昨日内容回顾:
json 轻量级的数据交换格式 在python 序列化方法:json.dumps() 反序列化方法:json.loads() 在JS中: 序列化方法:JSON.stringfy() 反序列化方法:JSON.parse() ajax $.ajax({ url:"", type:"", data:{}, // 默认contentType="urlencoded" success:function(data){ } })
一、Django组件-cookie
会话跟踪技术
1. 什么是会话跟踪技术
我们需要先了解一下什么是会话!可以把会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应。例如你给10086打个电话,你就是客户端,而10086服务人员就是服务器了。从双方接通电话那一刻起,会话就开始了,到某一方挂断电话表示会话结束。在通话过程中,你会向10086发出多个请求,那么这多个请求都在一个会话中。
在JavaWeb中,客户向某一服务器发出第一个请求开始,会话就开始了,直到客户关闭了浏览器会话结束。
在一个会话的多个请求中共享数据,这就是会话跟踪技术。例如在一个会话中的请求如下: 请求银行主页;
- 请求登录(请求参数是用户名和密码);
- 请求转账(请求参数与转账相关的数据);
- 请求信誉卡还款(请求参数与还款相关的数据)。
在这上会话中当前用户信息必须在这个会话中共享的,因为登录的是张三,那么在转账和还款时一定是相对张三的转账和还款!这就说明我们必须在一个会话过程中有共享数据的能力。
会话一定是反复的沟通,至于多少次,没有上限!
HTTP是无状态保存
简单来讲,HTTP要求浏览器对服务器的请求,每一个请求,对于服务器而言,都是新的请求
服务器,并不知道浏览器是谁。
2. 会话路径技术使用Cookie或session完成
我们知道HTTP协议是无状态协议,也就是说每个请求都是独立的!无法记录前一次请求的状态。但HTTP协议中可以使用Cookie来完成会话跟踪!在Web开发中,使用session来完成会话跟踪,session底层依赖Cookie技术.
Cookie概述
什么叫Cookie
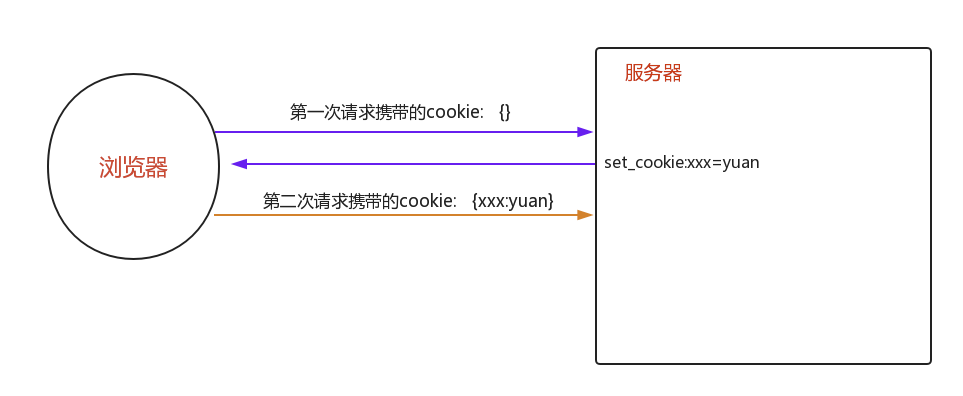
Cookie翻译成中文是小甜点,小饼干的意思。在HTTP中它表示服务器送给客户端浏览器的小甜点。其实Cookie是key-value结构,类似于一个python中的字典。随着服务器端的响应发送给客户端浏览器。然后客户端浏览器会把Cookie保存起来,当下一次再访问服务器时把Cookie再发送给服务器。 Cookie是由服务器创建,然后通过响应发送给客户端的一个键值对。客户端会保存Cookie,并会标注出Cookie的来源(哪个服务器的Cookie)。当客户端向服务器发出请求时会把所有这个服务器Cookie包含在请求中发送给服务器,这样服务器就可以识别客户端了!

