转载:https://blog.csdn.net/u010763324/article/details/80719229
1. 从http://geoserver.org/下载GeoServer安装包;下载Web容器war包即可;
2. 下载后,解压文件,可以得到geoserver.war文件;
3. 把文件拷贝到Tomcat/webapps目录下面,启动Tomcat,geoserver就会完成解压安装;
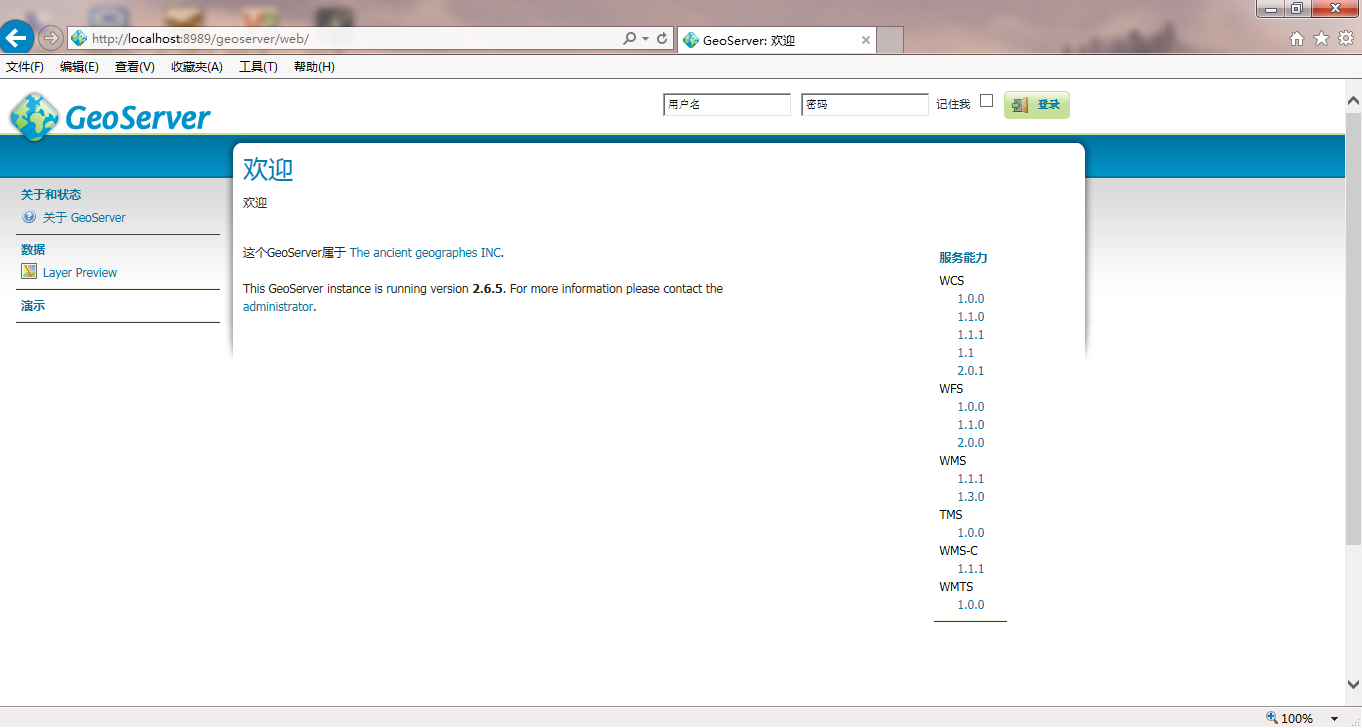
4. Tomcat服务启动后,在浏览器输入以下地址http://localhost:8080/geoserver,会打开geoserver的登录界面,如下图所示:
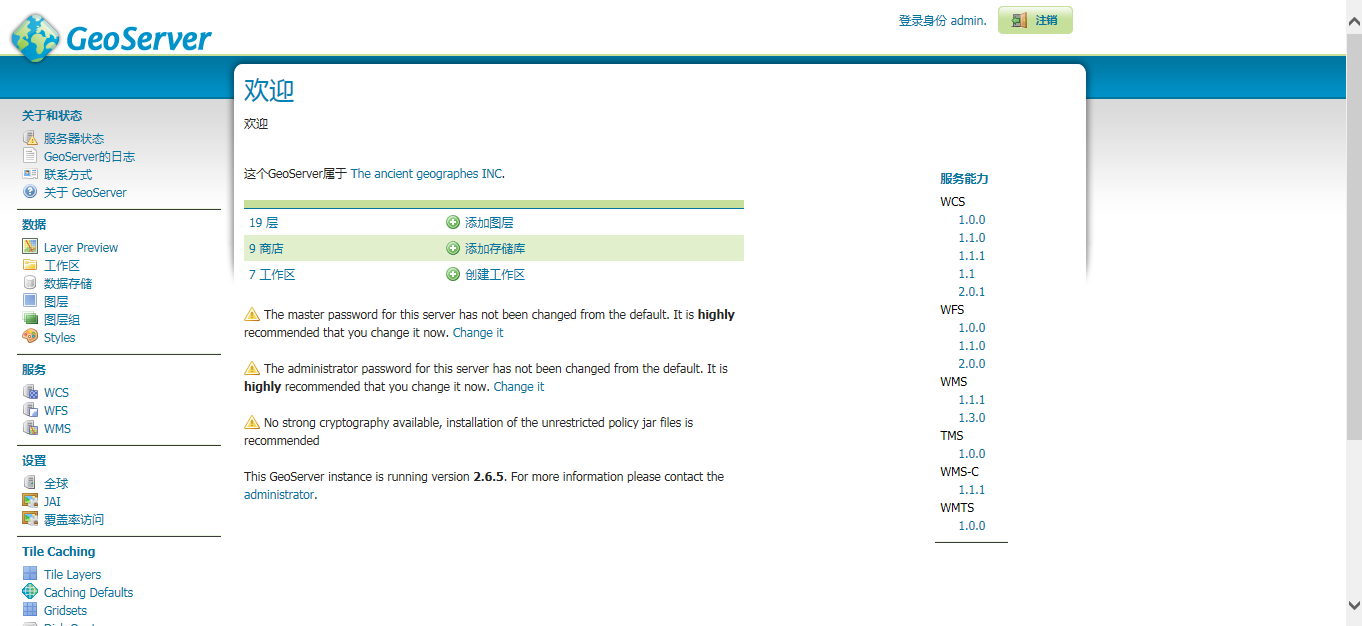
5. 输入用户名:admin,密码:geoserver,点击登录即可,会出现如下图所示界`
