需求分析
1、控制运算表达式题目数量,控制题目中数值的大小
2、题目中存在分数形式要进行约分
3、运算符个数不能超过3个
4、不能出现重复题目,即两个运算表达式的计算步骤不能完全相同
5、程序支持生成10000道题目
6、程序同时支持计算生成的每道题目,并对结果进行约分
7、对用户所做答案进行判断,并且输出正确答案或错误答案
功能设计
基本功能
1、随机生成运算表达式
2、重复题目查询
3、四则运算计算功能
4、对运算表达式中数值和对计算结果进行约分
设计实现
1、根据随机生成数值(整数或分数),如果是分数要进行约分,和随机生成运算符,组成一个只有两个运算符的表达式
2、表达式中存在除法,并且除法后面是括号,则要判断括号内结果不能为0,即除数不能为0,如7÷(3-3)这是不符合的,要重新生成题目
3、四则运算表达式计算,分为有括号和无括号,有括号先计算括号内,无括号按四则运算法则运算
4、将所有的数值都转为分数形式,整数分母为1,在分别取出分子和分母,方便后面做分数计算
5、计算过程是将表达式中运算符和数值分别拆分,并且有序存到容器中,先移除运算符容器中乘除法,在移除这个运算符对应的前后数值,计算出结果放到放回容器中。参考博客链接:http://blog.csdn.net/HeadingAlong/article/details/54773162
6、对运算结果进行约分,分为正数约分和负数约分
7、重复题目判断,只有两个运算符只进行两步,先判断结果是否相同,再比较第一步骤运算是否完全相同,如果存在括号第一步即为计算括号内的,取出括号内的运算符和数值;无括号则按运算法则取出第一步运算过程中运算符和数值。比较运算是否相同,相同再比较数值,是否存在完全相同的数值,都满足,则这两道题目重复
代码说明
涉及到的包及java说明,及源代码所存位置:https://coding.net/u/weixuiqi/p/first-project/git(已将程序打包成jar格式文件,但不支持命令行参数)

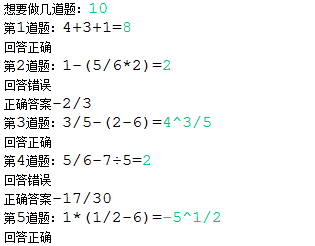
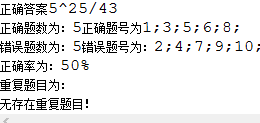
测试运行
测试过程选择10道题目进行,运行结果截图:



PSP记录表
| PSP2.1 | Personal Software Process Stages | Time Senior Student(h/小时) | Time | |
| Planning | 计划 | 2 | 2.5 | |
| · Estimate | 估计这个任务需要多少时间 | 2 | 2.5 | |
| Development | 开发 | 12.9 | 21.1 | |
| · Analysis | 需求分析 (包括学习新技术) | 0.5 | 2 | |
| · Design Spec | 生成设计文档 | 0.8 | 0.7 | |
| · Design Review | 设计复审 | 0.3 | 0.2 | |
| · Coding Standard | 代码规范 | 0.3 | 0.2 | |
| · Design | 具体设计 | 1 | 2 | |
| · Coding | 具体编码 | 4 | 8 | |
| · Code Review | 代码复审 | 2 | 2 | |
| · Test | 测试(自我测试,修改代码,提交修改) | 4 | 6 | |
| Reporting | 报告 | 0.7 | 1 | |
| · | 测试报告 | 0.2 | 0.4 | |
| · | 计算工作量 | 0.2 | 0.3 | |
| · | 并提出过程改进计划 | 0.3 | 0.3 |
感受总结
在编程过程中,有时会忽视基本的常识,比如四则运算的除法除数不能为0,编程中一直被忽视,在测试过程中才发现这个问题;
另外编程的速度较慢,编程时间远远 超出自身计划的时间;
同时在做需求分析和功能设计的时候没有完全的分析出需要完成的所有功能,是在编程过程中和测试中,发现问题才慢慢补全,比如负数约分,原本只考虑整数约分,在测试过程中,发现结果为负数并且结果不对,才考虑到这个问题。