引言:这一章节对引用类型中的基本包装类型以及内置对象进行总结,篇幅会比较长,不过基本包装类的解说会让我们对这几个基础数据类型和引用类型有更深的了解。同时也解惑了前面第四章总结(1)中为什么基础数据类型与引用类型的不同。
基本包装类型:
为了便于基本操作基本数据类型,ECMAScript 还提供了3个特殊的引用类型:Boolean、String、Number。实际上,每当读取一个基本数据类型的时候,后台就会创建一个对用的基本包装类型的对象,从而能够让我们能够调用一些方法,比如:
var s1=“show time”.
var s2=s1.substring(2);
在这里,s1只是一个基本数据类型(字符串),但是却能够像对象一样调用函数,上面的步骤可以想象成:
var s1=new String("show time");
var s2=s1.substring(2);
s1=null。
这样就更容易理解为什么了吧。
以上方式也同样适用于其他基本包装类型。
当然虽然基本包装类是特殊的引用类型,但是与平常引用类型还是有不同,最大的不同就是对象生存周期,使用 new 操作符 创建的对象,其生存周期在执行流离开当前作用域前一直存在,而自动创建的基本包装类对象则之存在于一行代码的执行瞬间,举个栗子:
var s1="show time";
s1.color="blue";
alert(s1.color);// undefined (这个在第四章总结(1)关于基本数据类型和引用类型的不同也有说过,希望您能够点击查看这里回忆一下)
PS:虽然我们可以用 new 操作符显示创建,但是一般来说不要这样做,因为很容易混绕让我们不清楚到底是在操作对象,还是基本数据类型。
还有一个比较有趣的实例,:
var obj=new Object("show time" );
alert(obj instanceof String) //true;
在这里,我们使用Object 构造函数创建了String的实例,其实也是说明了,Object 会根据传入的参数类型来创建相应的基本包装类型的实例。 而对基本包装类型的实例调用 typeof 会返回"object"。
虽然上面我们提到过,不建议使用显式的创建基本包装类型的实例,但是它们操作基本类型的值的能力还是相当重要的,而每个基本包装类型还提供了操作相应 值的方法。(真香警告)。所以,让我们来见识一下把:
Boolean 类型:
Boolean 类型是与基本数据类型布尔型对应的基本包装类型,我们可以使用 new 操作符来创建其对象:
var booleanObj=new Boolean(true);
Boolean 类型的实例重写了valueOf()方法,返回基本类型值true 或false;重写了toString() 方法,返回字符串"true"和"false"。可是,Boolean 对象在 ECMAScript 中的用处不大,因为它经 常会造成人们的误解。其中最常见的问题就是在布尔表达式中使用 Boolean 对象,例如:
var falseObject = new Boolean(false);
var result = falseObject && true; alert(result); //true
var falseValue = false;
result = falseValue && true; alert(result); //false
在这个例子中,我们使用 false 值创建了一个 Boolean 对象。然后,将这个对象与基本类型值 true 构成了逻辑与表达式。在布尔运算中,false && true 等于 false。可是,示例中的这行代码是对 falseObject 而不是对它的值(false)进行求值。而在布尔表达式中的所有对象都会被转 换为 true,因此 falseObject 对象在布尔表达式中代表的是 true。结果,true && true 当然就等 于 true 了。
Number 类型:
var num=new Number(10); //使用new 创建对象。
与 Boolean 类型一样,Number 类型也重写了 valueOf()、toLocaleString()和 toString() 方法。重写后的 valueOf()方法返回对象表示的基本类型的数值,另外两个方法则返回字符串形式的数值。我们在第 3 章还介绍过,可以为 toString()方法传递一个表示基数的参数,告诉它返回几进制 数值的字符串形式,如下面的例子所示。
var num = 10;
alert(num.toString()); //"10"
alert(num.toString(2)); //"1010"
alert(num.toString(8)); //"12"
alert(num.toString(10)); //"10"
alert(num.toString(16)); //"a"
除了继承的方法之外,Number 类型还提供了一些用于将数值格式化为字符串的方法。 其中,toFixed()方法会按照指定的小数位返回数值的字符串表示,例如:
var num = 10;
alert(num.toFixed(2)); //"10.00"
这里给 toFixed()方法传入了数值 2,意思是显示几位小数。。如果数值本身包含的小数位比指定的还多,那么接近指定的最大小数位的值 就会舍入(采用四舍五入的方式),如下面的例子所示。
var num = 10.005;
alert(num.toFixed(2)); //"10.01"
比较让人吐槽的是:不同浏览器给 这个方法设定的舍入规则可能会有所不同。在给 toFixed()传入 0 的情况下,IE8 及之前版本不能正确 舍入范围在{(0.94,0.5],[0.5,0.94)}之间的值。对于这个范围内的值,IE 会返回 0,而不是1 或 1;其他 浏览器都能返回正确的值。IE9 修复了这个问题。
toFixed()方法可以表示带有 0 到 20 个小数位的数值。但这只是标准实现的范 围,有些浏览器也可能支持更多位数。
另外可用于格式化数值的方法是 toExponential(),该方法返回以指数表示法(也称 e 表示法) 表示的数值的字符串形式。与 toFixed()一样,toExponential()也接收一个参数,而且该参数同样 也是指定输出结果中的小数位数。看下面的例子。
var num = 10;
alert(num.toExponential(1)); //"1.0e+1"
以上代码输出了"1.0e+1";不过,这么小的数值一般不必使用 e 表示法。如果你想得到表示某个 数值的最合适的格式,就应该使用 toPrecision()方法。 对于一个数值来说,toPrecision()方法可能会返回固定大小(fixed)格式,也可能返回指数 (exponential)格式;具体规则是看哪种格式最合适。这个方法接收一个参数,即表示数值的所有数字的 位数(不包括指数部分)。请看下面的例子。
var num = 99;
alert(num.toPrecision(1)); //"1e+2"
alert(num.toPrecision(2)); //"99"
alert(num.toPrecision(3)); //"99.0"
以上代码首先完成的任务是以一位数来表示 99,结果是"1e+2",即 100。因为一位数无法准确地 表示 99,因此 toPrecision()就将它向上舍入为 100,这样就可以使用一位数来表示它了。而接下来的 用两位数表示 99,当然还是"99"。最后,在想以三位数表示 99 时,toPrecision()方法返回了"99.0"。 实际上,toPrecision()会根据要处理的数值决定到底是调用 toFixed()还是调用 toExponential()。 而这三个方法都可以通过向上或向下舍入,做到以最准确的形式来表示带有正确小数位的值
PS : toPrecision()方法可以表现 1 到 21 位小数。某些浏览器支持的范围更大,但 这是典型实现的范围。
String 类型:
var strObj=new String("show time");
Sting 对象的方法也可以在所有基本的字符串值中访问到,其中继承 valueOf( )、toLocalseString( )、和 toString( )方法,都返回对象所表示的基本字符串值。
String 类型都有一个 length 属性,表示字符串中包含多少字符。也就是长度,这里就不多说了。
String 类型的字符方法:
两个用于访问字符串中特定字符的方法是:charAt()和 charCodeAt()。这两个方法都接收一个 参数,即基于 0 的字符位置。其中,charAt()方法以单字符字符串的形式返回给定位置的那个字符 (ECMAScript 中没有字符类型)。比如:
var str="show time";
alert(str.charAt(1))// h
而如果采用charCodeAt() 则返回字符编码:
var str="show time";
alert(str.charCodeAt(1))// 104
当然,ECMAScript 5 还定义了另一种访问个别字符的方法,即采用方括号的形式:
var str="show time";
alert(str[1]);// h
使用方括号表示法访问个别字符的语法得到了 IE8 及 Firefox、Safari、Chrome 和 Opera 所有版本的 支持。如果是在 IE7 及更早版本中使用这种语法,会返回 undefined 值(尽管根本不是特殊的 undefined 值)。
String 类型的字符串操作方法:
下面介绍几个操作方法:
1、concat():用于将一个字符串与另一个字符串相拼接,类似于“+”操作符的作用。比如:
var stringValue = "hello ";
var result = stringValue.concat("world", "!");
alert(result); //"hello world!"
