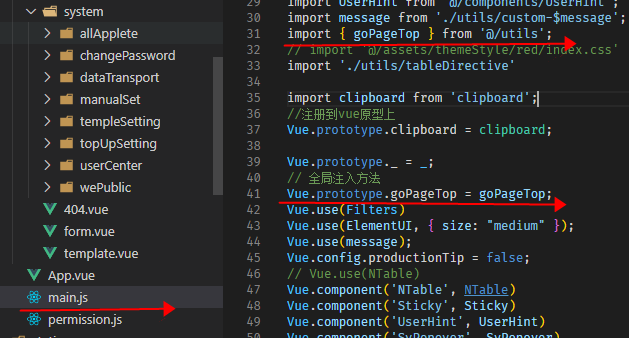
2、全局注入方法

3、使用
handleCurrentChange: function(page) { this.params.page = page this.tableData() this.goPageTop('.app-container') }