6.在Tomcat—geoserver目录中创建如下构目录结geoserverdata_dirdatashape,然后把shp地图文件拷贝到该目录下geoserverdata_dirdatashape;
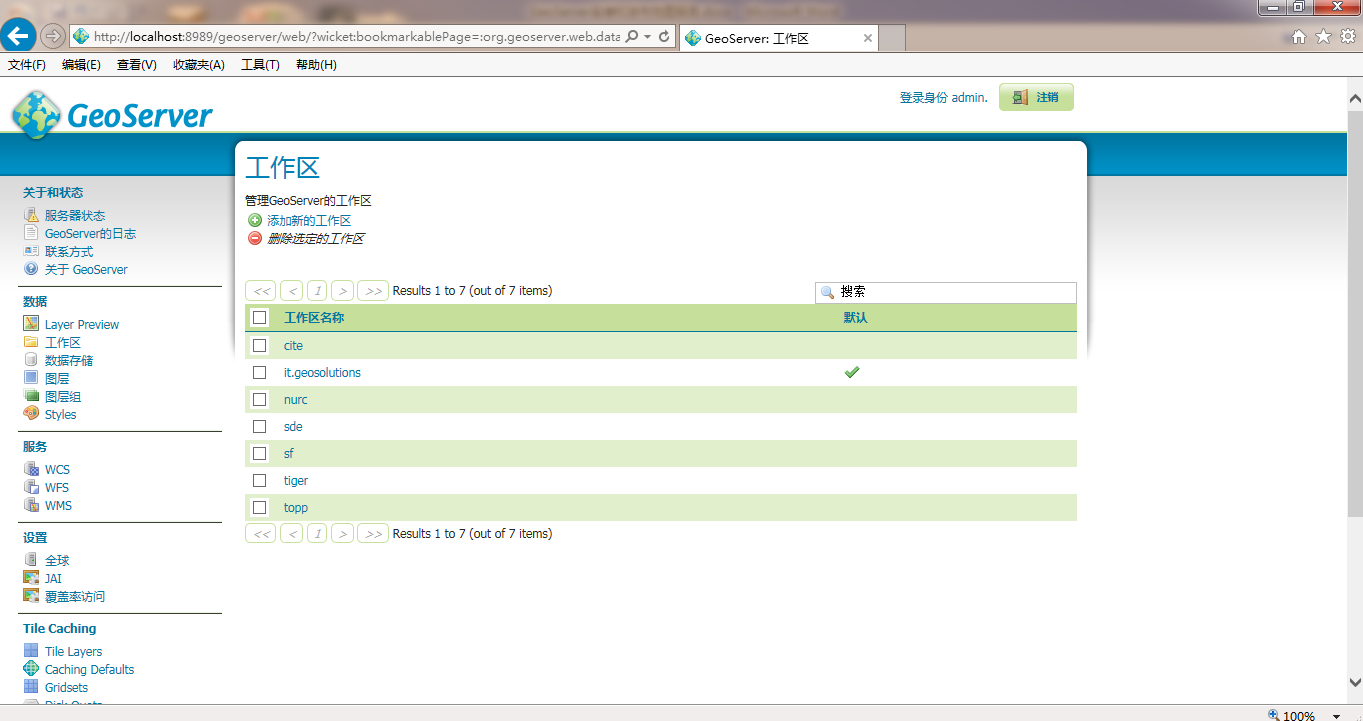
7. 在geoserver主界面左边导航菜单中点击工作区,会出现如下图所 
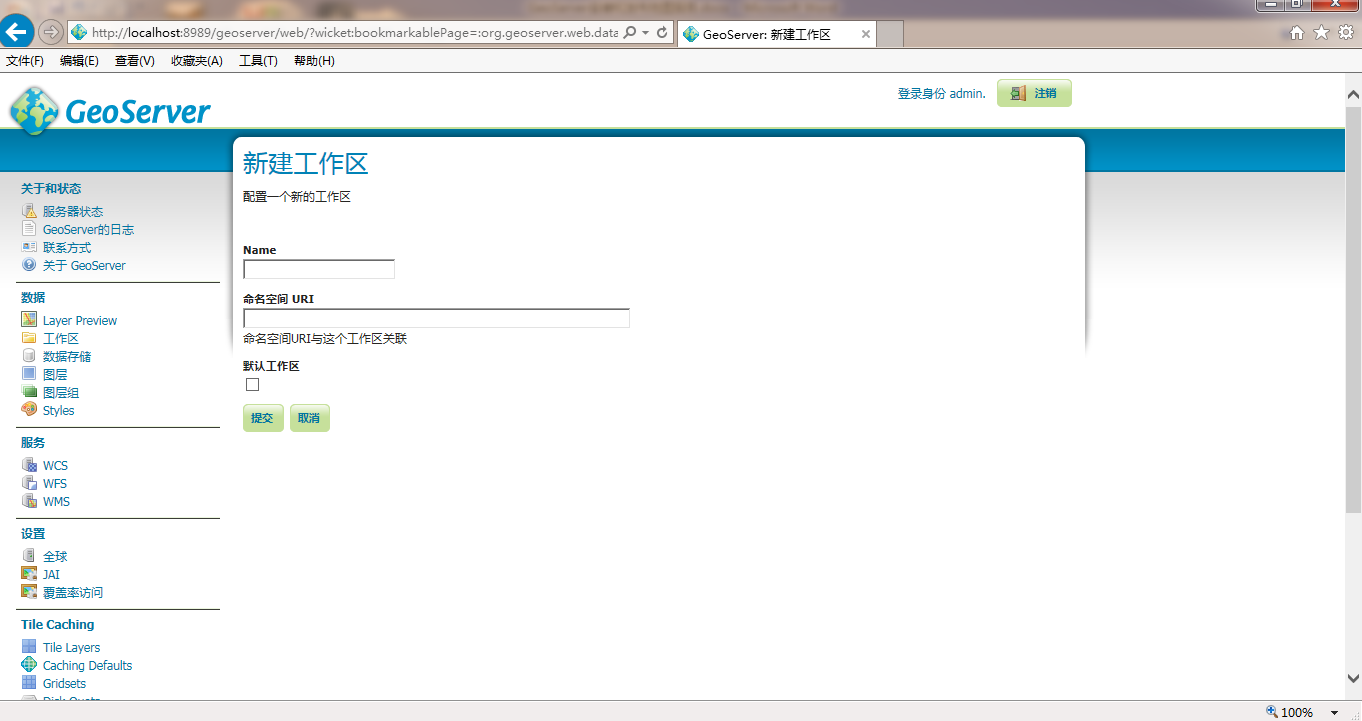