2、slice():
3、substr():
4、substring():
ECMAScript还提供了三个基于子字符串创建新字符串的方法:slice()、substr()和 substring()。 这三个方法都会返回被操作字符串的一个子字符串,而且也都接受一或两个参数。第一个参数指定子字 符串的开始位置,第二个参数(在指定的情况下)表示子字符串到哪里结束。具体来说,slice()和 substring()的第二个参数指定的是子字符串最后一个字符后面的位置。而 substr()的第二个参数指定的则是返回的字符个数。如果没有给这些方法传递第二个参数,则将字符串的长度作为结束位置。与 concat()方法一样,slice()、substr()和 substring()也不会修改字符串本身的值——它们只是 返回一个基本类型的字符串值,对原始字符串没有任何影响。请看下面的例子。
var stringValue = "hello world";
alert(stringValue.slice(3)); //"lo world"
alert(stringValue.substring(3)); //"lo world"
alert(stringValue.substr(3)); //"lo world"
alert(stringValue.slice(3, 7)); //"lo w"
alert(stringValue.substring(3,7)); //"lo w"
alert(stringValue.substr(3, 7)); //"lo worl"
在指定两个参数 3 和 7 的情况下,slice()和 substring()返回"lo w" ("world"中的"o"处于位置 7,因此结果中不包含"o"),但 substr()返回"lo worl",因为它的第二 个参数指定的是要返回的字符个数。
在传递给这些方法的参数是负值的情况下,它们的行为就不尽相同了。其中,slice()方法会将传 入的负值与字符串的长度相加,substr()方法将负的第一个参数加上字符串的长度,而将负的第二个 参数转换为 0。最后,substring()方法会把所有负值参数都转换为 0。下面来看例子
var stringValue = "hello world";
alert(stringValue.slice(-3)); //"rld"
alert(stringValue.substring(-3)); //"hello world"
alert(stringValue.substr(-3)); //"rld"
alert(stringValue.slice(3, -4)); //"lo w"
alert(stringValue.substring(3, -4)); //"hel"
alert(stringValue.substr(3, -4)); //""(空字符串)
这个例子清晰地展示了上述三个方法之间的不同行为。在给 slice()和 substr()传递一个负值 参数时,它们的行为相同。这是因为-3 会被转换为 8(字符串长度加参数 11+(3)=8),实际上相当 于调用了 slice(8)和 substr(8)。但 substring()方法则返回了全部字符串,因为它将-3 转换 成了 0
PS:IE 的 JavaScript 实现在处理向 substr()方法传递负值的情况时存在问题,它会 返回原始的字符串。IE9 修复了这个问题
当第二个参数是负值时,这三个方法的行为各不相同。slice()方法会把第二个参数转换为 7,这 就相当于调用了 slice(3,7),因此返回"lo w"。substring()方法会把第二个参数转换为 0,使调 用变成了 substring(3,0),而由于这个方法会将较小的数作为开始位置,将较大的数作为结束位置, 因此最终相当于调用了 substring(0,3)。substr()也会将第二个参数转换为 0,这也就意味着返回 包含零个字符的字符串,也就是一个空字符串。
String 类型的字符串位置方法:
有两个可以从字符串中查找子字符串的方法:indexOf( )和lastIndexOf()。这两个方法都是从一个字符串中搜索给定的字符串,然后返回这个字符串位置。如果没有找打则返回 -1。
这两个方法的区别在于,indexOf()从头向后检索。而lastIndexOf()是从后向前。
trim()方法:
ECMAScript 5 为所有字符串定义了 trim()方法,这个方法创建了一个字符串副本,删除前置后缀的所有空格,然后返回结果,举个例子:
var stringValue = " hello world ";
var trimmedStringValue = stringValue.trim();
