stylus是什么?
1. stylus是css预处理器,具有对css可编程,编写快速便捷的特性.
2. stylus源自于Node.js ,2010年产生 , 主要用来给Node项目进行css预处理支持 .
stylus应用场景?
1.标准的stylus语法就是没有花括号,没有分号,没有冒号 , 减少开发时间
2.近似脚本的方式去写css ,
stylus如何安装?
1. stylus依赖于Node.js ,所以需要在有node环境支持
2. stylus全局安装
npm install stylus stylus-loader -g
3. 查看是否安装成功
stylus -h

4.vsCode中 下载插件:
stylus : 支持 stylus 预处理器
stylus Supremacy :保证自动格式化时stylus的风格不发生变化
language-stylus : 避免使用vscode中自动格式化快捷SHIFT+ALT+F格式化stylus后的代码经常会添加大括号和分号的问题
5.vsCode中 styl文件格式化设置,
在用户设置 setting.json 配置文件中添加如下配置即可
// 以下为stylus配置 "stylusSupremacy.insertColons": false, // 是否插入冒号 "stylusSupremacy.insertSemicolons": false, // 是否插入分好 "stylusSupremacy.insertBraces": false, // 是否插入大括号 "stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行 "stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行
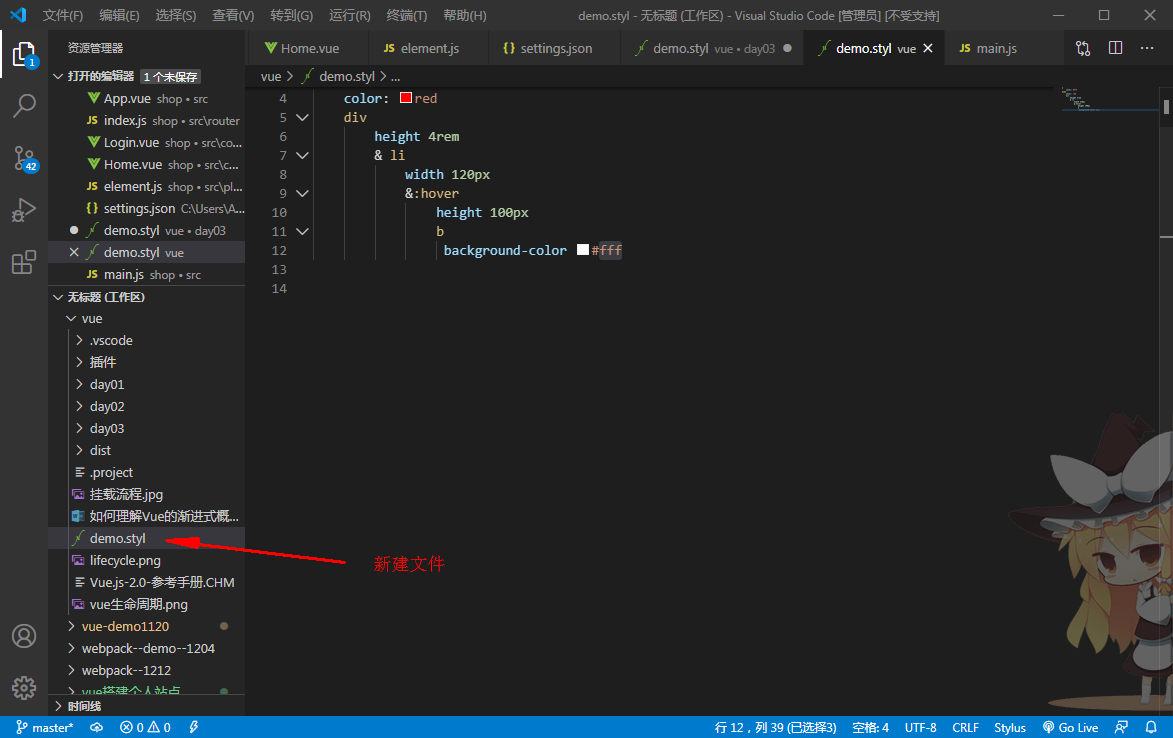
6. 新建 .styl文件