8. 界面中列出一些已经存在的工作区,为方便以后维护,我们还是要新建一个工作区,点击添加新的工作区面出现下:
9. 在name:map,命名空间:http://localhost/map,点击默认工作区复选框,设置为默认工作区,所填内容如下所示: 
填写完后,点击提交按钮即可;
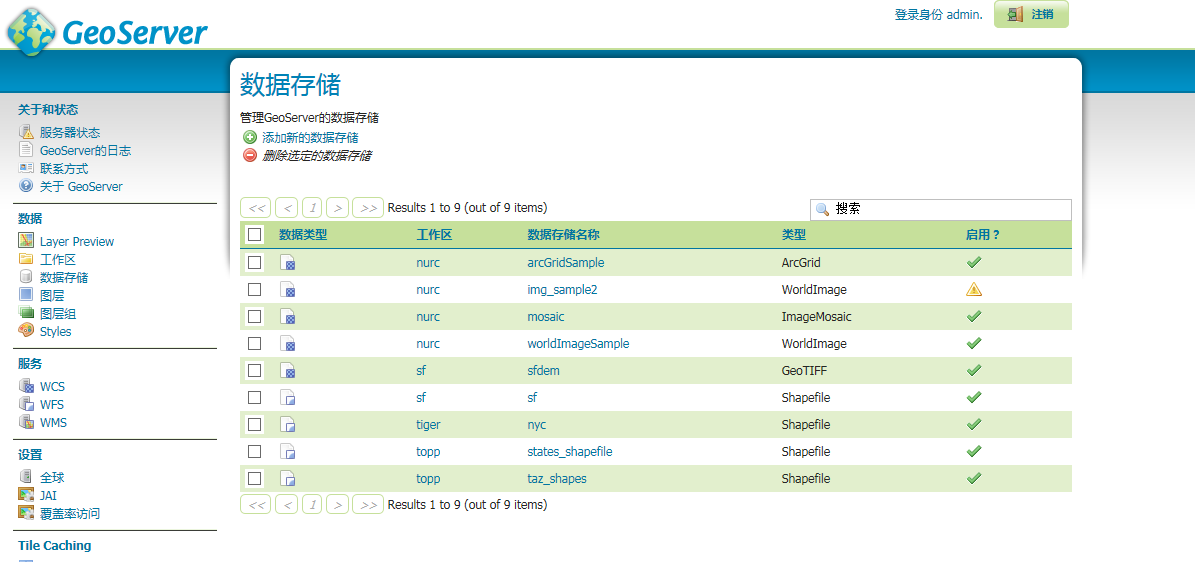
10. 点击左侧数据存储菜单,会出现如下图所示界面:
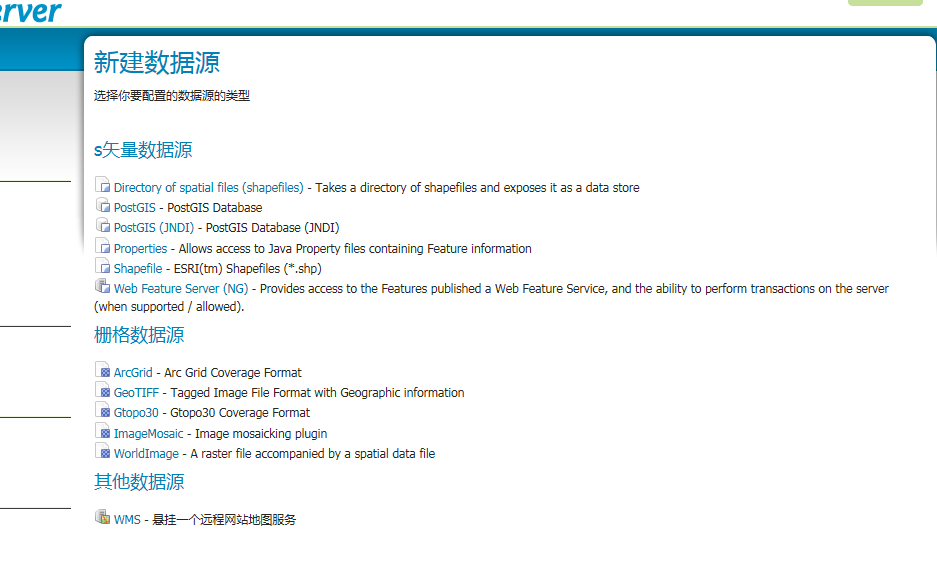
