一、墨刀、Axure、Mockplus原型设计工具的对比分析
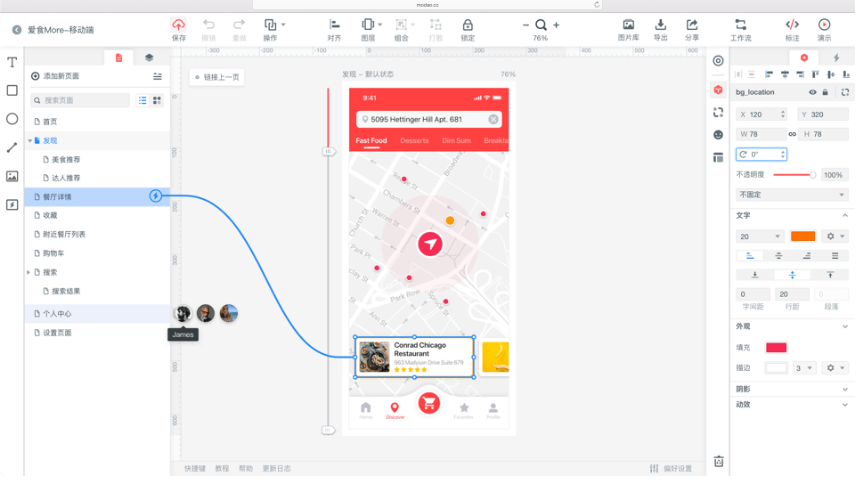
(一)墨刀

1、墨刀简介:
墨刀是一款在线的移动应用原型与线框图工具。借助于墨刀,创业者、产品经理及UI/UX设计师能够快速构建移动应用产品原型,并向他人演示。
2、优点:
(1)墨刀拥有PC端、手机端、网页版,可以随时随地进行产品原型设计。
(2)墨刀控件的拖拉、大小的调整,都会自然去匹配相应母版的大小,无需去担心有多移动一点或多选择一点,非常人性化。
(3)墨刀提供了强大的共享创建功能,方便用户在手机上预览原型。
3、缺点:
(1)必须在线操作(离线无法保存)。
(2)对交互效果、控件组合、操作面板的选择都不是很灵活,内置交互效果包括点击、滑动、滚动等。
(3)效果切换因为是采用连线的方式,有时会使用户产生错乱的感觉。
4、适用领域:
主要用于设计移动APP原型。使用者包括产品经理、设计师、开发、销售、运营及创业者等用户群体。
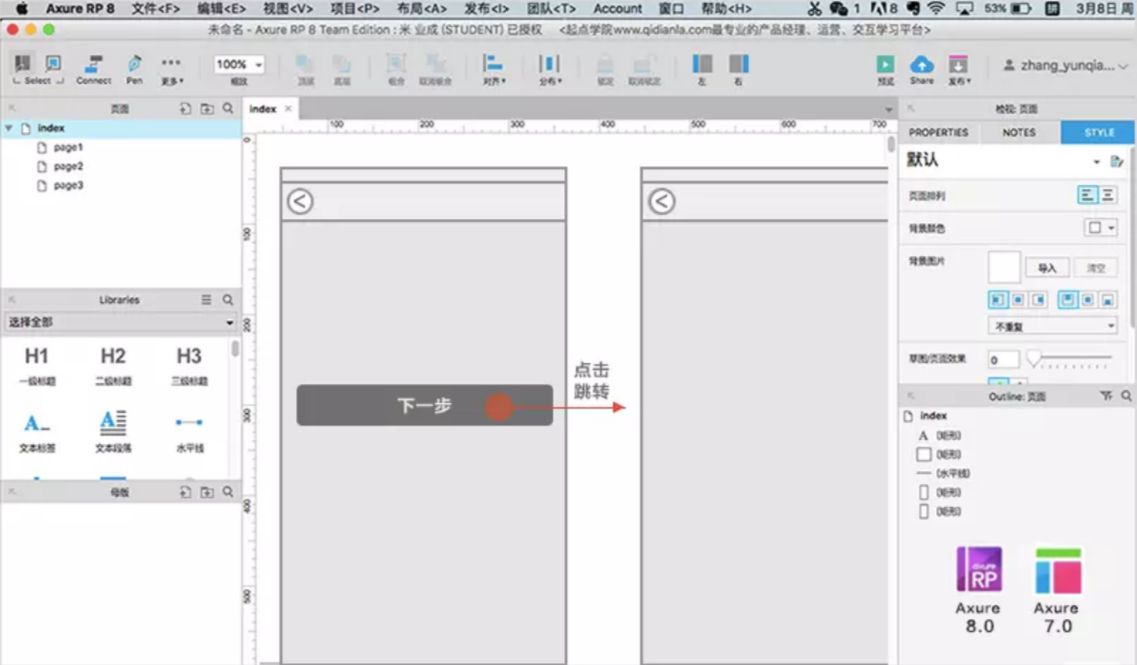
(二)Axure

1、Axure简介:
Axure是一款专业的快速原型设计工具。它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。还能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
2、优点:
(1)可以在另一台电脑上,阅读和编辑Axure原型图;
(2)在Axure预览模式下,可以在浏览器左侧显示网页的目录;
(3)Axure软件有Mac版本和windows版本。
3、缺点:
(1)如果接收文件同事的电脑,没安装Axure,就打不开了;
(2)不能在手机微信聊天窗口上,直接阅读Axure原型图;
(3)Axure低版本,不能打开高版本的Axure文件。
4、适用领域:
主要用来设计Web原型。Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
(三)Mockplus

