1.什么是EDM页面
EDM 是 Email Direct Marketing 的缩写,即电子邮件营销,简称为邮件营销。是利用电子邮件(Email)与受众客户进行商业交流的一种直销方式。
同时也广泛的应用于网络营销领域。电子邮件营销是网络营销手法中最古老的一种,可以说电子邮件营销比绝大部分网站推广和网络营销手法都要老。
向目标客户发送EDM邮件,建立同目标顾客的沟通渠道,向其直接传达相关信息,用来促进销售。
EDM页面大多是WEB页 , 很多地方与我们平时按照W3C标准制作的网页是截然不同的
EDM页面如何制作
布局部分
1.html 编码请使用 utf-8。
2.html 代码在 15KB 以内。(各个邮箱的收件标准不一样,如果超出 15KB 您的邮件很有可能会进入垃圾箱)
3.页面宽度请设定在 600px 到 800px 以内,长度 1024px 以内(即用户之需要一次滚动屏幕就可浏览全部内容)。
4.关于布局都用老旧的方法 – table实现
5.需要居中请在table 里设定 align="center"
6.在 td 里设置 margin 是无效的
7. outlook连基本的css都很多不支持,尤其是用于布局的css属性:display、position、float;
8.禁止使用外联样式表
9.若邮件模板内侧边或者上下有空白间距,不要用 padding,必须得用标准的 td 来设定空白间距,否则会导致各个邮箱解析不同。
10.如果样式里有margin:0 auto;这个样式不管用,建议写全margin:0px 15px;
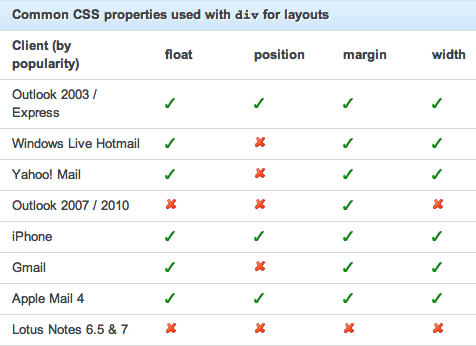
各邮箱对div的css float position margin width 支持性

图片部分
1.制作edm邮件模板尽量不要使用背景图片
2.同一个 td 里只放一张图片,如 <td><img src="photo.jpg" /></td> ,同一段文字放在同一 td 里
2. outlook2007 里,gif 将不能正常显示
3.背景图片代码写法如下:<table background="background.gif" cellspacing="0" cellpadding="0"></table>,但请注意,outlook 对背景图片不识别
4.不要使用外链的 css 样式定义文字和图片 ,正确写法<td style="font-family:arial;font-size:12px;color:black">文字</td>
5.图片名称不能含有 ad 字符,否则图片上传后会显示成“被过滤广告”
6.整个邮件模板一定要裁成 2-3 张小图,并适当保留一些文字
7. 图片之间 , qq 邮箱 , gmail和火狐浏览器会存在较大缝隙 , 图片设置 style="vertical-align:top;display:block;border:'0'"
文字部分
1.font-family 属性不能为空,否则会被 qq 屏蔽为垃圾邮件
2.邮件主题控制在 18 个字以内,避免使用特殊符号,容易产生乱码。
3.文字应尽量定义字体的样式,每个邮箱的默认字体样式不同,为了达到您想要的效果,字体样式一定要定义完整
4.不使用类似如下敏感及带促销类的文字:免费、优惠、特惠、特价、低价、便宜、廉价、视频、赚钱、群发、发财、致富、代开、薪水、
交友、支付、商机、法宝、宝典、秘密、情报、机密、保密、绝密、神秘、秘诀等。如果一定需要,请把敏感字做成图片。
5.gmail 邮箱邮件内容的字体会自动放大,与原来设定的字符大小不一致
链接部分
1. a链接需要加上 target="_blank" , 跳转至新页面
其他部分
1.不使用javascript
2.负边距部分邮箱会被屏蔽,不能用
为什么用table布局?