11. 点击添加新的数据存储,会出现如下图所示界面:
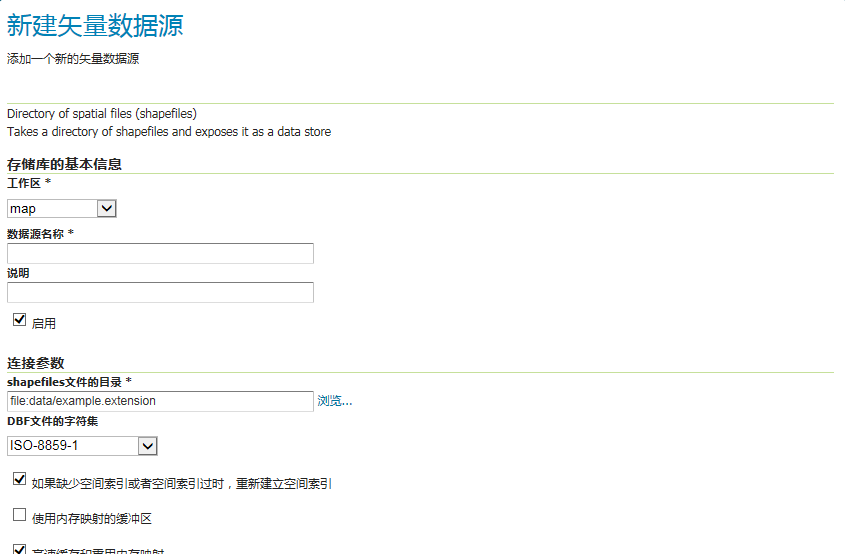
12. 点击矢量数据源— Directory of spatial files (shapefiles) - Takes a directory of shapefiles and exposes it as a data store选项,会出现如下图所示界面: 
