1. 什么是mock?
在软件测试过程中,对于一些不容易构造、获取的对象,用一个虚拟的对象来替代它,以达到相同的效 果,这个虚拟的对象就是Mock。
在前后端分离项目中,当后端工程师还没有完成接口开发的时候,前端开发工程师利用Mock技术,自 己用mock技术先调用一个虚拟的接口,模拟接口返回的数据,来完成前端页面的开发。
其实,接口测试和前端开发有一个共同点,就是都需要用到后端工程师提供的接口。所以,当我们做接 口测试的时候,如果后端某些接口还不成熟、所依赖的接口不稳定或者所依赖的接口为第三方接口、构 造依赖的接口数据太复杂等问题时,我们可以用mock的方式先虚拟这些接口返回来代替。提高工作效 率。
2. moco介绍
实现mock的技术很多,这些技术中,可以分为两类,mock数据和mock服务: mock数据:即 mock 一个对象,写入一些预期的值,通过它进行自己想要的测试。常见的有: EasyMock、Mockito 、WireMock、JMockit。主要适用于单元测试。 mock 服务:即mock 一个 sever,构造一个依赖的服务并给予他预期的服务返回值,适用范围 广,更加适合集成测试。如 moco框架。
Moco 是类似一个 Mock 的工具框架,一个简单搭建模拟服务器的程序库/工具,下载就是一个JAR包。 有如下特点:
只需要简单的配置 request、response 等即可满足要求 支持 http、https、socket 协议,可以说是非常的灵活性 支持在 request 中设置 Headers , Cookies , StatusCode 等 对 GET、POST、PUT、DELETE 等请求方式都支持
无需环境配置,有 Java 环境即可 修改配置后,立刻生效。只需要维护接口,也就是契约即可 支持多种数据格式,如 JSON、Text、XML、File 等 可与其他工具集成,如 Junit、Maven等
3. 下载moco
我们可以直接去github上获取moco的jar包,当前版本是:V1.1.0。
地址:https://github.com/dreamhead/moco 这里展示了关于moco的介绍和源码,我们可以点击箭头 处直接下载它的jar包。

下载完成后:

4. 配置json文件
我们需要先编辑一个json文件,用来模拟不同的请求,返回不同的响应。 新建一个文件,格式改为json,然后打开这个文件进行编辑。如下
[{
"description":"demo",
"request":{
"uri":"/demo"
},
"response":
{
"text":"Hello,demo"
}
}]
其中
description是注释(描述),由于json无法写注释,所以提供了用这个key
uri就是我们这个接口的统一资源标识符,可以根据模拟的接口自行定义
response里的内容即为返回的值
这是一个非常简单的mock

5. 启动moco
moco项目是采用java开发的,所以启动moco前,需要安装jdk。如果以前安装过的,请忽略!!!
首先:把我们下载下来的moco的jar包和刚刚编辑好的json文件放到同一个文件夹路径下,如图:

然后在该路径下打开cmd命令行
在该路径下,输入cmd,按回车,弹出命令行.
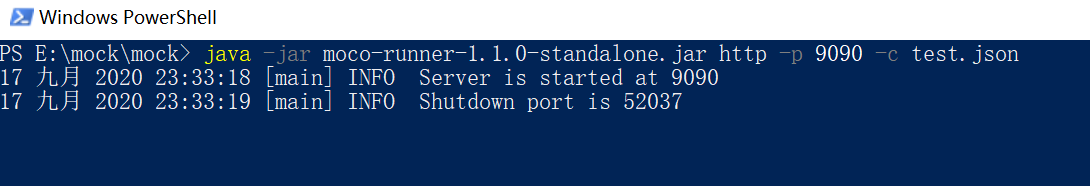
输入命令:java -jar moco-runner-1.1.0-standalone.jar http -p 9090 -c test.json
其中
jar包的名称可根据自己下载的jar包版本来写
http代表这个模拟的是http请求
-p 9090定义是端口号
-c test.json 是我们编辑的那个json文件名。
执行命名后,如图:

此时我们mock的服务以及启动成功了,相当于在我们本地的9090端口上启动的,所以我们可以通过浏览 器访问一下localhost:9090/demo 来看看返回的结果,注意,这里/demo就是我们在json文件中定义的 uri