Cookie规范
- Cookie大小上限为4KB;
- 一个服务器最多在客户端浏览器上保存20个Cookie;
- 一个浏览器最多保存300个Cookie;
上面的数据只是HTTP的Cookie规范,但在浏览器大战的今天,一些浏览器为了打败对手,为了展现自己的能力起见,可能对Cookie规范“扩展”了一些,例如每个Cookie的大小为8KB,最多可保存500个Cookie等!但也不会出现把你硬盘占满的可能!
注意,不同浏览器之间是不共享Cookie的。也就是说在你使用IE访问服务器时,服务器会把Cookie发给IE,然后由IE保存起来,当你在使用FireFox访问服务器时,不可能把IE保存的Cookie发送给服务器。
每一个客户端浏览器,都有一个cookie容器。
cookie:针对一个服务器,保存在客户端某一个浏览器上的key-value存储的数据结构中
服务器有权利向浏览器写入cookie
一旦写入cookie,那么下次访问,会带着cookie去访问服务器
比如电脑的谷歌浏览器和火狐浏览器,各自有独立的cookie容器,不能相互访问!
Cookie与HTTP头
Cookie是通过HTTP请求和响应头在客户端和服务器端传递的:
- Cookie:请求头,客户端发送给服务器端;
- 格式:Cookie: a=A; b=B; c=C。即多个Cookie用分号离开; Set-Cookie:响应头,服务器端发送给客户端;
- 一个Cookie对象一个Set-Cookie: Set-Cookie: a=A Set-Cookie: b=B Set-Cookie: c=C
Cookie的覆盖
如果服务器端发送重复的Cookie那么会覆盖原有的Cookie,例如客户端的第一个请求服务器端发送的Cookie是:Set-Cookie: a=A;第二请求服务器端发送的是:Set-Cookie: a=AA,那么客户端只留下一个Cookie,即:a=AA。
django中的cookie语法
设置cookie:

rep = HttpResponse(...) 或 rep = render(request, ...) 或 rep = redirect() rep.set_cookie(key,value,...) rep.set_signed_cookie(key,value,salt='加密盐',...)
源码:

class HttpResponseBase: def set_cookie(self, key, 键 value='', 值 max_age=None, 超长时间 cookie需要延续的时间(以秒为单位) 如果参数是 None`` ,这个cookie会延续到浏览器关闭为止。 expires=None, 超长时间 expires默认None ,cookie失效的实际日期/时间。 path='/', Cookie生效的路径, 浏览器只会把cookie回传给带有该路径的页面,这样可以避免将 cookie传给站点中的其他的应用。 / 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问 domain=None, Cookie生效的域名 你可用这个参数来构造一个跨站cookie。 如, domain=".example.com" 所构造的cookie对下面这些站点都是可读的: www.example.com 、 www2.example.com 和an.other.sub.domain.example.com 。 如果该参数设置为 None ,cookie只能由设置它的站点读取。 secure=False, 如果设置为 True ,浏览器将通过HTTPS来回传cookie。 httponly=False 只能http协议传输,无法被JavaScript获取 (不是绝对,底层抓包可以获取到也可以被覆盖) ): pass
获取cookie:

request.COOKIES
删除cookie:

response.delete_cookie("cookie_key",path="/",domain=name)
登录页面案例
新建一个项目
修改urls.py,增加2个路径

from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), path('login/', views.login), ]
修改views.py,增加2个视图函数

from django.shortcuts import render,HttpResponse,redirect # Create your views here. def index(request): return render(request,"index.html") def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") if user == "xiao" and pwd == "123": return redirect("/index/") return render(request,"login.html")
templates目录增加2个html文件
index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>个人首页</h3> </body> </html>
login.html

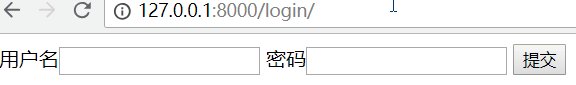
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> {% csrf_token %} <lable>用户名</lable><input type="text" name="user"/> <lable>密码</lable><input type="password" name="pwd"/> <input type="submit"> </form> </body> </html>
启动django项目,访问url: http://127.0.0.1:8000/login/

