早上一来,便传来喜讯...说我们做的报表太美.客户不敢看----于是便开启征程,亲自尝试了一把,如下面的操作,首次运行报表,在不考虑UI美观度的情况下,报表还是
在预测范围内显示的

那么接下来我们选择日期,查看历史数据2014-2015年的数据,下面就是我们看到的内容,仔细看下图你会发现由于显示的条目过多,表格的样式完全被
下面的报表拉伸了,那么即使不讲究UI,现在是一个普通的布局已经被搞的面目全非了

那么接下来寻找解决方案
1:RS的布局一般采用表格,那么表格是按照百分比还是数值进行的呢
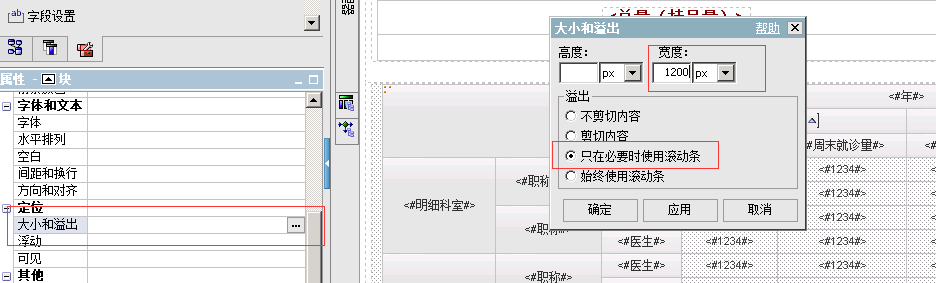
我查看了一下报表的样式是采用的数值=1200px,这种设计方式如果现实的数据项的默认大小在范围内那就是没什么问题的,如果可视项的默认大小累计已经
超出了我们设置的范围,这样的话整个布局都被打乱了
可视项的默认大小:我认为在字体一定的情况下,单个单元格占用的宽度是一定的,如1个单元格是100px,那么20个就是2000px,那么就是超出了我们的设置
2:如何解决
可能在页面布局上面我们采用了固定的图片大小,以及提示条件等固定大小的设置,如何让报表在一定的范围内进行滑动的呢?能否可行呢,当然答案是可以的
我们接下来这样操作
在交叉表所在表单元格拖入一个块对象,然后把交叉表对象放入块里面

然后设置块的属性:大小和溢出,如下图,宽度和整体布局保持一致,只在必要时使用滚动条

接下来我们看默认效果,在正常范围内显示

我们再次选择14年-15年的数据查看效果,可以发现虽然有些数据项被压缩了,但是整体的布局还在,这里就要感谢我们的块对象了,虽说不完美但是还是
可以解决问题的,针对一次选择很多的历史数据的时候,只是在这个时候我们也看到了,出现了滚动条,而且是在它有必要的时候才出现的