div是web2.0的主流,但大部分客户端仍然处于web1.0时代。大部分邮件客户端机ISP会对某些标签添加自己默认的样式,
或不识别CSS属性,而导致邮件无法正常预览。div+css布局不太适合。在实现上,如果想快速达到效果,建议用多table嵌套。
这样可以避免很多的兼容问题,排位布局也变得很得心应手。
下图是主流ISP及邮件客户端对HTML的CSS属性支持情况:
| 邮件客户端名称 | CSS属性支持情况 |
| Yahoo!Mail | CSS |
| Hotmail | CSS |
| Gmail | Tables+ 内联CSS |
| Outlook2003 and Outlook Express | CSS |
| Outlook2007 | Tables + 内联CSS |
| Lotus Notes | Tables + 内联CSS |
| AOL 9 | CSS |
| Mac Mail | CSS |
为什么Microsoft Outlook2007需要兼容
Microsoft Outlook07决定更换渲染引擎为微软Word的Html渲染引擎 , 以提高邮件安全性、增强渲染统一性。
截止目前为止,Outlook已使用了两种渲染引擎。首先, 收件箱中Html邮件显示采用IE渲染引擎,而回复或转发的Html邮件则使用了Word的Html渲染引擎。
于是,Outlook用户在创建和接收邮件过程中, 就会面临很多不统一的情形。因此,微软Outlook07新版本,决定了采用统一标准的渲染引擎,显示Html邮件。
尽管Outlook2007存在很多对Html 邮件的渲染弊端,但是发布以后,仍很快地在市场上拥有了较大的占有率。
Microsoft Outlook2007不支持的属性
-
不支持表单
-
不支持背景图像(CSS)
-
不支持定位(CSS)
-
不支持文本的Warp属性(CSS)
-
不支持GIF动画
-
不支持Flash及其他插件
以上内容参考:
https://www.cnblogs.com/crizygo/p/5543218.html
https://www.pianshen.com/article/92632010020/
https://www.cnblogs.com/yjzhu/archive/2012/11/05/2755155.htm
https://www.cnblogs.com/tanyali/p/9043644.html
个人EDM编写示例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta content="text/html; charset=UTF-8" http-equiv="Content-Type"> <meta content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" id="viewport" name="viewport"> <title>成都婚博会冬季展</title> <style type="text/css"> @media screen { #outlook a { padding: 0; } body { width: 100% !important; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; margin: 0; padding: 0; } .ExternalClass { width: 100%; } .ExternalClass, .ExternalClass p, .ExternalClass span, .ExternalClass font, .ExternalClass td, .ExternalClass div { line-height: 100%; } table td { border-collapse: collapse; } a:hover { text-decoration: underline !important; } .button1:hover { border-color: #ff0000 !important; } .button1 a:hover { text-decoration: none !important; color: #ff0000 !important; } } @media only screen and (max- 400px) { table[class="ts100"], td[class="ts100"] { width: 100% !important; } table[class="stoh"], td[class="stoh"] { display: none !important; } td[class=linkleft] { font-family: 'GillSans', Gill Sans, Gill Sans MT, Calibri, Arial, sans-serif !important; letter-spacing: 0.5px !important; font-size: 13px !important; line-height: 15px !important; color: #ffffff !important; background-color: #000000 !important; text-transform: uppercase !important; " } *[class="subCol"] { display: table-footer-group !important; width: 100% !important; height: auto !important; } } </style> <meta content="width=device-width, initial-scale=1.0" name="viewport"> </head> <body style="margin:0;"> <p style="margin:0; padding:0;"><span style="font-size: 1px; color: #ffffff; font-family: Microsoft YaHei,Microsoft JhengHei,Verdana,Arial; display: none;">冬季成都中国婚博会·10月底11月初,一站式结婚采购平台,满足你所有结婚所需</span> </p> <table width="100%" cellspacing="0" cellpadding="0" border="0" bgcolor="#ffffff"> <tbody> <tr> <td align="center"> <table style="max-640px;" width="100%" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td> <table width="50%" cellspacing="0" cellpadding="0" border="0" align="left"> <tbody> <tr> <td style="font-size:0.875rem; color:#2a97fc;font-family: Helvetica, Tahoma, Arial, STXihei, '华文细黑', 'Microsoft YaHei', '微软雅黑', SimSun, '宋体', Heiti, '黑体', sans-serif; border:1px solid #2a97fc; text-align:center;" width="36%" height="30" align="center"><a href="http://app.easilysend.com/t/zz?t=4F8075B3-DE3C-4CC2-9645-82C75463318F&STARID=c16a7b51-0db9-48d2-9250-74f60eff98b2" style="text-decoration: none; color: #2a97fc;" target="_blank">不是我订阅的</a></td> <td width="6%"> </td> <td style="font-size:0.875rem; color:#2a97fc;font-family: Helvetica, Tahoma, Arial, STXihei, '华文细黑', 'Microsoft