一、宽度自适应
三列布局左右固定、中间不固定或者两列布局,左边固定右边不固定
原文链接:http://www.cnblogs.com/2050/archive/2012/07/30/2614852.html
看下代码结构:
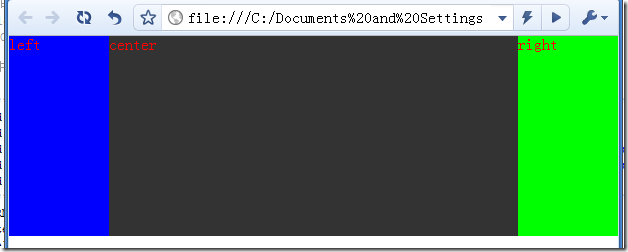
效果为:
中间列要不要设置margin-left和margin-right ?
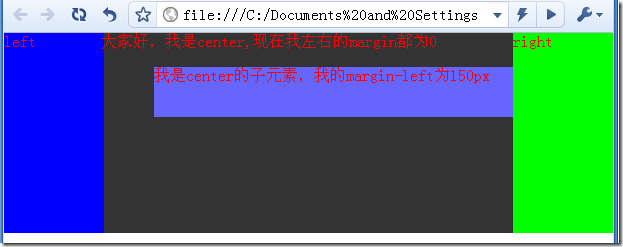
注意,中间那列需要把左右两个外边距分别设为左右两列的宽度,否则会有些问题。如下:
在谷歌、火狐等标准浏览器下是这样的(包括IE8+):
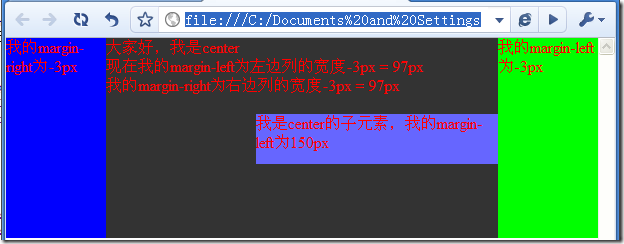
而在IE6、IE7中是这样的(图是在IE6下截的)
我们可以看到中间那列子元素的margin-left或margin-right的起点是不一致的,在IE6、IE7中,即使不给中间列设定margin-left和margin-right,它的子元素的左右外边距的起点仍然是在左右两列宽的的基础上的,就像是有margin-left和margin-right一样。所以为了各浏览器保持一致,中间那列还是设一个margin-left和margin-right为好。
IE6中的3px间隙bug
在上图的ie6截图中,我们看到各列之间有一条3px的间隔,这是只有IE6才有的问题。
如果中间那列的margin-left和margin-right都为0的话,则只要把左列的margin-right设为-3px,右列的margin-left设为-3px就行了。
但如果把中间列的margin-left和margin-right分别为左右两列的宽度时(上面已经说了,这也是必须这样做的),即使把左列的margin-right设为-3px,右列的margin-left设为-3px也还是没有效果。这时候还得把中间列的margin-left设为左列宽度-3px,margin-right设为右列宽度-3px才行。如下:
最终css为:

二、高度自适应
原文链接:http://www.cnblogs.com/2050/archive/2012/07/30/2615260.html
在IE7+ 和 W3C浏览器中的方案
看下代码:
再看下效果:
在IE6中的方案
好吧,不想再对IE6吐槽,只想尽快搞定它。
在IE6中的思路是,把html和body元素的高度设定为100%,即浏览器窗口的高度,然后利用padding-top在html元素上挤出一点空间来,因为绝对定位的最高参照物是参照html元素的,所以可以把顶栏绝对定位在html的padding-top那块空间上。这时body的高度就是html的高度(也是浏览器窗口的高度)减去html的padding-top的值,这也是ie6非常奇怪的一个特性,因为按照w3c盒模型来讲,增加了html元素的padding-top,则html元素的高度也会相应增加,这时浏览器窗口应该会出现垂直滚动条了。但IE6不会,html的增加了padding-top后,整个html元素的高度还是保持不变,即浏览器窗口的高度,变化的是body的高度减小了,用来抵消html的padding-top.
还是先看看代码吧:
再看下效果:
最终的兼容代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>高度自适应布局</title><style>html,body{ height:100%;}body,div{ margin:0; padding:0; color:#F00;}* html{ padding-top:100px;}/*for ie6*/.top{ background:#36C; height:100px;}* html .top{ background:#36C; height:100px; position:absolute; top:0; 100%;}/*for ie6*/.main{ background:#F90; position:absolute; 100%; top:100px; bottom:0; overflow:auto;}* html .main{ background:#F90; position:static; height:100%;}/*for ie6*/</style></head><body><div class="top">我是top,固定高度</div><div class="main">我是main,高度随浏览器大小变化而变化<p style="height:500px;"></p></div></body></html> |
效果图:
非ie6
ie6
推广
这种方法也适用于顶栏与底栏高度固定,中间那栏高度自适应的三栏布局