内容:
1.Bootstrap框架大致介绍
2.Bootstrap全局样式
3.常用Bootstrap组件
4.响应式开发
5.JavaScript插件
6.Bootstrap经典实例
7.课后习题练习
参考:
http://www.cnblogs.com/liwenzhou/p/8214637.html
我使用V3版本的Bootstrap,我用的是Bootstrap的CDN来加载Bootstrap的文件
bootstrap3文档:https://v3.bootcss.com/
一、Bootstrap框架大致介绍
1.什么是Bootstrap框架
- Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架
- 是为实现快速开发Web应用程序而设计的一套前端工具包
- 支持响应式布局,并且在V3版本之后坚持移动设备优先
2.为什么要用Bootstrap
在Bootstrap出现之前:
- 命名:重复、复杂、无意义(想个名字费劲)
- 样式:重复、冗余、不规范、不和谐
- 页面:错乱、不规范、不和谐
在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
3.Bootstrap框架使用
(1)下载Bootstrap相关文件到项目目录下,在HTML中导入下载的相关文件
(2)直接使用CDN导入文件(需连网),直接复制下面的代码到HTML中即可
1 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 2 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 3 4 <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> 5 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> 6 7 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 8 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
二、Bootstrap全局样式
1.什么是Bootstrap全局样式
排版、按钮、表格、表单、图片等我们常用的HTML元素,Bootstrap中都提供了全局样式;我们只要在基本的HTML元素上通过设置class就能够应用上Bootstrap的样式,从而使我们的页面更美观和谐
下面是一些常用的全局样式,详细全局样式看这里:https://v3.bootcss.com/css/
2.基础全局样式
(1)预备基础知识
设置移动设备优先:
1 <meta name="viewport" content="width=device-width, initial-scale=1">
布局容器:
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器, 有两个作此用处的类。注意这两种容器类不能互相嵌套
1 .container 类用于固定宽度并支持响应式布局的容器 2 <div class="container"> 3 ... 4 </div> 5 6 .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器 7 <div class="container-fluid"> 8 ... 9 </div>
Normalize.css:增强跨浏览器表现的一致性,可以使用Normalize.css,这是一个CSS 重置样式库
1 <link href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css" rel="stylesheet">
(2)标题相关
标题:
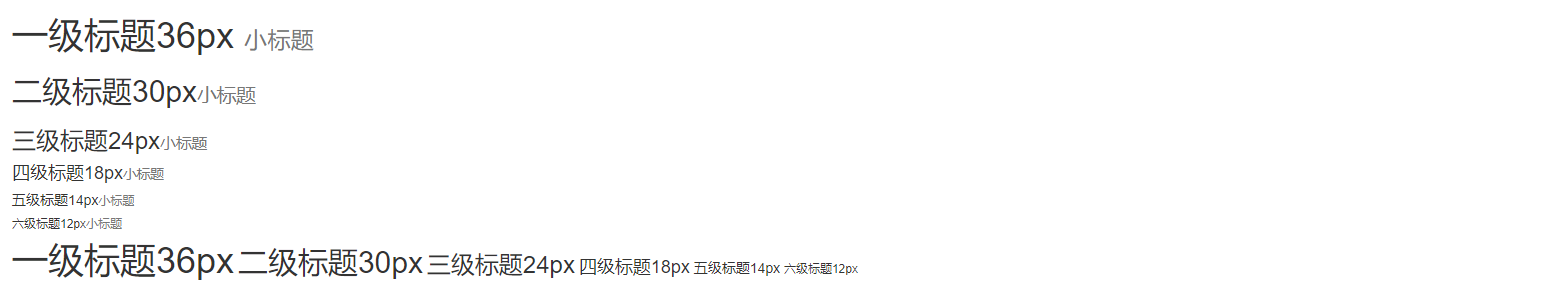
1 <h1>一级标题36px</h1> 2 <h2>二级标题30px</h2> 3 <h3>三级标题24px</h3> 4 <h4>四级标题18px</h4> 5 <h5>五级标题14px</h5> 6 <h6>六级标题12px</h6> 7 8 <!--除了使用h标签,Bootstrap内置了相应的全局样式--> 9 <!--内联标签应用标题样式--> 10 <span class="h1">一级标题36px</span> 11 <span class="h2">二级标题30px</span> 12 <span class="h3">三级标题24px</span> 13 <span class="h4">四级标题18px</span> 14 <span class="h5">五级标题14px</span> 15 <span class="h6">六级标题12px</span>
副标题:
1 <!--一级标题中嵌入小标题--> 2 <h1>一级标题<small>小标题</small></h1>
标题效果如下:

(3)文本相关
文本对齐与大小写:
1 <!--文本对齐--> 2 <p class="text-left">文本左对齐</p> 3 <p class="text-center">文本居中</p> 4 <p class="text-right">文本右对齐</p> 5 6 <!--大小写--> 7 <p class="text-lowercase">Lowercased text.</p> 8 <p class="text-uppercase">Uppercased text.</p> 9 <p class="text-capitalize">Capitalized text.</p>
引用(这里只列出一种):
更多看这里:https://v3.bootcss.com/css/#type-blockquotes
1 <blockquote> 2 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> 3 <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> 4 </blockquote>
其他:

1 <!-- 添加 .lead 类让段落突出显示 --> 2 <p class="lead">中心内容 通过添加 .lead 类可以让段落突出显示</p> 3 <!-- 高亮显示文本 --> 4 <p>You can use the mark tag to <mark>highlight</mark> text.</p> 5 <!-- 被删除以及无用的文本 --> 6 <p> 7 <del>This line of text is meant to be treated as deleted text.</del> 8 <s>This line of text is meant to be treated as no longer accurate.</s> 9 </p> 10 <!-- 插入文本 --> 11 <p> 12 <ins>This line of text is meant to be treated as an addition to the document.</ins> 13 </p> 14 <!-- 带下划线的文本 --> 15 <p> 16 <u>This line of text will render as underlined</u> 17 </p> 18 <!-- 小号文本以及强调文本以及斜体 --> 19 <p> 20 <small>This line of text is meant to be treated as fine print.</small> 21 <strong>rendered as bold text</strong> 22 <em>rendered as italicized text</em> 23 </p>
(4)列表和表格相关
内联列表:
1 <ul class="list-inline"> 2 <li>选项1</li> 3 <li>选项2</li> 4 <li>选项3</li> 5 </ul>
水平排列的描述列表:
1 <dl class="dl-horizontal"> 2 <dt>1:</dt> 3 <dd>safsa</dd> 4 <dt>2:</dt> 5 <dd>fgdsf</dd> 6 <dt>3:</dt> 7 <dd>aresdf</dd> 8 </dl>
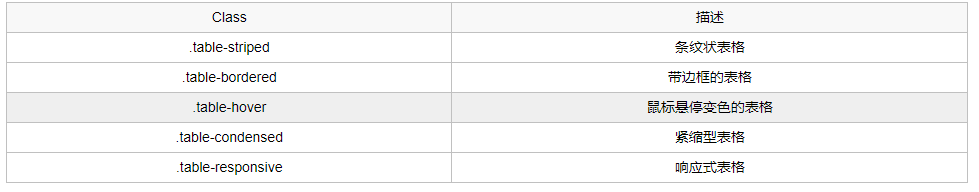
表格总体样式:

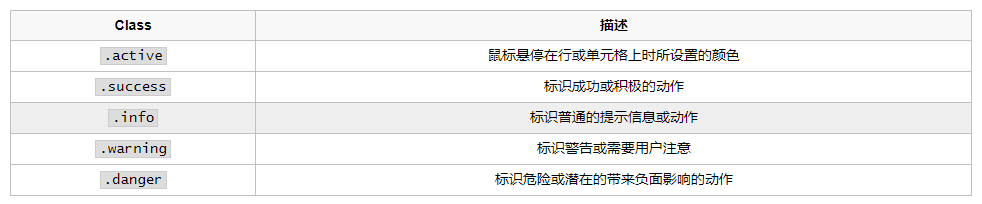
另外可以通过以下类为表格的行或列设置颜色:

(5)表单及按钮
表单:
- 内联表单
- 水平排列的表单
- 表单状态
- 带图标的表单
关于表单的详细内容看这里:https://v3.bootcss.com/css/#forms
关于按钮的详细内容:https://v3.bootcss.com/css/#buttons
4种按钮:
1 <a class="btn btn-default" href="#" role="button">Link</a> 2 <button class="btn btn-default" type="submit">Button</button> 3 <input class="btn btn-default" type="button" value="Input"> 4 <input class="btn btn-default" type="submit" value="Submit">
按钮样式:
1 <!-- Standard button --> 2 <button type="button" class="btn btn-default">(默认样式)Default</button> 3 <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> 4 <button type="button" class="btn btn-primary">(首选项)Primary</button> 5 <!-- Indicates a successful or positive action --> 6 <button type="button" class="btn btn-success">(成功)Success</button> 7 <!-- Contextual button for informational alert messages --> 8 <button type="button" class="btn btn-info">(一般信息)Info</button> 9 <!-- Indicates caution should be taken with this action --> 10 <button type="button" class="btn btn-warning">(警告)Warning</button> 11 <!-- Indicates a dangerous or potentially negative action --> 12 <button type="button" class="btn btn-danger">(危险)Danger</button> 13 <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> 14 <button type="button" class="btn btn-link">(链接)Link</button>
按钮大小:
1 <p> 2 <button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button> 3 <button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button> 4 </p> 5 <p> 6 <button type="button" class="btn btn-primary">(默认尺寸)Default button</button> 7 <button type="button" class="btn btn-default">(默认尺寸)Default button</button> 8 </p> 9 <p> 10 <button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button> 11 <button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button> 12 </p> 13 <p> 14 <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> 15 <button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button> 16 </p>
(6)图片及辅助类
图片:
1 <img src="..." class="img-responsive" alt="Responsive image">
图片形状:
1 <img src="..." alt="..." class="img-rounded"> 2 <img src="..." alt="..." class="img-circle"> 3 <img src="..." alt="..." class="img-thumbnail">
辅助类:
1 文本颜色: 2 <p class="text-muted">...</p> 3 <p class="text-primary">...</p> 4 <p class="text-success">...</p> 5 <p class="text-info">...</p> 6 <p class="text-warning">...</p> 7 <p class="text-danger">...</p> 8 9 背景颜色: 10 <p class="bg-primary">...</p> 11 <p class="bg-success">...</p> 12 <p class="bg-info">...</p> 13 <p class="bg-warning">...</p> 14 <p class="bg-danger">...</p> 15 16 关闭按钮: 17 <button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button> 18 19 下拉三角: 20 <span class="caret"></span> 21 22 快速浮动: 23 <div class="pull-left">...</div> 24 <div class="pull-right">...</div> 25 26 内容块居中: 27 <div class="center-block">...</div> 28 29 清除浮动: 30 <!-- Usage as a class --> 31 <div class="clearfix">...</div> 32 33 显示与隐藏: 34 <div class="show">...</div> 35 <div class="hidden">...</div>
3.栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
栅格系统详细介绍:https://v3.bootcss.com/css/#grid
(1)简介
栅格系统用于通过一系列的行与列的组合来创建页面布局,你的内容可以放入创建好的布局中
(2)使用方法

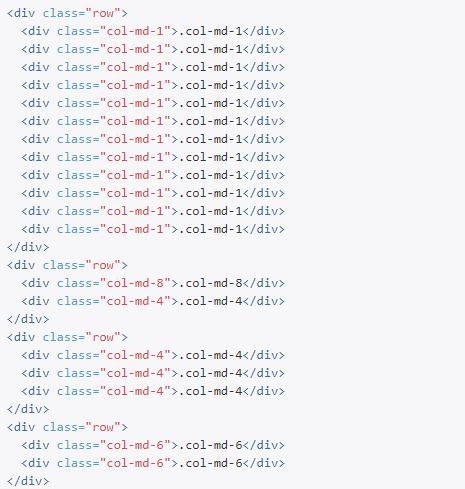
示例:

注意:
- 栅格系统必须包含在container里面
- 每一行(row)均分成12列(col-xx-**)必须放在row中
- 每一个标签可以自定义占的列数(col-xx-**)
- 列偏移:col-xx-offset-*,依然最后所有类名最后一位数字(所有的**和*)加起来应该是12(当然也可以小于12)
- 列排序:通过使用
.col-md-push-*和.col-md-pull-*类就可以很容易的改变列的顺序(push向右推,pull向左推)
(3)简单栅格系统实例
普通示例:

1 <!-- author: wyb --> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <!-- 移动端适配 --> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <title>Bootstrap全局样式</title> 9 10 <!-- 引入normalize.css --> 11 <link href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css" rel="stylesheet"> 12 13 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 14 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 15 16 <style> 17 .container-fluid .row{ 18 margin-top: 15px; 19 } 20 .b1{ 21 background: #ccffff; 22 } 23 .b2{ 24 background: #5d6599; 25 } 26 .b3{ 27 background: #ffcccc; 28 } 29 </style> 30 31 </head> 32 <body> 33 34 <div class="container-fluid"> 35 <div class="row"> 36 <div class="col-md-1 b1">第一行 1</div> 37 <div class="col-md-10 b2">第一行 10</div> 38 <div class="col-md-1 b3">第一行 1</div> 39 </div> 40 <div class="row"> 41 <div class="col-md-4 b1">第二行 4</div> 42 <div class="col-md-4 b2">第二行 4</div> 43 <div class="col-md-4 b3">第二行 4</div> 44 </div> 45 <div class="row"> 46 <div class="col-md-3 b1">第三行 3</div> 47 <div class="col-md-6 b2">第三行 6</div> 48 <div class="col-md-3 b3">第三行 3</div> 49 </div> 50 <div class="row"></div> 51 </div> 52 53 54 55 56 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 57 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> 58 59 60 </body> 61 </html>
效果:

列偏移示例:

1 <!-- author: wyb --> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <!-- 移动端适配 --> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <title>Bootstrap全局样式</title> 9 10 <!-- 引入normalize.css --> 11 <link href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css" rel="stylesheet"> 12 13 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 14 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 15 16 <style> 17 .container-fluid .row{ 18 margin-top: 15px; 19 } 20 .b1{ 21 background: #ccffff; 22 } 23 .b2{ 24 background: #5d6599; 25 } 26 .b3{ 27 background: #ffcccc; 28 } 29 </style> 30 31 </head> 32 <body> 33 34 <div class="container-fluid"> 35 <div class="row"> 36 <div class="col-md-1 b1">第一行 1</div> 37 <div class="col-md-10 b2">第一行 10</div> 38 <div class="col-md-1 b3">第一行 1</div> 39 </div> 40 <div class="row"> 41 <div class="col-md-4 b1">第二行 4</div> 42 <div class="col-md-4 b2">第二行 4</div> 43 <div class="col-md-4 b3">第二行 4</div> 44 </div> 45 <div class="row"> 46 <div class="col-md-3 b1">第三行 3</div> 47 <div class="col-md-3 col-md-offset-3 b2">第三行 3 左边空三列</div> 48 <div class="col-md-3 b3">第三行 3</div> 49 </div> 50 <div class="row"></div> 51 52 53 54 55 56 </div> 57 58 59 60 61 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 62 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> 63 64 65 </body> 66 </html>
效果:

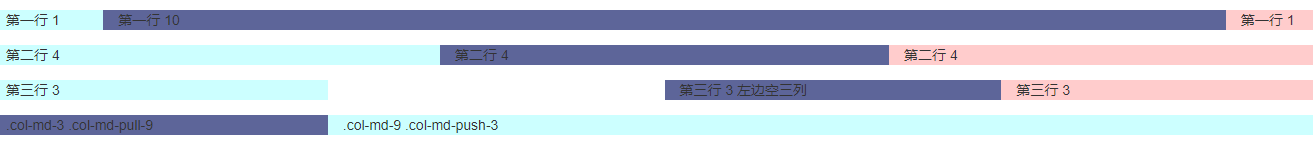
列排序示例:

1 <!-- author: wyb --> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <!-- 移动端适配 --> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <title>Bootstrap全局样式</title> 9 10 <!-- 引入normalize.css --> 11 <link href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css" rel="stylesheet"> 12 13 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 14 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 15 16 <style> 17 .container-fluid .row{ 18 margin-top: 15px; 19 } 20 .b1{ 21 background: #ccffff; 22 } 23 .b2{ 24 background: #5d6599; 25 } 26 .b3{ 27 background: #ffcccc; 28 } 29 </style> 30 31 </head> 32 <body> 33 34 <div class="container-fluid"> 35 <div class="row"> 36 <div class="col-md-1 b1">第一行 1</div> 37 <div class="col-md-10 b2">第一行 10</div> 38 <div class="col-md-1 b3">第一行 1</div> 39 </div> 40 <div class="row"> 41 <div class="col-md-4 b1">第二行 4</div> 42 <div class="col-md-4 b2">第二行 4</div> 43 <div class="col-md-4 b3">第二行 4</div> 44 </div> 45 <!-- 列偏移 --> 46 <div class="row"> 47 <div class="col-md-3 b1">第三行 3</div> 48 <div class="col-md-3 col-md-offset-3 b2">第三行 3 左边空三列</div> 49 <div class="col-md-3 b3">第三行 3</div> 50 </div> 51 <!-- 列排序 --> 52 <div class="row"> 53 <!-- 向右推3格 --> 54 <div class="col-md-9 col-md-push-3 b1">.col-md-9 .col-md-push-3</div> 55 <!-- 向左推9格 --> 56 <div class="col-md-3 col-md-pull-9 b2">.col-md-3 .col-md-pull-9</div> 57 </div> 58 </div> 59 60 61 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 62 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> 63 64 65 </body> 66 </html>
效果:

三、常用Bootstrap组件
Bootstrap常用组件:
- 字体图标
- 下拉菜单
- 按钮组
- 输入框俎
- 导航
- 分页
- 标签和徽章
- 页头
- 缩率图
- 进度条
详细内容:https://v3.bootcss.com/components
动态进度条:

1 <!-- author: wyb --> 2 <!DOCTYPE html> 3 <html lang="zh-CN"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>动态进度条</title> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <link rel="stylesheet" href="bootstrap源码/css/bootstrap.min.css"> 9 </head> 10 <body> 11 12 <div class="container"> 13 <div class="progress"> 14 <div id="myBar" class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0" 15 aria-valuemax="100" style=" 0%"> 16 0% 17 </div> 18 </div> 19 </div> 20 21 <script src="bootstrap源码/js/bootstrap.min.js"></script> 22 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 23 <script> 24 // 定义一个进度条宽度的全局变量 25 var width = 0; 26 // 定义一个保存定时器的变量 27 var t; 28 29 var $myBar = $("#myBar"); 30 function changeWidth() { 31 if (width < 100){ 32 // 自加1 33 width = width+1; 34 // 修改width属性 35 $myBar.css("width",width+"%").text(width+"%"); 36 }else { 37 // 清除定时器 38 clearInterval(t); 39 } 40 } 41 42 // 每隔200ms运行一次 43 t = setInterval(changeWidth, 200) 44 45 </script> 46 </body> 47 </html>
四、响应式开发
1.为什么要进行响应式开发?
随着移动设备的流行,网页设计必须要考虑到移动端的设计。同一个网站为了兼容PC端和移动端显示,就需要进行响应式开发。
响应式:利用媒体查询,让同一个网站兼容不同的终端(PC端、移动端)呈现不同的页面布局
2.用到的技术
(1)CSS3@media查询
用于查询设备是否符合某一特定条件,这些特定条件包括屏幕尺寸、是否可触摸、屏幕精度、横屏竖屏等信息。
常见属性:
- device-width, device-height 屏幕宽、高
- width,height 渲染窗口宽、高
- orientation 设备方向
- resolution 设备分辨率
语法:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
不同的媒体使用不同的stylesheet
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
(2)viewport
手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
设置viewport,一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
- width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
(3) fluid grids(流体网格)、flexible images(灵活图片)
fluid grids(流式网格)要求元素的高度和宽度不应该为绝对值,应该为相对值, 可以用百分比或者vw和vh(vw是占视图的宽度,vh是占视图的高度,值为1到100对应1%到100%)实现
容器中的图片的高度和宽度不指定时就是图片本身的高度和宽度,当页面变小时,图片不会变小,而容器变小导致图片撑出容器 这时我们可以指定图片的max-width为100%(相对父元素)实现flexible images
3.Bootstrap的栅格系统
- container
- row
- column
五、JavaScript插件
1.轮播图
1 <!-- author: wyb --> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>Bootstrap实现轮播图</title> 8 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 9 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" 10 integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 11 </head> 12 <body> 13 14 <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> 15 <!-- 下方的指示器 --> 16 <!-- Indicators --> 17 <ol class="carousel-indicators"> 18 <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> 19 <li data-target="#carousel-example-generic" data-slide-to="1"></li> 20 <li data-target="#carousel-example-generic" data-slide-to="2"></li> 21 </ol> 22 23 <!-- 轮播图的容器 --> 24 <!-- Wrapper for slides --> 25 <div class="carousel-inner" role="listbox"> 26 <div class="item active"> 27 <img src="img/banner_1.jpg" alt="1"> 28 <!-- 每一页轮播图的介绍 --> 29 <div class="carousel-caption"> 30 <h3>第一页介绍</h3> 31 啦啦啦啦 32 </div> 33 </div> 34 <div class="item"> 35 <img src="img/banner_2.jpg" alt="2"> 36 <div class="carousel-caption"> 37 <h3>第二页介绍</h3> 38 啊啊啊啊啊啊啊啊 39 </div> 40 </div> 41 <div class="item"> 42 <img src="img/banner_3.jpg" alt="3"> 43 <div class="carousel-caption"> 44 <h3>第三页介绍</h3> 45 这是最后一页啦啦啦啦啦啦 46 </div> 47 </div> 48 </div> 49 50 <!-- 控件 --> 51 <!-- Controls --> 52 <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> 53 <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> 54 <span class="sr-only">Previous</span> 55 </a> 56 <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> 57 <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> 58 <span class="sr-only">Next</span> 59 </a> 60 </div> 61 62 <!-- 注意bootstrap中要先引入jQuery再引入bootstrap中的核心JavaScript文件 --> 63 <!-- 引入jQuery --> 64 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 65 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 66 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" 67 integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" 68 crossorigin="anonymous"></script> 69 70 <script> 71 // 设置轮播图每2秒切换 默认5秒切换 72 $('.carousel').carousel({ 73 interval: 2000 74 }) 75 </script> 76 77 </body> 78 </html>
2.模态框
1 <!-- author: wyb --> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>Bootstrap实现模态框</title> 8 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 9 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" 10 integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 11 12 </head> 13 <body> 14 15 <!-- 激发模态框的按钮 --> 16 <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 17 点我弹出 18 </button> 19 20 <!-- 模态框 --> 21 <div id="myModal" class="modal fade" tabindex="-1" role="dialog"> 22 <div class="modal-dialog" role="document"> 23 <div class="modal-content"> 24 <!-- 模态框标题 --> 25 <div class="modal-header"> 26 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 27 <h4 class="modal-title">模态框的标题</h4> 28 </div> 29 <!-- 模态框内容 --> 30 <div class="modal-body"> 31 <h3>模态框的内容 - 登录信息</h3> 32 <form class="form-horizontal"> 33 <div class="form-group"> 34 <label for="inputEmail" class="col-sm-2 control-label">Email</label> 35 <div class="col-sm-10"> 36 <input type="email" class="form-control" id="inputEmail" placeholder="Email"> 37 </div> 38 </div> 39 <div class="form-group"> 40 <label for="inputPassword" class="col-sm-2 control-label">Password</label> 41 <div class="col-sm-10"> 42 <input type="password" class="form-control" id="inputPassword" placeholder="Password"> 43 </div> 44 </div> 45 </form> 46 </div> 47 <!-- 模态框底部 - 系列按钮 --> 48 <div class="modal-footer"> 49 <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> 50 <button type="button" class="btn btn-primary">保存</button> 51 </div> 52 </div><!-- /.modal-content --> 53 </div><!-- /.modal-dialog --> 54 </div><!-- /.modal --> 55 56 <!-- 引入jQuery --> 57 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 58 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 59 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" 60 integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" 61 crossorigin="anonymous"></script> 62 </body> 63 </html>
注意:
- 通过为模态框设置
.bs-example-modal-lg和.bs-example-modal-sm来控制模态框的大小。 - 通过
.fade类来控制模态框弹出时的动画效果(淡入淡出效果)。 - 通过在
.modal-bodydiv中设置.row可以使用Bootstrap的栅格系统
模态框的调用方式:
1 1.通过data属性(上面实例就是用这种方法) 2 通过在一个触发弹出模态框的元素(例如:按钮)上添加 data-toggle="modal"属性,然后设置 data-target="#Modal"属性或 href="#Modal"属性,用来指向被控制的模态框 3 <button type="button" data-toggle="modal" data-target="#myModal">显示模态框</button> 4 5 2.通过JS代码调用 6 $('#myModal').modal("show") // 显示 7 $('#myModal').modal("hide") // 隐藏
常用参数:
| 名称 | 可选值 | 默认值 | 描述 |
|---|---|---|---|
| backdrop | true/false/'static' | true | false表示有没有遮罩层,'static'表示点击遮罩层不关闭模态框 |
| keyboard | true/false | true | 键盘上的 esc 键被按下时关闭模态框。 |
| show | true/false | true | 模态框初始化之后就立即显示出来。 |
使用方法:
1 $('#myModal').modal({ 2 keyboard: false 3 })
3.弹出信息
toastr:http://codeseven.github.io/toastr/
使用方法:
1 toastr["success"]("你已经成功登陆!")
4.其他插件
其他插件:http://www.cnblogs.com/liwenzhou/articles/8243279.html
六、Bootstrap经典实例
- 封面图
- Carousel
- 博客页面
- 控制台
- 登录页
- Offcanvas
更多经典实例: https://v3.bootcss.com/getting-started/#examples
七、课后习题练习
请使用Bootstrap完成下列练习:
- 登录页面
- 信息收集卡
- 后台管理页面(修改Dashbord)
1.登录页面
最终实现效果:

实现代码:
登录页面:

1 <!-- author: wyb --> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <!-- 移动端适配 --> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <title>登录页面</title> 9 <!-- 引入normalize.css --> 10 <link href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css" rel="stylesheet"> 11 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 12 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 13 14 <style> 15 body{ 16 background: #eeeeee; 17 } 18 #form-box{ 19 margin-top: 199px; 20 } 21 </style> 22 </head> 23 <body> 24 25 <div class="container-fluid"> 26 <div class="row"> 27 <div class="col-md-4 col-lg-3 col-md-offset-4"> 28 <div id="form-box"> 29 <h3 class="text-center">请登录</h3> 30 <form class="form-horizontal"> 31 <div class="form-group"> 32 <label for="inputEmail3" class="col-sm-3 control-label">用户名</label> 33 <div class="col-sm-9"> 34 <input type="email" class="form-control" id="inputEmail3" placeholder="输入用户名"> 35 </div> 36 </div> 37 <div class="form-group"> 38 <label for="inputPassword3" class="col-sm-3 control-label">密码</label> 39 <div class="col-sm-9"> 40 <input type="password" class="form-control" id="inputPassword3" placeholder="输入密码"> 41 </div> 42 </div> 43 <div class="form-group"> 44 <div class="col-sm-offset-3 col-sm-9"> 45 <div class="checkbox"> 46 <label> 47 <input type="checkbox"> 记住我 48 </label> 49 </div> 50 </div> 51 </div> 52 <div class="form-group"> 53 <div class="col-sm-offset-3 col-sm-9"> 54 <button type="submit" class="btn btn-primary btn-block">登录</button> 55 </div> 56 </div> 57 </form> 58 </div> 59 </div> 60 </div> 61 </div> 62 63 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 64 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> 65 66 </body> 67 </html>
多做了个注册页面:

1 <!-- author: wyb --> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <!-- 移动端适配 --> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <title>注册页面</title> 9 <!-- 引入normalize.css --> 10 <link href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css" rel="stylesheet"> 11 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 12 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 13 14 <style> 15 body{ 16 background: #eeeeee; 17 } 18 #form-box{ 19 margin-top: 199px; 20 } 21 </style> 22 </head> 23 <body> 24 25 <div class="container-fluid"> 26 <div class="row"> 27 <div class="col-xs-6 col-sm-3 col-md-3 col-lg-2 col-xs-offset-3 col-sm-offset-4 col-md-offset-4 col-lg-offset-5"> 28 <div id="form-box"> 29 <form class="form-horizontal"> 30 <h3 class="text-center">请注册</h3> 31 <div class="form-group"> 32 <input type="email" class="form-control" id="inputEmail3" placeholder="输入用户名"> 33 </div> 34 <div class="form-group"> 35 <input type="password" class="form-control" id="inputPassword2" placeholder="输入密码"> 36 </div> 37 <div class="form-group"> 38 <input type="password" class="form-control" id="inputPassword3" placeholder="再次输入密码"> 39 </div> 40 <div class="form-group"> 41 <button type="submit" class="btn btn-primary btn-block">注册</button> 42 </div> 43 </form> 44 </div> 45 </div> 46 </div> 47 </div> 48 49 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 50 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> 51 52 </body> 53 </html>
2.信息收集卡
最终实现效果:

实现代码:

1 <!-- author: wyb --> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <!-- 移动端适配 --> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <title>信息收集卡</title> 9 <!-- 引入normalize.css --> 10 <link href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css" rel="stylesheet"> 11 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 12 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 13 14 <style> 15 body{ 16 background: #eeeeee; 17 } 18 #information-area{ 19 border: 2px solid blue; 20 } 21 .header{ 22 padding: 1px 15px; 23 color: #ffffff; 24 background: #5c86ff; 25 } 26 .form{ 27 margin-top: 15px; 28 } 29 </style> 30 </head> 31 <body> 32 33 <div class="container"> 34 <div id="information-area" class="row"> 35 <div class="header"> 36 <div class="page-header has-feedback"> 37 <h3>基本信息</h3> 38 <span class="glyphicon glyphicon-pushpin form-control-feedback"></span> 39 </div> 40 </div> 41 42 <div class="form"> 43 <form class="form-horizontal"> 44 <div class="form-group"> 45 <label for="name" class="col-sm-2 control-label">姓名</label> 46 <div class="col-sm-8"> 47 <input type="text" class="form-control" id="name" placeholder="姓名"> 48 </div> 49 </div> 50 <div class="form-group"> 51 <label for="telphone" class="col-sm-2 control-label">手机</label> 52 <div class="col-sm-8"> 53 <input type="password" class="form-control" id="telphone" placeholder="手机"> 54 </div> 55 </div> 56 <div class="form-group"> 57 <label for="inputEmail" class="col-sm-2 control-label">邮箱</label> 58 <div class="col-sm-8"> 59 <input type="email" class="form-control" id="inputEmail" placeholder="邮箱"> 60 </div> 61 </div> 62 <div class="form-group"> 63 <label for="inputPassword" class="col-sm-2 control-label">密码</label> 64 <div class="col-sm-8"> 65 <input type="password" class="form-control" id="inputPassword" placeholder="密码"> 66 </div> 67 </div> 68 <div class="form-group"> 69 <label for="file" class="col-sm-2 control-label">头像</label> 70 <div class="col-sm-8"> 71 <input type="file" id="file"> 72 <p class="help-block">只支持.png .jpg .gif格式</p> 73 </div> 74 </div> 75 <div class="form-group"> 76 <label for="file" class="col-sm-2 control-label">属性</label> 77 <div class="col-sm-8"> 78 <div class="radio"> 79 <label> 80 <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 81 我是个好人 82 </label> 83 </div> 84 <div class="radio"> 85 <label> 86 <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> 87 我是个坏人 88 </label> 89 </div> 90 <div class="radio"> 91 <label> 92 <input type="radio" name="optionsRadios" id="optionsRadios3" value="option3"> 93 我真不是个人 94 </label> 95 </div> 96 </div> 97 </div> 98 99 <div class="form-group"> 100 <div class="text-center"> 101 <button type="submit" class="btn btn-default">下一步</button> 102 </div> 103 </div> 104 </form> 105 </div> 106 107 108 </div> 109 </div> 110 111 112 113 114 115 116 117 118 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 119 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> 120 121 </body> 122 </html>

