最近发现了一款很好用的插件,前端进行二维码合成,这个插件就是vue-qr
官方文档:https://www.npmjs.com/package/vue-qr
安装和一般安装的插件方式一样:
npm install vue-qr --save
在需要的地方进行引入:
import vue-qr from 'vue-qr'

其中:
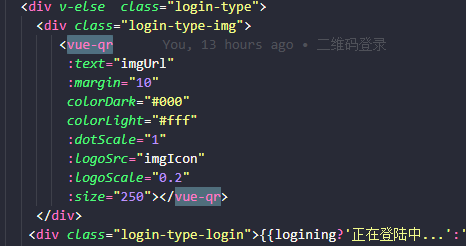
text 二维码
size 二维码大小
margin 二维码图像的外边距, 默认 20px
bgSrc 嵌入的背景图地址
logoSrc 嵌入至二维码中心的 LOGO 地址
logoScale 中间图的尺寸
dotScale 二维码的点的大小
colorDark 实点的颜色(注意:和colorLight一起设置才有效)
colorLight 空白的颜色(注意:和colorDark一起设置才有效)
autoColor 若为 true, 背景图的主要颜色将作为实点的颜色, 即 colorDark,默认 true