1.代码展示
from transitions import Machine
# 定义一个自己的类
class Matter(object):
pass
model = Matter()
# 状态定义
states=['New', 'Ready', 'Waiting', 'Running', 'Terminated']
# 定义状态转移
transitions = [
{'trigger': 'Admitted', 'source': 'New', 'dest': 'Ready' },
{'trigger': 'Dispatch', 'source': 'Ready', 'dest': 'Running'},
{'trigger': 'Interrupt', 'source': 'Running', 'dest': 'Ready'},
{'trigger': 'InputOutputoreventwait', 'source': 'Running', 'dest': 'Waiting'},
{'trigger': 'InputOutputoreventcompletion', 'source': 'Waiting', 'dest': 'Ready'},
{'trigger': 'Exit', 'source': 'Running', 'dest': 'Terminated'}]
# 初始化
machine = Machine(model=model, states=states, transitions=transitions, initial='New')
# Test
print(model.state) #New
# 状体转变
model.Admitted()
print(model.state) #Ready
model.Dispatch()
print(model.state) #Running
model.InputOutputoreventwait()
print(model.state) #Waiting
model.InputOutputoreventcompletion()
print(model.state) #Ready
model.Dispatch()
print(model.state) #Running
model.Interrupt()
print(model.state) #Ready
model.Dispatch()
print(model.state) #Running
model.Exit()
print(model.state) #Terminated
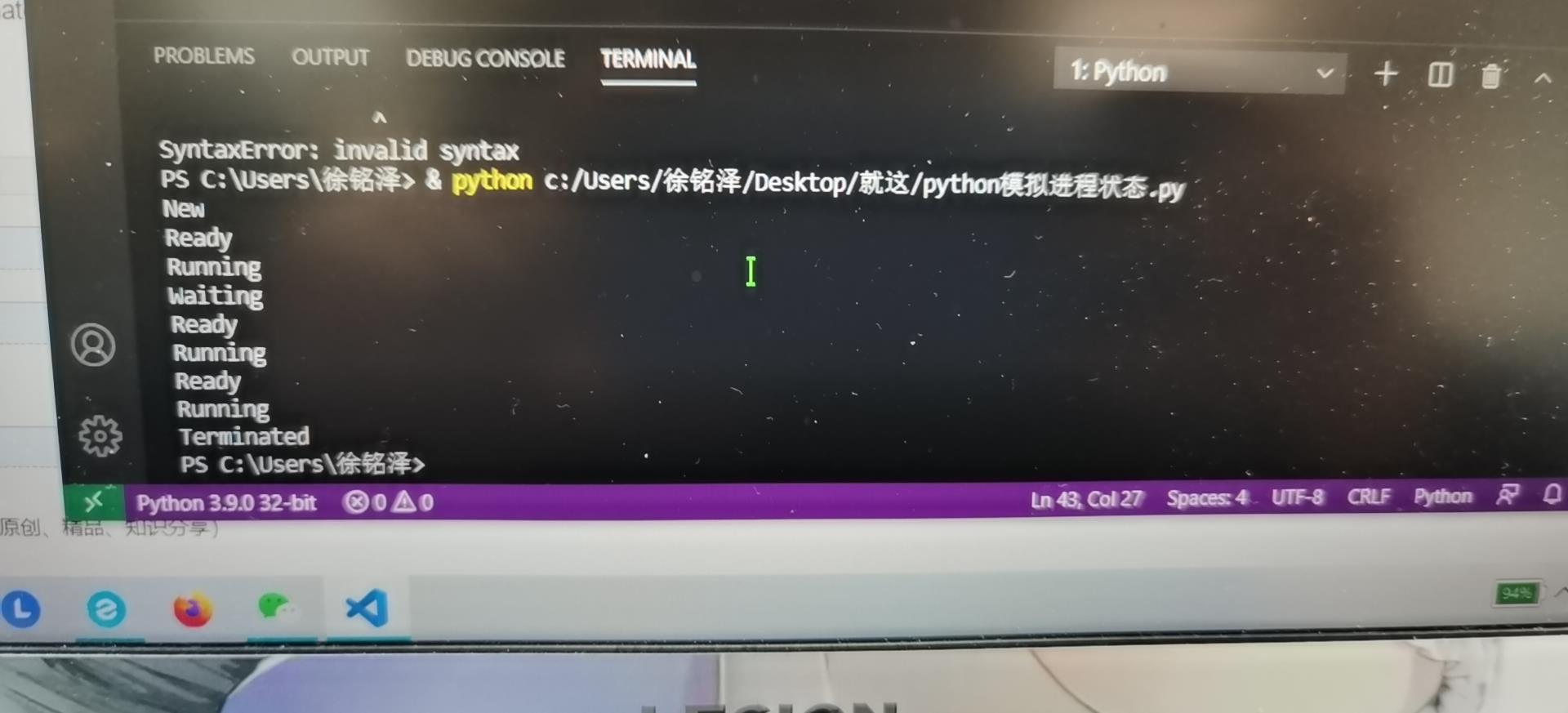
2.运行结果展示