表单<form id="" name="" method="post/get" action="负责处理的服务端"></form>
1.文本输入
文本框、密码框、文本域:
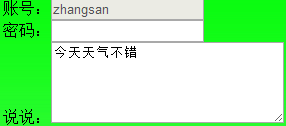
账号:<input type="text" value="zhangsan" disabled="disabled" required="required" placeholder="请输入账号" /><br /> 密码:<input type="password" /><br /> 说说:<textarea cols="30" rows="5">今天天气不错</textarea><br />

账号text是文本框,value设置的是初始值,disabled是不可用,required是必须输入,placeholder是提示语句。
密码password是密码框。
说说textarea是文本域,cols是横向字符数,rows是纵向排数。
2、按钮
提交按钮:将表单内容上传并刷新页面,必须在form中
<input type="submit" value="提交" /><br />
重置按钮:将表单内容恢复默认值
<input type="reset" /><br />
普通按钮:disabled使按钮失效
<input type="button" value="登陆" disabled="disabled" /><br />

图片按钮:src后写图片的地址
<input type="image" src="../../../../Pictures/butterfly.jpg" width="100" /><br />
3.选择输入
单选按钮组:name用来分组,checked设置默认选项
<input type="radio" name="sex" checked="checked" />男<br /> <input type="radio" name="sex" />女<br />

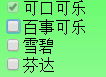
复选框组:checked默认选项,disabled不可用
<input type="checkbox" checked="checked" disabled="disabled" />可口可乐<br /> <input type="checkbox" />百事可乐<br /> <input type="checkbox" />雪碧<br /> <input type="checkbox" />芬达<br />

文件上传:
<input type="file" />

下拉列表框:selected默认设置
<select size="1"> <option>可口可乐</option> <option>百事可乐</option> <option selected="selected">雪碧</option> <option>芬达</option> </select>