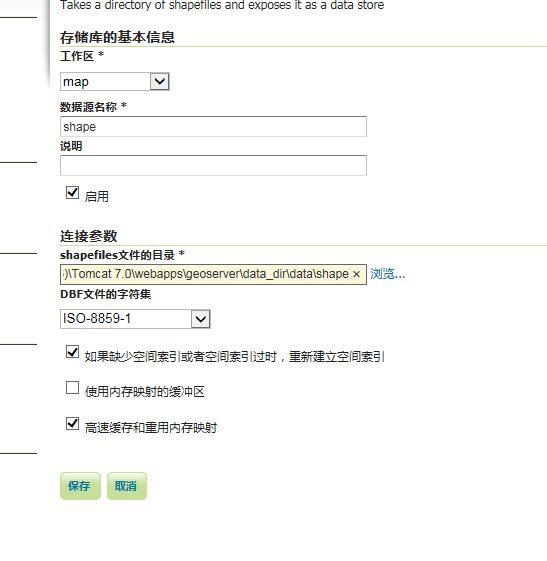
13. 在数据源名称那里填入shape,选择一下shapefiles文件所在目录,内容如下图所示: 
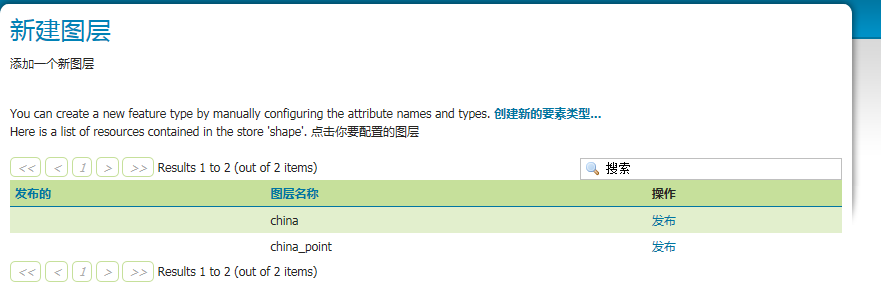
填写完之后,点击保存即可。会出现如下图所示界面:
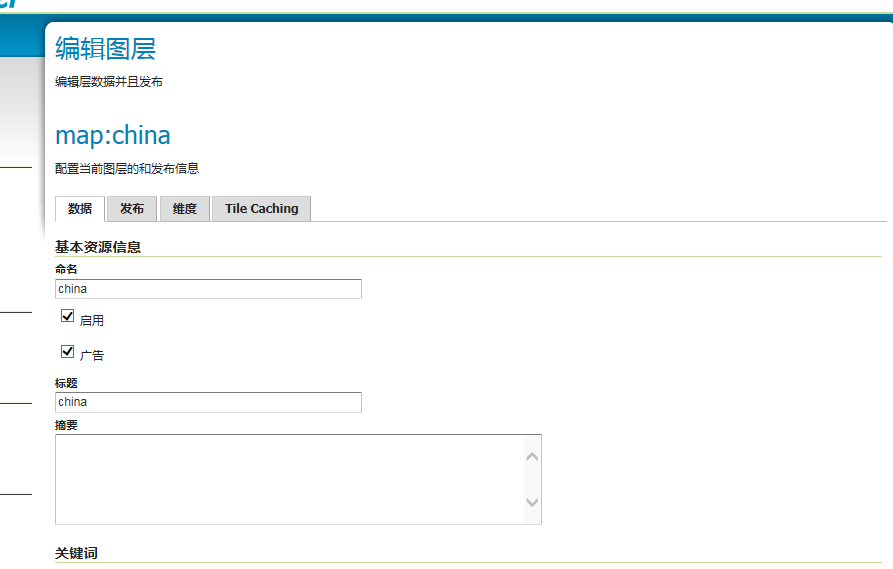
