有时候,开发过程中,项目会有很多环境
dev:本地开发环境
uat:测试/预发布环境
production:正式/生产环境
不同环境下,打包、部署和api的调用都是不同的。
如果每次都频繁修改代码,明显是不理智的,效率也是很低的
使用如下
在package.json新增命令脚本
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"dev": "vue-cli-service serve --mode dev",
"pre": "vue-cli-service serve --mode pre",
"production": "vue-cli-service serve --mode production",
"build:dev": "Vue-cli-service build --mode dev",
"build:uat": "Vue-cli-service build --mode uat",
"build:production": "Vue-cli-service build --mode production",
},
在项目根目录下,增加配置文件
--mode uat意思为指定环境模式为uat,会调用.env.uat文件。默认不指定则为development。所以我们建立多个配置文件

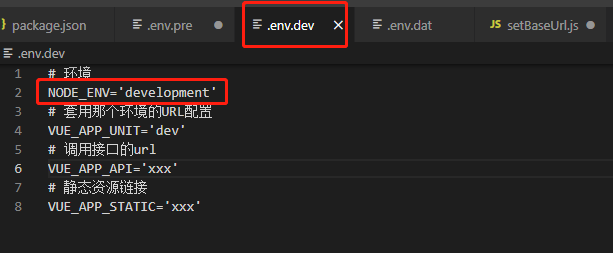
如果是本地运行的话配置文件里面的环境得是development 如果只是打包命令的话配置文件是development就OK


这些配置文件的变量,是整个项目都可以访问全局变量
然后如果是使用axios做请求的话设置
axios.defaults.baseURL = process.env.VUE_APP_API
接下来就试试吧