1、Mockplus简介:
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
2、优点:
(1)使用起来异常的方便快捷,容易上手。
(2)Pc端和Web端都有很好的支持。
(3)拥有初步免费和高级收费,小的设计不用花钱,大的设计,也是按月来收费的(每月15左右吧),需求来了,再买使用.这一点做得非常的好。
(4)包含所有设备的设计方案,PC,Web,MP,而且设计支持很棒的素材库的下载。
3、缺点:
(1)不支持手势交互。
(2)开发技术不稳定,功能很少不提供源文件,只能导出图片或者生成原型,但没有原型源文件。
(3)Mockplus里线条没有提供隐形的扩展感应区,不容易点击。
4、适用领域:
Mockplus的使用者包括产品经理、项目经理、UI设计师、程序员等用户。
(四)墨刀、Axure、Mockplus原型设计工具对比
1、Axure的表格组件拥有单元格独立交互的功能,这一点是Mockplus目前做不到的。Mockplus在操作上更加快捷方便,这点比Axure强。 总体来说,Mockplus的表格组件更为人性化,可视化更强,用户体验感更佳。
2、墨刀,Mockplus,操作简单容易上手,Axure RP操作难一些,但专业性更好,新手更适合墨刀和Mockplus,Mockplus简单高效,容易理解,很快出原型,如果你的需求非常强大,实现非常多的交互功能,不怕时间长,就是要效果与实际APP的像素级一致,那么Axure是很好的选择。
二、推荐学习原型设计工具的博客
1、墨刀教程:如何快速制作一个App首页原型?
https://blog.csdn.net/mergerly/article/details/80009743
2、Mockplus-更快更简单的原型设计
https://blog.csdn.net/fukaiit/article/details/79561807
3、Axure使用教程(一)、下载和基本使用
https://blog.csdn.net/c11073138/article/details/88737302
三、用墨刀实现老年手机的原型设计
1、首页
首页显示了当前的时间,天气,气温以及手机内的各种软件。通过点击首页的图标可进入相应的应用程序,为方便老年人使用,时间的字体设置较大,各个应用程序下的名称也比较醒目。

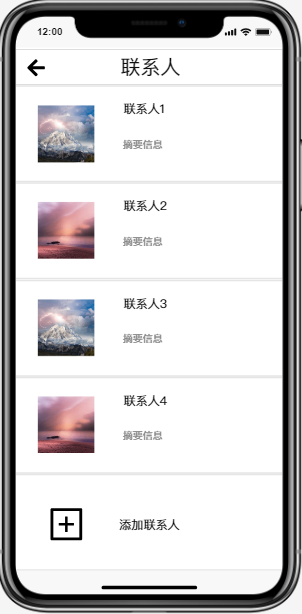
2、联系人
联系人界面可以清楚的看到各个联系人的信息。对于老年人来说,考虑到他们可能会看不清名字以及手机号,这时可将对应联系人的照片添加在旁边,通过照片找到要联系的人。

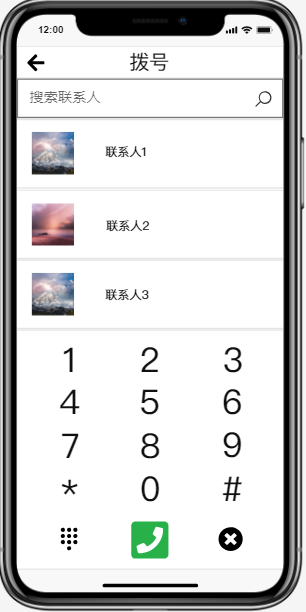
3、拨号
拨号界面同样可以清楚地看到联系人的名字,手机号以及照片。如果联系人已保存,可直接点击相应的联系人进行拨打,若联系人过多,一时难以找到,也可通过输入名字或手机号的方式对联系人进行搜索。

4、短信
短信界面也可看到已保存的联系人,通过点击相应联系人可直接选择收件人。

5、闹钟
闹钟界面可看到当前时间,方便设置闹钟。同时在每个闹钟旁边写上要去做的事情,用于提醒老年人。还可看到闹钟离距离下次响铃的时间。闹钟的开关也比较醒目,操作简单。

6、相册
相册可直接看到所拍的照片,也可直接查看拍照日期,通过点击下方的分享,编辑等可对照片进行相应的操作。

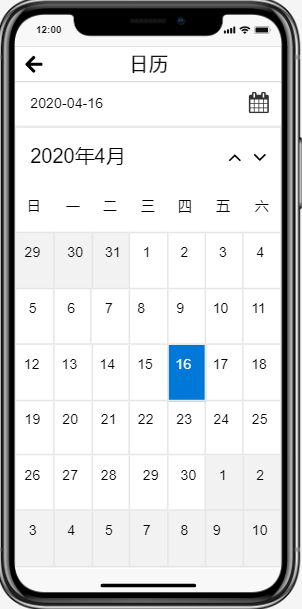
7、日历
为方便老年人查看日历,日历中的年月日都设置为了中文,并且调大了字体。

以下为原型设计链接,点击可进行查看:
https://free.modao.cc/app/039f1c1102a08c85671d659823a85e3582555cbe?simulator_type=device&sticky