源代码
import javax.swing.JOptionPane; // import class JOptionPane
public class Addition1 {
public static void main(String[] args)
{
//
String firstNumber,fuhao, secondNumber;
int number1, // first number to add
number2, // second number to add
fuhao1; //fuhao1 to add;
double sum, subtract,multiply,chu;
// read in first number from user as a string
firstNumber =JOptionPane.showInputDialog( "Enter first integer" );
// read in second number from user as a string
secondNumber =JOptionPane.showInputDialog( "Enter second integer" );
// read in operational character from user as a string
fuhao=JOptionPane.showInputDialog("Enter yusuanfu:(1+ 2- 3* 4/)");
number1 = Integer.parseInt( firstNumber );
number2 = Integer.parseInt( secondNumber );
fuhao1=Integer.parseInt( fuhao );
sum = (double)number1 + number2;
subtract=(double)number1 - number2;
multiply=(double)number1*number2;
chu=(double)number1/number2;
switch(fuhao1)
{
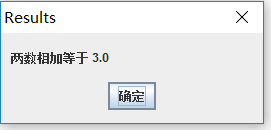
case 1: JOptionPane.showMessageDialog(null, "两数相加等于 " + sum, "Results",JOptionPane.PLAIN_MESSAGE );break;
case 2: JOptionPane.showMessageDialog(null,"两数相减等于"+subtract,"Result",JOptionPane.PLAIN_MESSAGE);break;
case 3: JOptionPane.showMessageDialog(null,"两数相乘等于"+multiply,"Result",JOptionPane.PLAIN_MESSAGE);break;
case 4: JOptionPane.showMessageDialog(null,"两数相除等于"+chu,"Result",JOptionPane.PLAIN_MESSAGE);break;
default: System.exit( 0 );
}
System.exit( 0 ); // terminate the program
}
}
结果截图