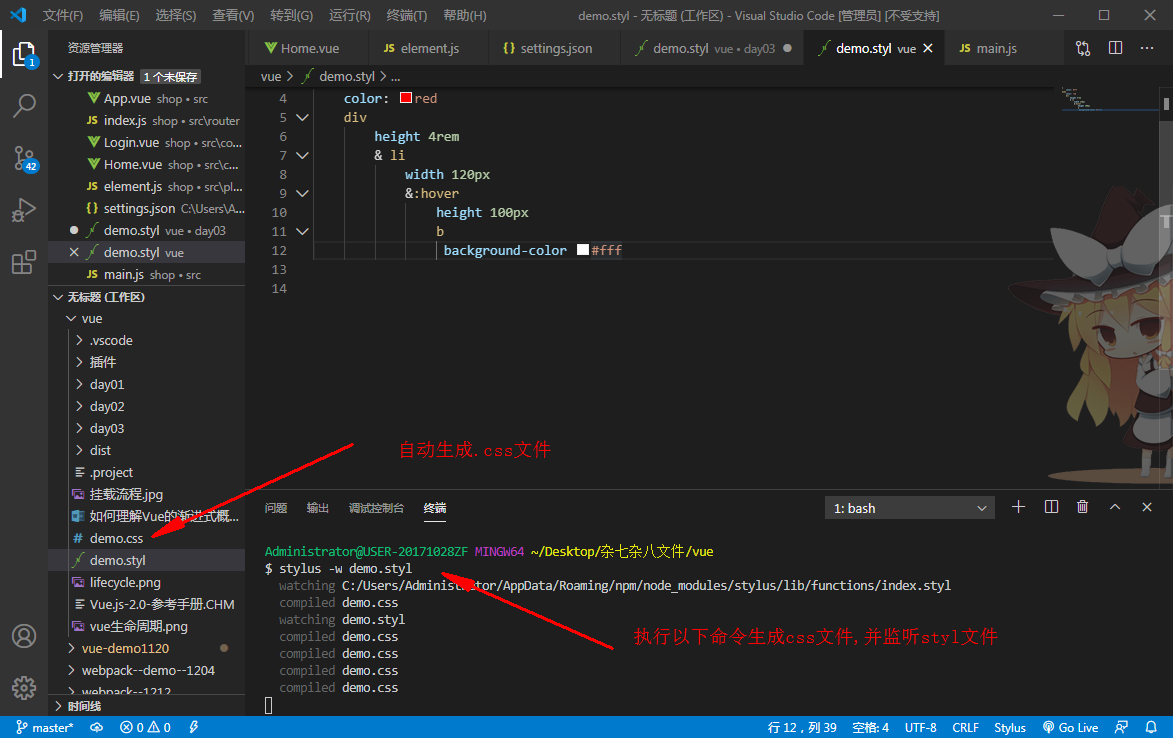
7. 执行命令 生成并监听styl 的变化, 实时更新css文件
注意: 需要在styl的同级文件目录下的node或者git Bash终端中执行命令行
stylus -w 文件名
额外补充:
生成压缩版的css文件
stylus -w -c 文件名
指定目标文件,不指定的话就是和源文件同名
$ stylus -w styl文件名 -o 指定路径和文件名

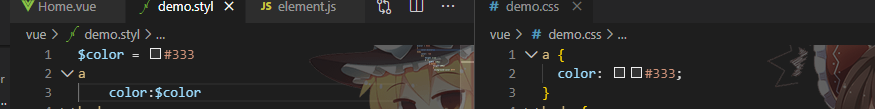
stylus如何使用?
简单举例
stylus 代码:
$background-color = lightblue
add (a, b = a)
a = unit(a, px)
b = unit(b, px)
a + b
.list-item
.text-box
span
background-color: $background-color
margin: add(10)
padding: add(10, 5)
&:hover
background-color: powderblue
编译后生成的 CSS 代码:
.list-item span, .text-box span { background-color: #add8e6; margin: 20px; padding: 15px } .list-item:hover, .text-box:hover { background-color: #b0e0e6; }
声明函数和使用
add (a, b = a) a = unit(a, px) b = unit(b, px) a + b
span
margin: add(10)
padding: add(10, 5)编译后
span {
margin: 20px;
padding: 15px;
}
声明字面量

for in 迭代
注意: 行首留空格 , 括号内使用插值符号,