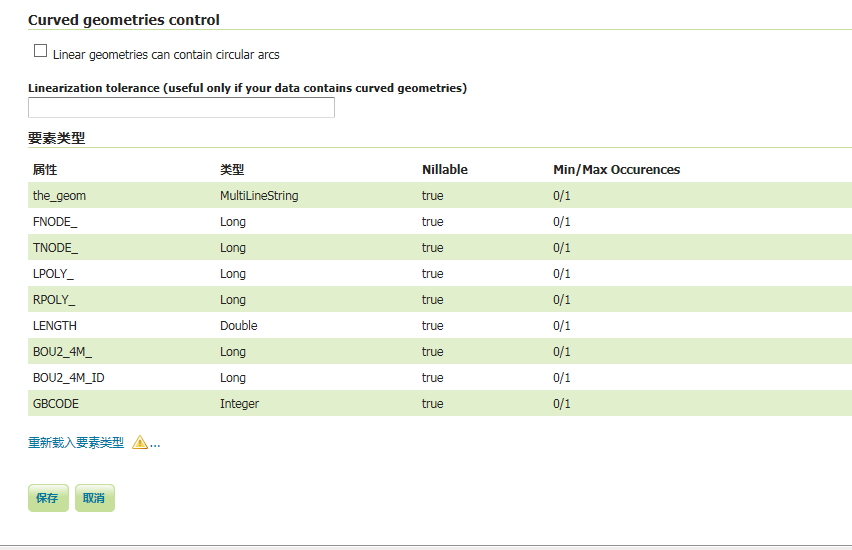
14. 我们选中第一个,点击发布按钮,会出现如下图所示界面:
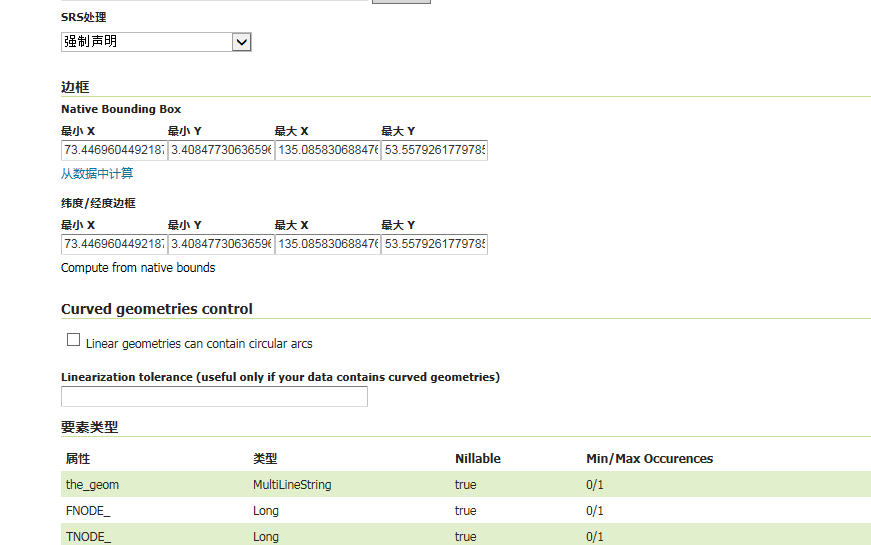
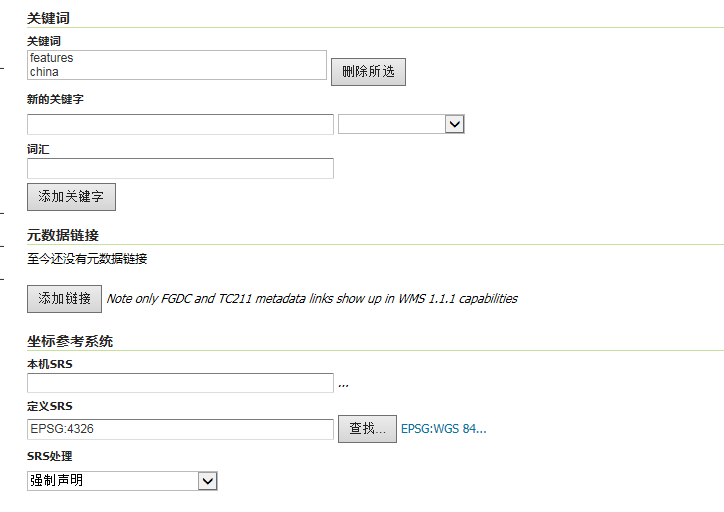
15. 我们只需要在定义SRS处点击查找,找到EPSG:4326,点击后,数据会自动填入到文本框,SRS处理选择:强制声明,边框都从从数据中计算即可,内容如下图所示: 
