之前做项目,都是团队项目,这次是我个人的单独项目。我打算使用Vue+Mint-UI。所以第一步,需要搭建一个vue的环境。Node环境我已经搭好了,那么接下来,如何安装vue环境呢?
1.创建项目
vue init webpack 自己命名的项目名称
回车,等待一小会儿,依次出现‘git’下的项,可按下图操作

2.在cmd里输入:cd vue-project(项目名),回车,进入到具体项目文件夹
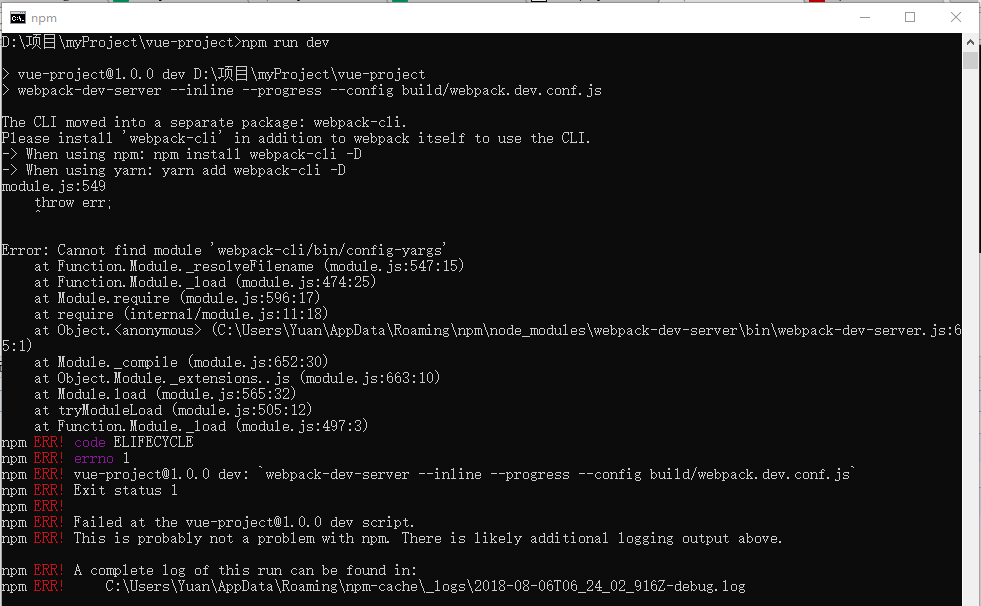
3在cmd里输入:npm run dev ,运行项目,但是这时我的项目会报错,如下:

这意味着依赖包没有下载,所以需要下载依赖包
4在cmd里输入:npm install ,下载完成后,再次运行项目,在浏览里输入:localhost:8080(默认端口为8080)