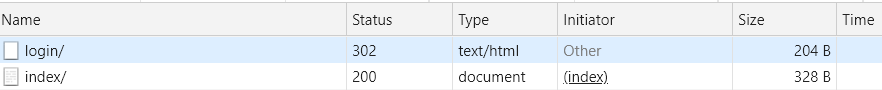
打开浏览器控制台-->network。点击提交按钮!它经历了2次请求

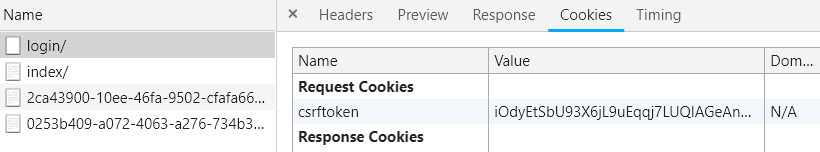
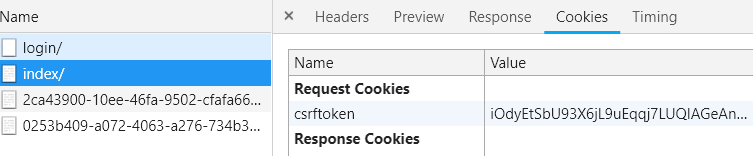
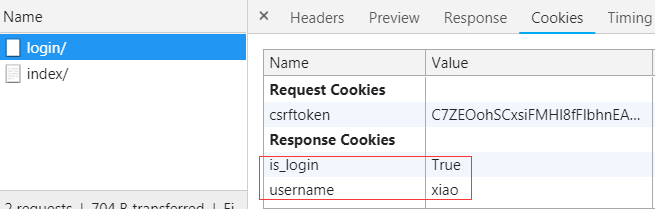
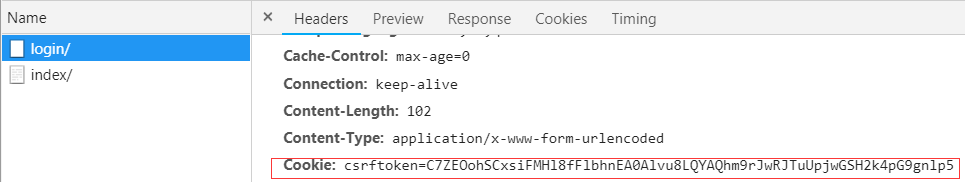
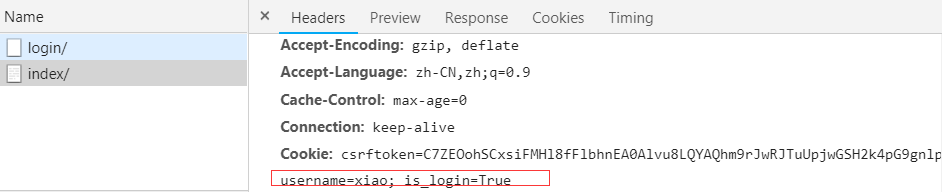
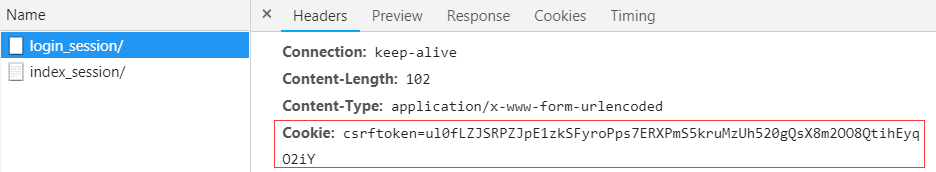
查看login的cookie

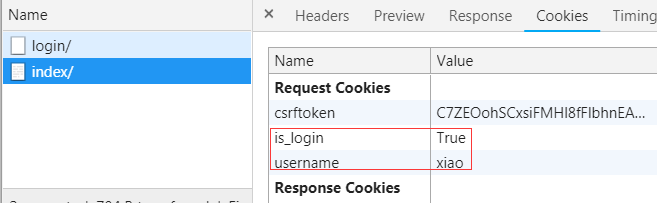
查看index的cookie

处理2次都带了csrftoken,关于用户名的信息,都是空的。
直接访问url: http://127.0.0.1:8000/index/
也是可以访问的,这样的登录页面是没有意义的!
设置cookie
修改2个视图函数

def index(request): print(request.COOKIES) # 打印cookie is_login = request.COOKIES.get("is_login") # 从cookie中获取登录状态 if not is_login: # 判断登录状态为False return redirect("/login/") # 302重定向到登录页面 return render(request,"index.html") def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") if user == "xiao" and pwd == "123": obj = redirect("/index/") # 302重定向到登录页面 obj.set_cookie("is_login",True) # cookie设置登录状态 obj.set_cookie("username",user) # cookie设置用户名 return obj return render(request,"login.html")
先直接访问index页面,它会跳转到login页面

访问登录页面,输出正确的用户名和密码,它就会跳转到首页

request是客户端请求,response是服务端响应。
读取客户端的cookies要用request的,但是要写入客户端cookies就要用response
登录验证成功后,服务器使用response 写入cookie到客户端浏览器