如图,我们访问后得到了json文件中编辑的返回值。以上我们就完成了用moco来帮助我们生成mock
6. 配置不同的请求
Demo1:约定URI
[{
"description":"demo1=约定URI",
"request":{
"uri":"/demo1"
},
"response":{
"text":"Hello,demo1"
}
}]

Demo2:约定请求参数
[{
"description":"demo2=约定请求参数",
"request":{
"queries":{
"key1":"abc",
"key2":"123"
}
},
"response":{
"text":"Hello,demo2"
}
}]

3.Demo3:约定请求方法
[{
"description":"demo3=约定请求方法",
"request":{
"method":"DELETE"
},
"response":{
"text":"Hello,demo3"
}
}]
因为换了请求方法,所以在postman里请求

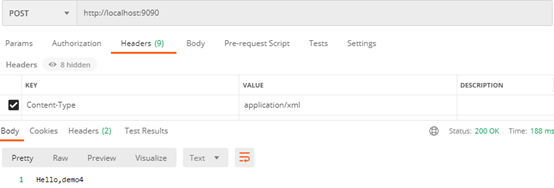
4.Demo4:约定请求头
[{
"description":"demo4=约定请求头",
"request":{
"method":"POST",
"headers":{
"Content-Type":"application/xml"
}
},
"response":{
"text":"Hello,demo4"
}
}]

5.Demo5:约定请求体参数-form
[{
"description":"demo5=约定请求体参数-form",
"request":{
"forms":{
"key1":"abc"
}
},
"response":{
"text":"Hello,demo5"
}
}]

6.Demo6:约定请求体参数-json
[{
"description":"demo6=约定请求体参数-json",
"request":{
"json":{
"key1":"value1",
"key2":"value2"
}
},
"response":{
"text":"Hello,demo6"
}
}]

7.Demo7:uri-startsWith匹配 :
[{
"description":"demo7=uri-startsWith匹配",
"request":{
"uri":{
"startsWith":"/sq" #只要地址里以sq开头就可以
}
},
"response":{
"text":"Hello,demo7"
}
}]


8.Demo8:uri-endWith匹配
[{
"description":"demo8=uri-endsWith匹配",
"request":{
"uri":{
"endsWith":"sq" #以sq结尾
}
},
"response":{
"text":"Hello,demo8"
}
}]


9.Demo9:uri-contain包含
[{
"description":"demo9=uri-contain匹配",
"request":{
"uri":{
"contain":"fcl"
}
},
"response":{
"text":"Hello,demo9"
}
}]


10.Demo10:返回状态码
[{
"description":"demo10=响应状态码",
"request":{
"uri":"demo10"
},
"response":{
"status":200
}
}]

11.Demo11:返回响应头
[{
"description":"demo11=响应头",
"request":{
"uri":"demo11"
},
"response":{
"headers":{
"Content-Type":"application/json"
}
}
}]

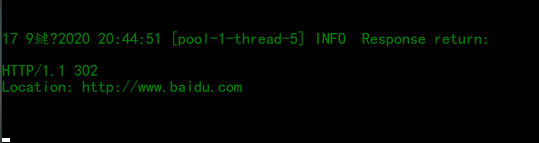
12.Demo12:重定向
[{
"description":"demo12=重定向",
"request":{
"uri":"demo12"
},
"redirectTo":"http://www.baidu.com"
}]

重定向直接跳转到了百度页面
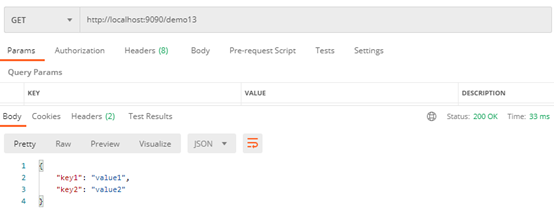
13.Demo13:返回JSON格式的数据
[{
"description":"demo13=返回json格式的数据",
"request":{
"uri":"/demo13"
},
"response":{
"json":{"key1":"value1","key2":"value2"}
}
}]

7. moco总结
Moco还可以通过在json文件中添加cookies、header、重定向这些参数,来模拟各种情况下的请求和
返回值,可以根据自己工作的需求去对这些东西进行了解。
Moco是热更新的,所以启动了jar包的服务之后,即使修改了json文件中的内容,也不需要重启服务就
生效。
掌握了mock测试的技术,可以让我们在开发没有完成对应接口的时候,有接口文档就提前进入到测试
状态,是现在敏捷模式下不可或缺的技术,也是持续集成中一个重要的组成部分