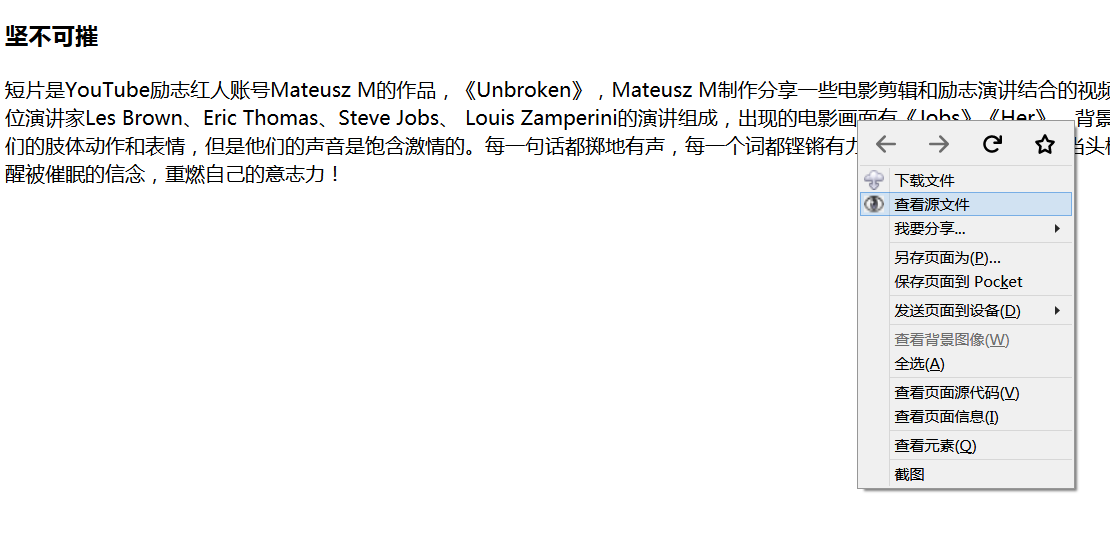
contextmenu 属性为元素规定上下文菜单。这个菜单会在用户右键点击元素时出现。
contextmenu 属性的值是需要打开的 <menu> 元素的 id。
啊啊,有点尴尬的是目前这个属性只有火狐浏览器支持。。。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var post = {
"source" : "/CSSOFList/img/逐梦之旅.zip",
"demo" : "/CSSOFList/img/逐梦之旅.jpg",
"feed" : "http://www.weibo.com/"
};
function downloadSource() {
window.open(post.source, '_self'); // window.open(URL,name,features,replace) open 用法,open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。具体可以看这里http://www.w3school.com.cn/jsref/met_win_open.asp
}
function viewDemo() {
window.open(post.demo, '_blank');
}
function getFeed() {
window.prompt('发送地址:', post.feed);
}
function sendEmail() {
var url = document.URL;
var body = '分享地址: ' + url +'';
window.location.href = 'mailto:?subject='+ document.title +'&body='+ body +'';
}
</script>
<style>
</style>
</head>
<body>
<section id="on-a-blog" contextmenu="download"> //contextmenu 的属性值是menu的ID。
<header class="section-header">
<h3>坚不可摧</h3>
</header>
<p>
短片是YouTube励志红人账号Mateusz M的作品,《Unbroken》,Mateusz M制作分享一些电影剪辑和励志演讲结合的视频,再给画面配上或激荡人心或柔缓抒情的音乐,视频便具有了鼓舞人心的力量。 短片由几位演讲家Les Brown、Eric Thomas、Steve Jobs、 Louis Zamperini的演讲组成,出现的电影画面有《Jobs》《Her》,背景音乐Confidential Music - Archangel, Unashamed。 我们看不到演讲家的脸,看不到他们的肢体动作和表情,但是他们的声音是饱含激情的。每一句话都掷地有声,每一个词都铿锵有力,每一声呐喊都好像是当头棒喝。也许这正是我们所需要的,我们需要这样不留情面的声音,戳破我们心存的侥幸,唤醒被催眠的信念,重燃自己的意志力!
</p>
</section>
<menu id="download" type="context">
<menuitem onclick="downloadSource()" icon="/CSSOFList/img/icon1.png">下载文件</menuitem>
<menuitem onclick="viewDemo()" icon="/CSSOFList/img/icon2.png">查看源文件</menuitem> //<menuitem> 标签定义用户可以从弹出菜单调用的命令/菜单项目。 目前只有firefox8 及其更高版本才支持,
<menu label="我要分享...">
<menuitem onclick="getFeed()" icon="/CSSOFList/img/icon3.png">反馈</menuitem>
<menuitem onclick="sendEmail()" icon="/CSSOFList/img/icon4.png">Email</menuitem>
</menu>
</menu>
</body>
</html>