此时的cookie,只有csrftoken

浏览器访问index页面时,使用request读取cookie

此时的cookie,不光有csrftoken,还有userxiao和is_login

是因为响应体中有Set-Cookie,所以浏览器cookie中才会增加sessionid的值。

它才能通过index视图函数的cookie判断,成功访问到首页!
否则会调转到login页面!
这个时候,使用火狐浏览器,访问index页面,它会跳转到首页

因为每一个浏览器有独立的cookie容器,不能相互访问!
设置cookie有效期
默认的有效期为3600*24*14秒。也就是2个星期的时间!
设置为5秒钟,cookie失效
修改login视图函数

def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") if user == "xiao" and pwd == "123": obj = redirect("/index/") # 302重定向到登录页面 obj.set_cookie("is_login",True,5) # cookie设置登录状态 obj.set_cookie("username",user,5) # cookie设置用户名 return obj return render(request,"login.html")
修改settings.py,允许所有IP访问
ALLOWED_HOSTS = ['*']
关闭django项目,使用命令,启动django
python manage.py runserver 0.0.0.0:8000
使用另外一台电脑访问登录页面,输入正确的用户名和密码。
跳转首页后,疯狂的刷新页面。5秒后,会自动调转到登录页面
效果如下:

登录成功后,显示登录用户名
修改index视图函数

def index(request): print(request.COOKIES) # 打印cookie is_login = request.COOKIES.get("is_login") # 从cookie中获取登录状态 if not is_login: # 判断登录状态为False return redirect("/login/") # 302重定向到登录页面 username = request.COOKIES.get("username") # 获取cookie中的用户名 return render(request,"index.html",{"username":username})
还原cookie的有效期为默认值

def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") if user == "xiao" and pwd == "123": obj = redirect("/index/") # 302重定向到登录页面 obj.set_cookie("is_login",True) # cookie设置登录状态 obj.set_cookie("username",user) # cookie设置用户名 return obj return render(request,"login.html")
修改index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>个人首页</h3> <p>Hi, {{ username }}</p> </body> </html>
重新访问登录页面,输入正确的用户名,重新提交
主页显示登录用户名

增加上次登录时间
修改2个视图函数,完整代码如下:

from django.shortcuts import render,HttpResponse,redirect import datetime # Create your views here. def index(request): print(request.COOKIES) # 打印cookie is_login = request.COOKIES.get("is_login") # 从cookie中获取登录状态 if not is_login: # 判断登录状态为False return redirect("/login/") # 302重定向到登录页面 username = request.COOKIES.get("username") # 获取cookie中的用户名 login_time = request.COOKIES.get("login_time") # 获取cookie中的登录时间 return render(request,"index.html",{"username":username,"login_time":login_time}) def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") if user == "xiao" and pwd == "123": obj = redirect("/index/") # 302重定向到登录页面 obj.set_cookie("is_login",True) # cookie设置登录状态 obj.set_cookie("username",user) # cookie设置用户名 #获取当前时间 now = datetime.datetime.now().strftime("%Y-%m-%d %H:%I:%S") obj.set_cookie("login_time", now) # cookie设置登录时间 return obj return render(request,"login.html")
修改index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>个人首页 上次登录时间: {{ login_time }}</h3> <p>Hi, {{ username }}</p> </body> </html>
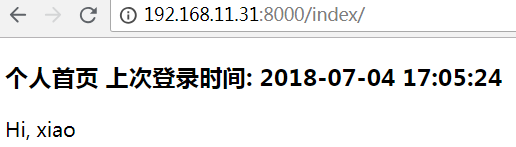
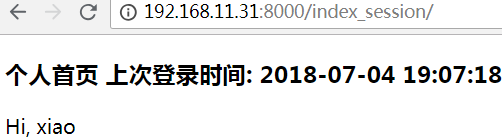
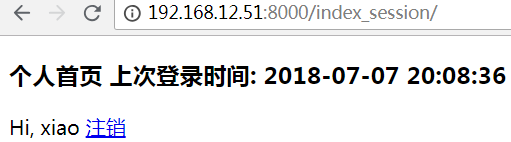
重新访问登录页面,输入正确的用户名和密码,效果如下:

二、session
Session是服务器端技术,利用这个技术,服务器在运行时可以 为每一个用户的浏览器创建一个其独享的session对象,由于 session为用户浏览器独享,所以用户在访问服务器的web资源时 ,可以把各自的数据放在各自的session中,当用户再去访问该服务器中的其它web资源时,其它web资源再从用户各自的session中 取出数据为用户服务。

session要比cookie用的更多,因为cookie不安全!
session是基于cookie开发的。思路和cookie是不一样的
它们之间最大的不同在于,session存在服务器。而cookie存储在浏览器中!
session给cookie一把钥匙,
cookie只存钥匙。通过钥匙,进入session仓库,取东西。
request.session['session_name'] = "admin"
上面一行代码执行是,会生成钥匙给浏览器,并存储在服务器上
存储在django_session表中
执行2个命令,生成django需要的表
python manage.py makemigrations python manage.py migrate
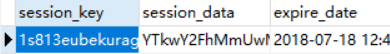
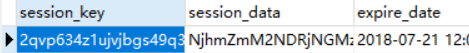
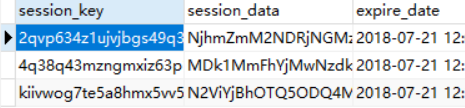
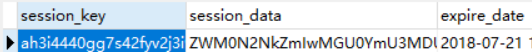
打开django_session表,它只有3个字段

session_key:这个是客户端保存的钥匙
session_data: 这个是session数据,比如{"username":"xiao"}。它会将数据加密后保存!
expire_date:有效期
session_key是随机的。这个session是django封装的,
在表中,能通过key取到session_data,说明是登录过的。否则没有登录!
django中session语法
 View Code
View Code下面部分仅做了解

5、get(key, default=None) fav_color = request.session.get('fav_color', 'red') 6、pop(key) fav_color = request.session.pop('fav_color') 7、keys() 8、items() 9、setdefault() 用户session的随机字符串 request.session.session_key # 将所有Session失效日期小于当前日期的数据删除 request.session.clear_expired() # 检查 用户session的随机字符串 在数据库中是否 request.session.exists("session_key") # 删除当前用户的所有Session数据 request.session.delete("session_key") request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。
session配置

Django默认支持Session,并且默认是将Session数据存储在数据库中,即:django_session 表中。 a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认) SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认) SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认) SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认) SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认) SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认) SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认) SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
登录案例
创建数据库cs
mysql> CREATE DATABASE cs DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci; Query OK, 1 row affected (0.01 sec)
修改settings.py,注册app

INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', ]
修改settings.py,设置数据引擎为mysql

DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', # 数据库引擎mysql 'NAME': 'cs', # 你要存储数据的库名,事先要创建之 'USER': 'root', # 数据库用户名 'PASSWORD': '', # 密码 'HOST': 'localhost', # 主机 'PORT': '3306', # 数据库使用的端口 } }
修改和views.py同级目录下的__init__.py文件,指定为pymysql
import pymysql pymysql.install_as_MySQLdb()
修改urls.py,增加2个路径

urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), path('login/', views.login), path('login_session/', views.login_session), path('index_session/', views.index_session), ]
修改views.py,增加2个视图函数

def login_session(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") if user == "xiao" and pwd == "123": # 写session request.session['is_login'] = True # session设置登录状态 request.session['username'] = user # session设置用户名 now = datetime.datetime.now().strftime("%Y-%m-%d %H:%I:%S") request.session['login_time'] = now return redirect("/index_session/") # 302重定向到首页 return render(request,"login.html") def index_session(request): is_login = request.session.get("is_login") # 从session中获取登录状态 if not is_login: # 判断状态不是True时 return redirect("/login_session/") # 302重定向到登录页面 username = request.session.get("username") # 从session中获取用户名 login_time = request.session.get("login_time") # 从session中获取登录时间 return render(request, "index.html", {"username": username, "login_time": login_time})
清理cookie

访问新的url: http://192.168.11.31:8000/login_session/

跳转到首页,

查看表django_session,发现多了一条记录

执行步骤1
那么在login_session视图函数中,认证成功之后,它执行了哪些步骤呢?