YaHei', '微软雅黑', SimSun, '宋体', Heiti, '黑体', sans-serif; border:1px solid #2a97fc" width="26%" align="center"><a href="http://app.easilysend.com/t/zz?t=4F8075B3-DE3C-4CC2-9645-82C75463318F&STARID=c16a7b51-0db9-48d2-9250-74f60eff98b2" style="text-decoration: none; color: #2a97fc;" target="_blank"> 一键退订 </a></td> <td width="6%"> </td> <td style="font-size:0.875rem; color:#2a97fc;font-family: Helvetica, Tahoma, Arial, STXihei, '华文细黑', 'Microsoft YaHei', '微软雅黑', SimSun, '宋体', Heiti, '黑体', sans-serif; border:1px solid #2a97fc" width="26%" align="center"><a href="http://app.easilysend.com/t/zz?t=7F545032-48C2-4037-9264-F9A9F17A189E&STARID=c16a7b51-0db9-48d2-9250-74f60eff98b2" style="text-decoration: none; color: #2a97fc;" target="_blank"> 投诉举报 </a></td> </tr> </tbody> </table> <table width="50%" cellspacing="0" cellpadding="0" border="0" align="right"> <tbody> <tr> <td style="color:#999999; font-size:0.875rem; font-family: Helvetica, Tahoma, Arial, STXihei, '华文细黑', 'Microsoft YaHei', '微软雅黑', SimSun, '宋体', Heiti, '黑体', sans-serif; text-align:right;" width="100%" height="30"><a href="http://app.easilysend.com/t/zz?t=D49DE87F-74DB-4B3D-A46C-C71BD5B37923&STARID=c16a7b51-0db9-48d2-9250-74f60eff98b2" style="text-decoration:none; color: #999999;" target="_blank">如果图片不能正常显示,<span style="color:#2a97fc; text-decoration:underline;">请点击此处 </span></a> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> <tr> <td style="padding-top:5px;" align="center"> <table style="max-640px;" width="100%" cellspacing="0" cellpadding="0" border="0" bgcolor="#ffffff"> <tbody> <!--这里放置你的页面主体内容--> <tr> <td align="center"> <a href="https://www.jiehun.com.cn/zhuanti/2004338/?src=cd_010909&uid=laokehuedm&app_channel=laokehuedm_cdty" target="_blank"> <img width="100%" style="display: block; max-750px;" src="./images/edm_01.jpg" /> </a> </td> </tr> <tr> <td align="center" height="52"> 亲爱的{{{身份}}}{{{新娘}}}{{{新郎}}} </td> </tr> <tr> <td align="center" height="7"> <img width="100%" style="display: block; max-750px;" src="./images/edm_04.jpg" /> </td> </tr> <tr> <td align="center" height="42" style="color:#282828;"> 10月31-11月1日中国婚博会门票开始快递! </td> </tr> <tr> <td align="center" height="42" style="color:#282828;"> 我们特为您预留了一份<span style="color:#d74206;">《门票+结婚大礼包》</span> </td> </tr> <tr> <td align="center" height="42" style="color:#282828;"> 如果您还有筹婚需求,请点击下方按钮 </td> </tr> <tr> <td align="center" height="57"> <a href="https://www.jiehun.com.cn/zhuanti/2004338/?src=cd_010909&uid=laokehuedm&app_channel=laokehuedm_cdty" target="_blank"> <img width="100%" style="display: block; max-750px;" src="./images/edm_03.jpg" /> </a> </td> </tr> <tr> <td align="center" height="52"> <a href="https://expo.jiehun.com.cn/chengdu/tuijian" target="_blank" style="color:#282828;"> *邀筹婚好友,最高得<span style="color:#d74206;">600元</span>现金>>> </a> </td> </tr> </tbody> </table> </td> </tr> <tr> <td> <table style="max-640px;" bgcolor="#c9c9c9" align="center" width="98%" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td> <table style="margin:0 auto;" width="100%" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td style="color:#ffffff; font-family: Helvetica, Tahoma, Arial, STXihei, '华文细黑', 'Microsoft YaHei', '微软雅黑', SimSun, '宋体', Heiti, '黑体', sans-serif;font-size:0.8rem; line-height:22px; text-align:center; padding-top:15px;"> 您之所以收到这封邮件,是因为您曾经注册中国婚博会。<br> 我们会严格保护您的隐私,绝不向外透露您的任何信息。<br> 如果您不希望再次收到邮件,请<a href="http://app.easilysend.com/t/zz?t=4F8075B3-DE3C-4CC2-9645-82C75463318F&STARID=c16a7b51-0db9-48d2-9250-74f60eff98b2" style="text-decoration: underline; color:#fe0735; font-weight: bold; font-size:14px;" target="_blank">【点此退订】</a>。<br> 任何问题欢迎您致电我们的服务热线:4000-365-520 。</td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </body> </html>