填写完成后点击保存按钮即可,会看到图层列表已经把刚才添加的显示出来。
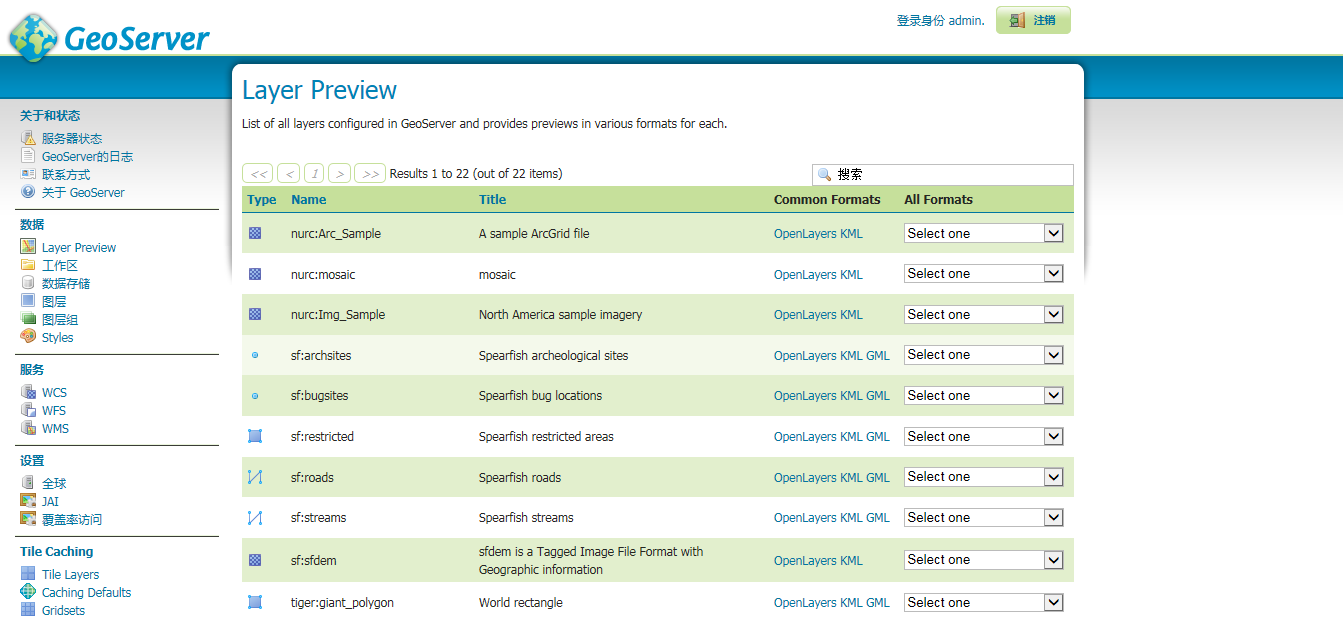
16. 点击左侧Layer Preview按钮,会出现如下图所示界面:
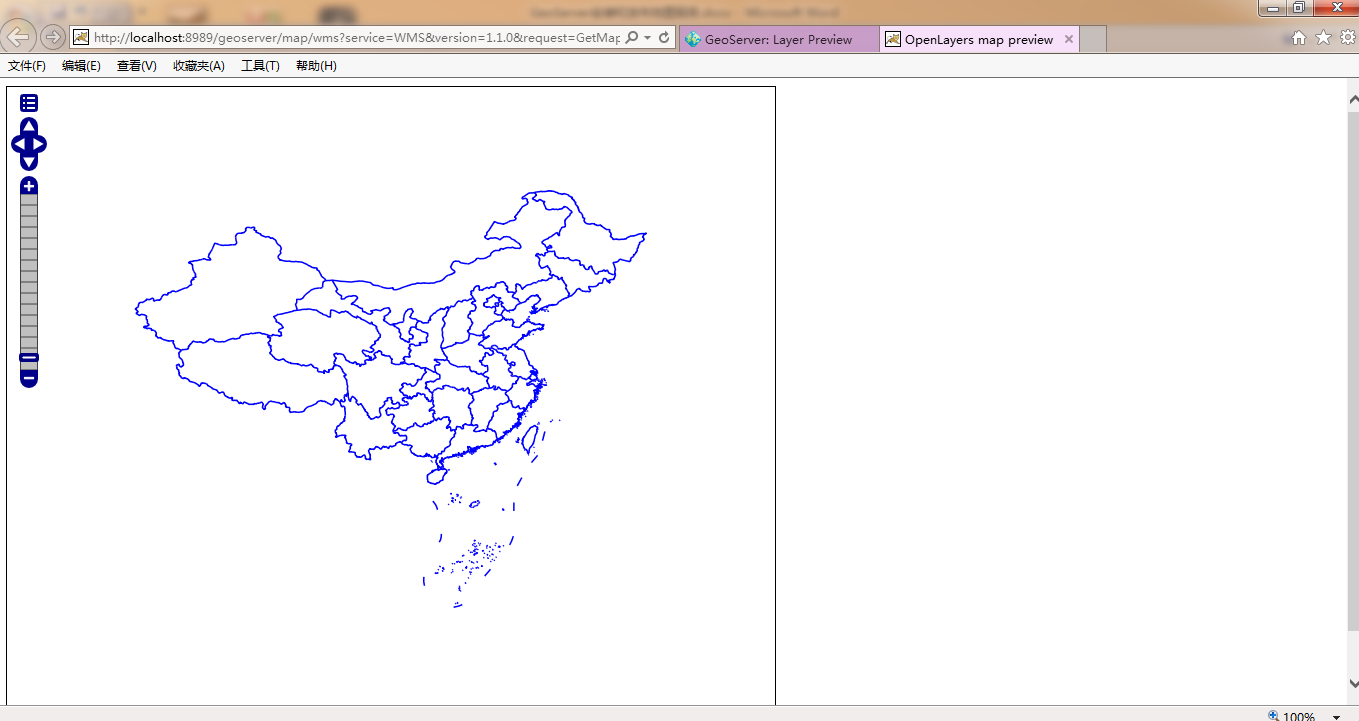
17. 找到刚才添加的图层,点击OpenLayers 按钮,会显示如下界面:
至此,GeoServer发布地图wms服务成功。