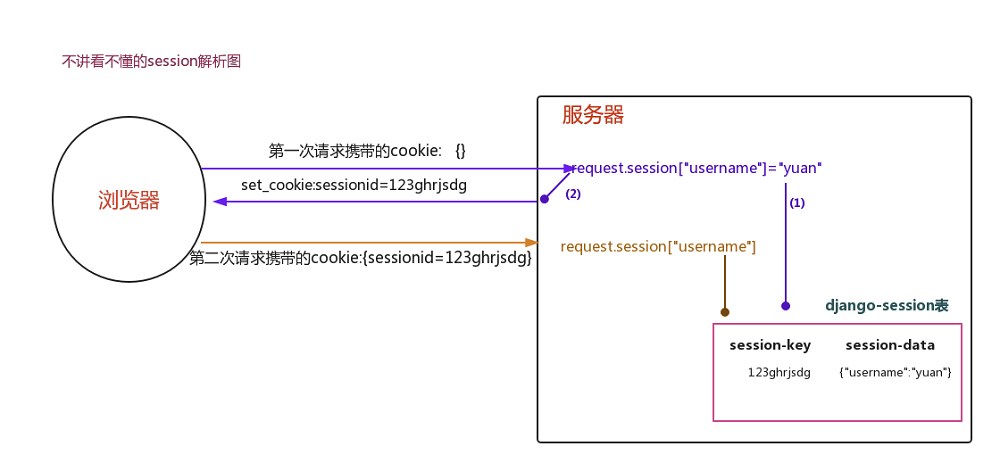
1. 生成随机字符串 1s813eub... 2. django-session表中生成一条记录 +-------------+--------------+----------------------------+ | session_key | session_data | expire_date | +-------------+--------------+----------------------------+ | 1s813eub... | ZWU0MD... | 2018-07-18 12:49:52.143483 | +-------------+--------------+----------------------------+ session_data原始数据是这样的{"is_login":True,"username":"xiao","login_time":"2018-07-04 11:49:52"} 存表时,做了加密存储 3. 响应体.set_cookie("sessionid","1s813eub...")
解释:
1.django通过随机算法,计算一个随机字符串。
2. request.session,这里面存储是的字典。在login_session中,它存储了3个键值。
比如:{"is_login":True,"username":"xiao","login_time":"2018-07-04 12:49:52"}
存储表时:
session_key对应随机字符串,它表示一个钥匙,用来从django-session表中取值!
session_data 它是将字典序列化后,加密后进行存储。注意:key的值,必须是字符串,否则无法序列化
expire_date 它是在当前时间的基础上,加了14天。
比如登录日期是2018-07-04,那么expire_date的值就是2018-07-18
3.响应体,就是服务器返回给浏览器的。响应体.set_cookie,表示设置一条cookie。
sessionid这个名字是固定的,它对应django-session表中的session_key。
一台电脑的一个浏览器,对应django-session表中的唯一一条记录,它不会重复!
最后一步,就是重定向页面
执行步骤2
在index_session视图函数中,认证成功之后,它是如何渲染页面的?它执行了哪些步骤呢?

1. 获取随机字符串sessionid 1s813eub... 2. 在服务器的django-session表中查询session_key=1s813eub... 的记录 使用ORM查询 obj=django-session.objects.filter(session-key=1s813eub...).first() 3. 获取session值 request.session.get("username") request.session.get("username")
解释:
1. 浏览器发送请求时,将cookie发送给服务器,服务器获取key为sessionid的值
2. 在服务器的django-session表中查询session_key=sessionid值。
3. 查询到一条记录后,截取session_data中的值。将session_data的值解密,取得username和login_time。
并由render渲染页面!
浏览器验证
删除浏览器的cookie,清空django-session表记录。
打开浏览器控制台,查看网络,重新登录页面!
第一次发送认证请求时,本地没有sessionid

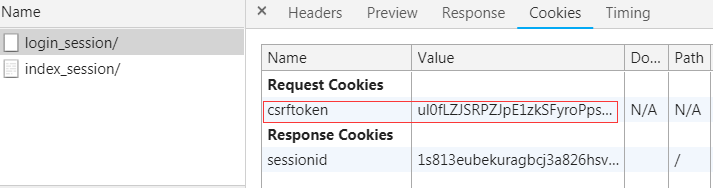
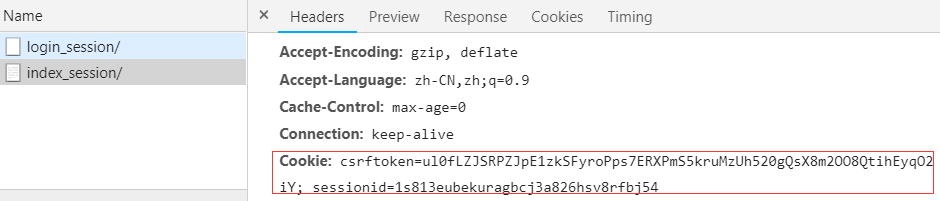
查看请求头的cookie,没有sessionid