alert(stringValue); //" hello world "
alert(trimmedStringValue); //"hello world"
由于 trim()返回的是字符串的副本,所以原始字符串中的前置及后缀空格会保持不变。支持这个 方法的浏览器有 IE9+、Firefox 3.5+、Safari 5+、Opera 10.5+和 Chrome。此外,Firefox 3.5+、Safari 5+ 和 Chrome 8+还支持非标准的 trimLeft()和 trimRight()方法,分别用于删除字符串开头和末尾的 空格。
字符串大小写转换方法:
ECMAScritp 中涉及字符串大小写的方法有四个::toLowerCase()、toLocaleLowerCase()、toUpperCase()和 toLocaleUpperCase()。
其中,toLowerCase()和 toUpperCase()是两个经典的方法,借鉴自 java.lang.String 中的同名 方法。而 toLocaleLowerCase()和 toLocaleUpperCase()方法则是针对特定地区的实现。对有些地 区来说,针对地区的方法与其通用方法得到的结果相同,但少数语言(如土耳其语)会为 Unicode 大小 写转换应用特殊的规则,这时候就必须使用针对地区的方法来保证实现正确的转换。以下是几个例子
var stringValue = "hello world";
alert(stringValue.toLocaleUpperCase()); //"HELLO WORLD"
alert(stringValue.toUpperCase()); //"HELLO WORLD"
alert(stringValue.toLocaleLowerCase()); //"hello world"
alert(stringValue.toLowerCase()); //"hello world"
以上代码调用的 toLocaleUpperCase()和 toUpperCase()都返回了"HELLO WORLD",就像调用 toLocaleLowerCase()和 toLowerCase()都返回"hello world"一样。一般来说,在不知道自己的 代码将在哪种语言环境中运行的情况下,还是使用针对地区的方法更稳妥一些。
字符串的模式匹配方法:
String 类型定义了几个用于在字符串中匹配模式的方法:
1、match() :match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置。
2、search() :search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
3、replace() :replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
localeCompare()方法 :
与操作字符串有关的最后一个方法是 localeCompare(),这个方法比较两个字符串,并返回下列 值中的一个:
1、如果字符串在字母表中应该排在字符串参数之前,则返回一个负数(大多数情况下是-1,具体 的值要视实现而定);
2、 如果字符串等于字符串参数,则返回 0;
3、 如果字符串在字母表中应该排在字符串参数之后,则返回一个正数(大多数情况下是 1,具体的 值同样要视实现而定)。
fromCharCode()方法 :
fromCharCode()。这个方法的任务是接收一或 多个字符编码,然后将它们转换成一个字符串。
单体内置对象
ECMA-262 对内置对象的定义是:“由 ECMAScript 实现提供的、不依赖于宿主环境的对象,这些对 象在 ECMAScript 程序执行之前就已经存在了。" 通俗的说就是这些对象不需要创建直接拿来用就行了。前面我们已经介绍了大多数内置对象,例如 Object、Array 和 String。 ECMA-262 还定义了两个单体内置对象:Global 和 Math。
Global对象 : Global(全局)对象可以说是 ECMAScript 中最特别的一个对象了,因为不管你从什么角度上看, 这个对象都是不存在的。不属于任何其他对象的属性和方法,最终都是它的属性和方法。事实上,没有全 局变量或全局函数;所有在全局作用域中定义的属性和函数,都是 Global 对象的属性。本书前面介绍 过的那些函数,诸如 isNaN()、isFinite()、parseInt()以及 parseFloat(),实际上全都是 Global 对象的方法。除此之外,Global 对象还包含其他一些方法比如:
1、URI 编码方法:Global 对象的 encodeURI()和 encodeURIComponent()方法可以对 URI(Uniform Resource Identifiers,通用资源标识符)进行编码,以便发送给浏览器。
其中,encodeURI()主要用于整个 URI(例如,http://www.wrox.com/illegal value.htm),而 encodeURIComponent()主要用于对 URI 中的某一段(例如前面 URI 中的 illegal value.htm)进行编码。 它们的主要区别在于,encodeURI()不会对本身属于 URI 的特殊字符进行编码,例如冒号、正斜杠、 问号和井字号;而 encodeURIComponent()则会对它发现的任何非标准字符进行编码。
2、eval()方法 :eval() 方法就像是一个完整的 ECMAScript 解析器,它只接受一个参数,即要执行的 ECMAScript(或 JavaScript) 字符串。在 eval()中创建的任何变量或函数都不会被提升,因为在解析代码的时候,它们被包含在一个字 符串中;它们只在 eval()执行的时候创建。 严格模式下,在外部访问不到 eval()中创建的任何变量或函数,因此前面两个例子都会导致错误。 同样,在严格模式下,为 eval 赋值也会导致错误:
例子:
eval("alert('hi')");
这行代码的作用等价于下面这行代码:
alert("hi");
当解析器发现代码中调用 eval()方法时,它会将传入的参数当作实际的 ECMAScript 语句来解析, 然后把执行结果插入到原位置。通过 eval()执行的代码被认为是包含该次调用的执行环境的一部分, 因此被执行的代码具有与该执行环境相同的作用域链。这意味着通过 eval()执行的代码可以引用在包 含环境中定义的变量,举个例子:
var msg = "hello world";
eval("alert(msg)"); //"hello world"
Global 对象还包含一些属性,其中一部分属性已经在本书前面介绍过了。例如,特殊的值 undefined、NaN 以及 Infinity 都是 Global 对象的属性。此外,所有原生引用类型的构造函数,像 Object 和 Function,也都是 Global 对象的属性。下表列出了 Global 对象的所有属性。

window 对象
ECMAScript 虽然没有指出如何直接访问 Global 对象,但 Web 浏览器都是将这个全局对象作为 window 对象的一部分加以实现的。因此,在全局作用域中声明的所有变量和函数,就都成为了 window 对象的属性。(我的个人理解是 window 对象可以当做global 对象在浏览器中的表现)
Math对象
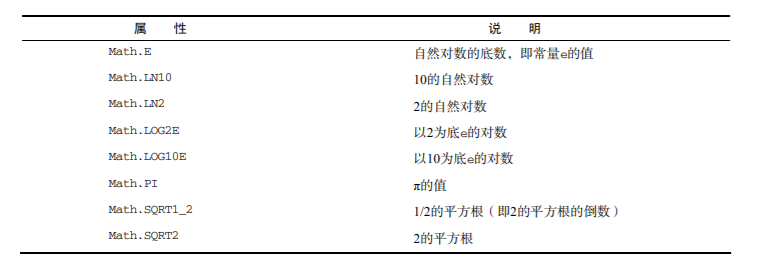
Math 对象包含的属性大都是数学计算中可能会用到的一些特殊值。下表列出了这些属性

min()和 max()方法
Math 对象还包含许多方法,用于辅助完成简单和复杂的数学计算。 其中,min()和 max()方法用于确定一组数值中的最小值和最大值。这两个方法都可以接收任意多 个数值参数
下面来介绍将小数值舍入为整数的几个方法:
Math.ceil()、Math.floor()和 Math.round()。
这三个方法分别遵循下列舍入规则:
1、Math.ceil()执行向上舍入,即它总是将数值向上舍入为最接近的整数;
2、Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数;
3、Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数(这也是我们在数学课 上学到的舍入规则)。
random()方法
Math.random()方法返回大于等于 0 小于 1 的一个随机数。对于某些站点来说,这个方法非常实用, 因为可以利用它来随机显示一些名人名言和新闻事件。
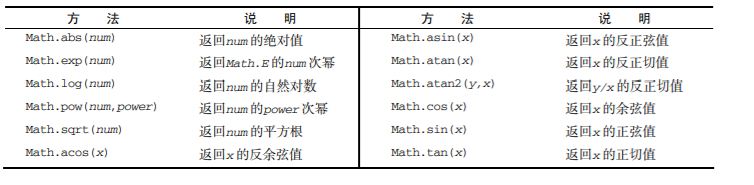
其他方法
Math 对象中还包含其他一些与完成各种简单或复杂计算有关的方法,但详细讨论其中每一个方法 的细节及适用情形超出了本书的范围。下面我们就给出一个表格,其中列出了这些没有介绍到的 Math 对象的方法。

--------------------------------------------------------------------------------------------------------本章完-------------------------------------------------------------------------------------------------