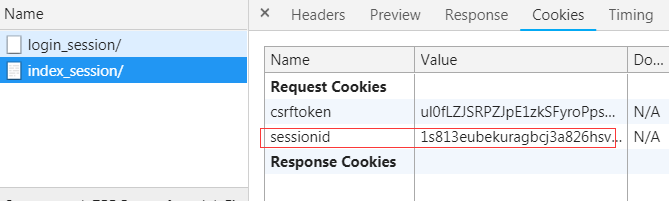
认证成功后,访问inde_session时,本地有了sessionid

查看请求头,带了sessionid

上面是用谷歌浏览器验证的。使用谷歌浏览器再开一个窗口,登录另外一个账号,观察django-session表,是否有新的记录?
修改models.py,增加一个模型表

class Users(models.Model): user=models.CharField(max_length=32) pwd=models.CharField(max_length=32)
使用2个命令,生成表
python manage.py makemigrations python manage.py migrate
添加2条记录

修改views.py,导入Users
from app01.models import Users
修改login_session视图函数,修改if判断

def login_session(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") if Users.objects.filter(user=user,pwd=pwd): # 写session request.session['is_login'] = True # session设置登录状态 request.session['username'] = user # session设置用户名 now = datetime.datetime.now().strftime("%Y-%m-%d %H:%I:%S") request.session['login_time'] = now return redirect("/index_session/") # 302重定向到首页 return render(request,"login.html")
重新访问网页,登录另外一个账号

页面效果如下:

查看django-session表记录,发现只有一条记录

这是为什么呢?因为一台电脑的一个浏览器,对应django-session表中的唯一一条记录,它不会重复!
使用火狐浏览器登录另外一个账户

提示登录成功

查看django-session表记录,发现多了一条记录

如果不删除表记录,直接清理cookie呢?

使用谷歌浏览器登录账户

查看django-session表记录,发现又多了一条记录

这是为什么呢?
POST提交登录数据时,因为浏览器cookie被清理了,所以没有携带cookie为sessionid的值。那么服务器认证成功后,会重新设置一条新的sessionid值,放到浏览器的cookie里面。所以表会多出一条记录!
那么之前的一条记录呢?如果不主动清理,它会在14天之后,自动删除!这是一条垃圾数据!
注销功能
如果用户主动清理cookie,那么服务器会产生垃圾数据。正确操作,应该是页面点击注销按钮!它会清理浏览器cookie里面的sessionid值,以及django-session表中对应的一条记录
网站是希望用户,点击注销。而不是用户,自己手动删除cookie
这种session模式,不光是django用的。其他session组件,也是这么设计的!
修改urls.py,增加路径logout

urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), path('login/', views.login), path('login_session/', views.login_session), path('index_session/', views.index_session), path('logout/', views.logout), ]
修改views.py,增加logout视图函数

def logout(request): request.session.flush() # 清理session return redirect("/login_session/") # 302跳转登录页面
修改index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>个人首页 上次登录时间: {{ login_time }}</h3> <p>Hi, {{ username }} <a href="/logout/">注销</a></p> </body> </html>
清理浏览器缓存,清理django-session表
重新访问页面,重新登录一次

效果如下:

查看django-session表记录,有一条数据

点击注销,跳转至登录页面

查看django-session表记录,发现记录没有了

request.session.flush() 它到底执行了啥呢?
它执行了3个步骤:
1. 浏览器发送请求时,将cookie发送给服务器,服务器获取key为sessionid的值
2. 在服务器的django-session表中查询session_key=sessionid值。并执行delete操作,删除一条记录。
3. 将浏览器cookie中的sessionid删除掉
总结:cooke和session的区别
cookie实际,就是一个字符串的字典数据,存储在浏览器中。
cookie只能有4K
存储在浏览器中,它是由服务器响应体中的Set-Cookie来设置的
浏览器能从cookie中获取数据,有安全隐患
session是存储在服务端,它会加密存储。
session是基于cookie来做的。浏览器保存key,也就是sessionid。如果服务器有脏数据,会在14天后删除。
cookie中,有设置加密的方法。比如:set_signed_cookie(),有兴趣的,可以了解一下!