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>信息收集卡 - 完整实现</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <link rel="stylesheet" href="bootstrap源码/css/bootstrap.min.css"> 8 </head> 9 <body> 10 11 <div class="container"> 12 <!--页头--> 13 <div class="page-header"> 14 <h1>信息收集卡 15 <small>共三步</small> 16 </h1> 17 </div> 18 19 <!--进度条--> 20 <div class="progress"> 21 <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="33" aria-valuemin="0" 22 aria-valuemax="100" style=" 33%;"> 23 1/3 24 </div> 25 </div> 26 27 <!-- 基本信息表 --> 28 <div class="panel panel-primary"> 29 <div class="panel-heading"> 30 <h3 class="panel-title">基本信息 <span class="glyphicon glyphicon-pushpin pull-right"></span></h3> 31 </div> 32 <div class="panel-body"> 33 <form class="form-horizontal"> 34 <div class="form-group"> 35 <label for="name" class="col-sm-2 control-label">姓名</label> 36 <div class="col-sm-4"> 37 <input type="email" class="form-control" id="name" placeholder="请输入姓名"> 38 </div> 39 </div> 40 <div class="form-group"> 41 <label for="telphone" class="col-sm-2 control-label">手机</label> 42 <div class="col-sm-4"> 43 <input type="password" class="form-control" id="telphone" placeholder="Password"> 44 </div> 45 </div> 46 <div class="form-group"> 47 <label for="inputEmail3" class="col-sm-2 control-label">邮箱</label> 48 <div class="col-sm-4"> 49 <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> 50 </div> 51 </div> 52 <div class="form-group"> 53 <label for="inputPassword3" class="col-sm-2 control-label">密码</label> 54 <div class="col-sm-4"> 55 <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> 56 </div> 57 </div> 58 <div class="form-group"> 59 <label for="toux" class="col-sm-2 control-label">头像</label> 60 <div class="col-sm-10"> 61 <input type="file" class="" id="toux" placeholder="Password"> 62 </div> 63 </div> 64 <hr> 65 <div class="form-group"> 66 <label for="inputPassword3" class="col-sm-2 control-label">属性</label> 67 <div class="col-sm-10"> 68 <div class="radio"> 69 <label> 70 <input type="radio">我是一个好人 71 </label> 72 </div> 73 <div class="radio"> 74 <label> 75 <input type="radio">我是一个坏人 76 </label> 77 </div> 78 <div class="radio disabled"> 79 <label> 80 <input type="radio" disabled>我不是一个人 81 </label> 82 </div> 83 </div> 84 </div> 85 </form> 86 </div> 87 88 </div> 89 <!-- 下一步 --> 90 <button class="btn btn-success pull-right">下一步</button> 91 92 </div> 93 94 <script src="bootstrap源码/js/bootstrap.min.js"></script> 95 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 96 97 </body> 98 </html>
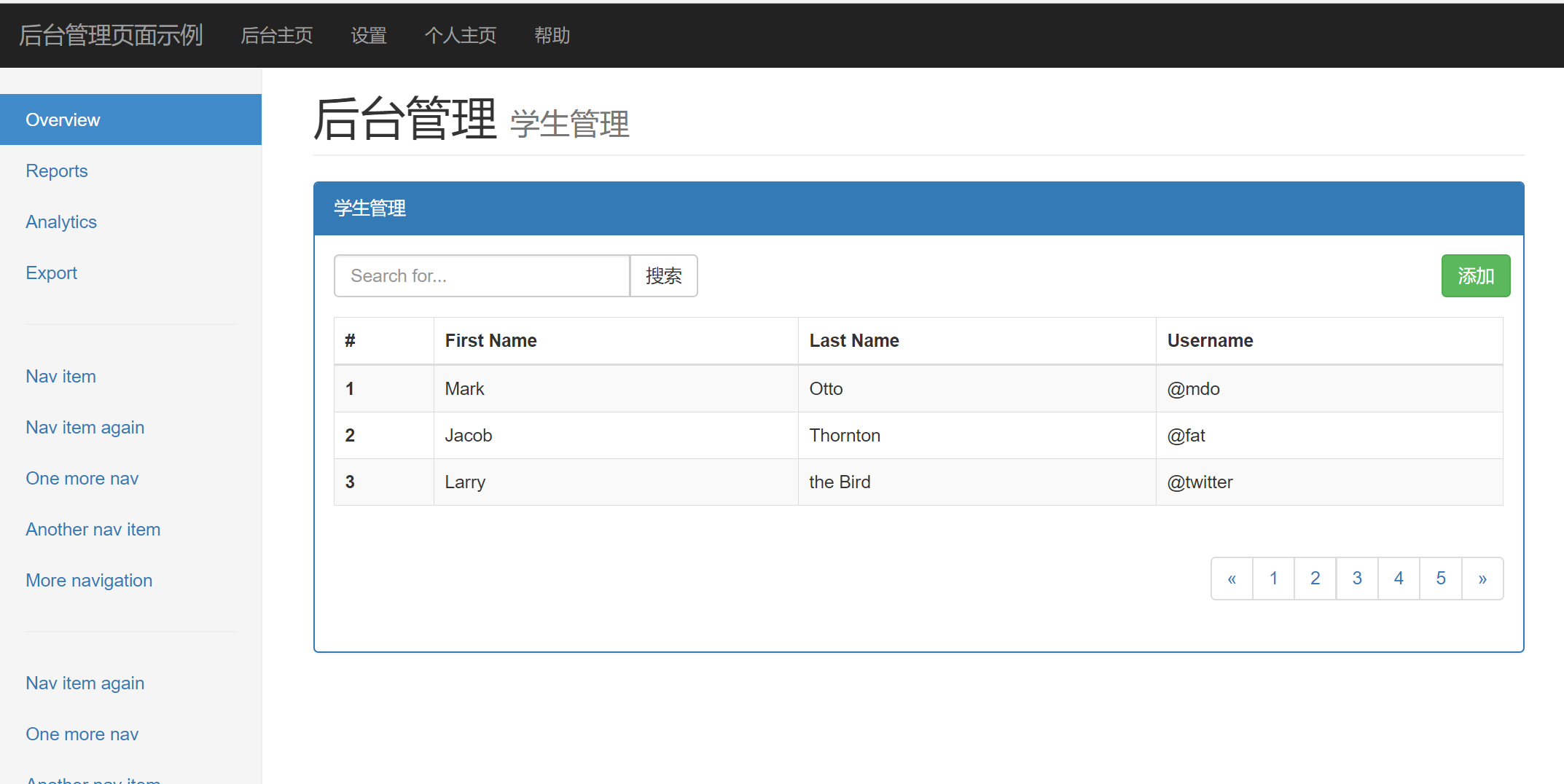
3.后台管理页面(修改Dashbord)
目标:
修改这个页面:https://v3.bootcss.com/examples/dashboard/ 改成后台管理页面
最终实现效果:

实现代码:

1 <!DOCTYPE html> 2 <!-- saved from url=(0042)https://v3.bootcss.com/examples/dashboard/ --> 3 <html lang="zh-CN"> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <link rel="icon" href="https://v3.bootcss.com/favicon.ico"> 9 <title>后台管理页面示例</title> 10 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 11 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" 12 integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 13 <!-- 自定义样式 --> 14 <link href="dashboard.css" rel="stylesheet"> 15 </head> 16 17 <body> 18 19 <!-- 头部导航条 --> 20 <nav class="navbar navbar-inverse navbar-fixed-top"> 21 <div class="container-fluid"> 22 <div class="navbar-header"> 23 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" 24 aria-expanded="false" aria-controls="navbar"> 25 <span class="sr-only">Toggle navigation</span> 26 <span class="icon-bar"></span> 27 <span class="icon-bar"></span> 28 <span class="icon-bar"></span> 29 </button> 30 <a class="navbar-brand" href="#">后台管理页面示例</a> 31 </div> 32 <div id="navbar" class="navbar-collapse collapse"> 33 <ul class="nav navbar-nav navbar-left"> 34 <li><a href="#">后台主页</a></li> 35 <li><a href="#">设置</a></li> 36 <li><a href="#">个人主页</a></li> 37 <li><a href="#">帮助</a></li> 38 </ul> 39 </div> 40 </div> 41 </nav> 42 43 <div class="container-fluid"> 44 <div class="row"> 45 <!-- 侧栏内容 --> 46 <div class="col-sm-3 col-md-2 sidebar"> 47 <ul class="nav nav-sidebar"> 48 <li class="active"><a href="#">Overview <span class="sr-only">(current)</span></a> 49 </li> 50 <li><a href="#">Reports</a></li> 51 <li><a href="#">Analytics</a></li> 52 <li><a href="#">Export</a></li> 53 </ul> 54 <hr> 55 <ul class="nav nav-sidebar"> 56 <li><a href="#">Nav item</a></li> 57 <li><a href="#">Nav item again</a></li> 58 <li><a href="#">One more nav</a></li> 59 <li><a href="#">Another nav item</a></li> 60 <li><a href="#">More navigation</a></li> 61 </ul> 62 <hr> 63 <ul class="nav nav-sidebar"> 64 <li><a href="#">Nav item again</a></li> 65 <li><a href="#">One more nav</a></li> 66 <li><a href="#">Another nav item</a></li> 67 </ul> 68 </div> 69 <!-- 页面主体内容 --> 70 <div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> 71 <!-- 主题内容的标题 --> 72 <h1 class="page-header">后台管理 <small>学生管理</small></h1> 73 74 <!-- 面板开始 --> 75 <div class="panel panel-primary"> 76 <div class="panel-heading"> 77 学生管理 78 </div> 79 <div class="panel-body"> 80 <div class="row my-table-toolbar"> 81 <div class="col-md-4"> 82 <div class="input-group"> 83 <input type="text" class="form-control" placeholder="Search for..."> 84 <span class="input-group-btn"><button class="btn btn-default" type="button">搜索</button></span> 85 </div> 86 </div> 87 <div class="col-md-1 pull-right"> 88 <button class="btn btn-success" data-toggle="modal" data-target="#myModal">添加</button> 89 </div> 90 </div> 91 <!-- 面板内容 --> 92 <table class="table table-striped table-bordered"> 93 <thead> 94 <tr> 95 <th>#</th> 96 <th>First Name</th> 97 <th>Last Name</th> 98 <th>Username</th> 99 </tr> 100 </thead> 101 <tbody> 102 <tr> 103 <th scope="row">1</th> 104 <td>Mark</td> 105 <td>Otto</td> 106 <td>@mdo</td> 107 </tr> 108 <tr> 109 <th scope="row">2</th> 110 <td>Jacob</td> 111 <td>Thornton</td> 112 <td>@fat</td> 113 </tr> 114 <tr> 115 <th scope="row">3</th> 116 <td>Larry</td> 117 <td>the Bird</td> 118 <td>@twitter</td> 119 </tr> 120 </tbody> 121 </table> 122 <!-- 分页 --> 123 <div class="pull-right"> 124 <nav aria-label="Page navigation"> 125 <ul class="pagination"> 126 <li> 127 <a href="#" aria-label="Previous"> 128 <span aria-hidden="true">«</span> 129 </a> 130 </li> 131 <li><a href="#">1</a></li> 132 <li><a href="#">2</a></li> 133 <li><a href="#">3</a></li> 134 <li><a href="#">4</a></li> 135 <li><a href="#">5</a></li> 136 <li> 137 <a href="#" aria-label="Next"> 138 <span aria-hidden="true">»</span> 139 </a> 140 </li> 141 </ul> 142 </nav> 143 </div> 144 145 </div> 146 </div> 147 <!-- 面板结束 --> 148 149 <!-- 模态框 --> 150 <div id="myModal" class="modal fade" tabindex="-1" role="dialog"> 151 <div class="modal-dialog" role="document"> 152 <div class="modal-content"> 153 <!-- 模态框标题 --> 154 <div class="modal-header"> 155 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 156 <h4 class="modal-title">添加学生信息</h4> 157 </div> 158 <!-- 模态框内容 --> 159 <div class="modal-body"> 160 <form class="form-horizontal"> 161 <div class="form-group"> 162 <label for="firstname" class="col-sm-2 control-label">First name</label> 163 <div class="col-sm-10"> 164 <input type="email" class="form-control" id="firstname" placeholder="输入firstname"> 165 </div> 166 </div> 167 <div class="form-group"> 168 <label for="secondname" class="col-sm-2 control-label">Second name</label> 169 <div class="col-sm-10"> 170 <input type="email" class="form-control" id="secondname" placeholder="输入secondname"> 171 </div> 172 </div> 173 <div class="form-group"> 174 <label for="username" class="col-sm-2 control-label">Username</label> 175 <div class="col-sm-10"> 176 <input type="password" class="form-control" id="username" placeholder="输入用户名"> 177 </div> 178 </div> 179 </form> 180 </div> 181 <!-- 模态框底部 - 系列按钮 --> 182 <div class="modal-footer"> 183 <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> 184 <button type="button" class="btn btn-primary">保存</button> 185 </div> 186 </div><!-- /.modal-content --> 187 </div><!-- /.modal-dialog --> 188 </div><!-- /.modal --> 189 190 191 </div> 192 </div> 193 </div> 194 195 196 197 <!-- 引入jQuery --> 198 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 199 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 200 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" 201 integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" 202 crossorigin="anonymous"></script> 203 204 </body> 205 </html>

1 /* 2 * Base structure 3 */ 4 5 /* Move down content because we have a fixed navbar that is 50px tall */ 6 body { 7 padding-top: 50px; 8 } 9 10 11 /* 12 * Global add-ons 13 */ 14 15 .sub-header { 16 padding-bottom: 10px; 17 border-bottom: 1px solid #eee; 18 } 19 20 /* 21 * Top navigation 22 * Hide default border to remove 1px line. 23 */ 24 .navbar-fixed-top { 25 border: 0; 26 } 27 28 /* 29 * Sidebar 30 */ 31 32 /* Hide for mobile, show later */ 33 .sidebar { 34 display: none; 35 } 36 @media (min- 768px) { 37 .sidebar { 38 position: fixed; 39 top: 51px; 40 bottom: 0; 41 left: 0; 42 z-index: 1000; 43 display: block; 44 padding: 20px; 45 overflow-x: hidden; 46 overflow-y: auto; /* Scrollable contents if viewport is shorter than content. */ 47 background-color: #f5f5f5; 48 border-right: 1px solid #eee; 49 } 50 } 51 52 /* Sidebar navigation */ 53 .nav-sidebar { 54 margin-right: -21px; /* 20px padding + 1px border */ 55 margin-bottom: 20px; 56 margin-left: -20px; 57 } 58 .nav-sidebar > li > a { 59 padding-right: 20px; 60 padding-left: 20px; 61 } 62 .nav-sidebar > .active > a, 63 .nav-sidebar > .active > a:hover, 64 .nav-sidebar > .active > a:focus { 65 color: #fff; 66 background-color: #428bca; 67 } 68 69 70 /* 71 * Main content 72 */ 73 74 .main { 75 padding: 20px; 76 } 77 @media (min- 768px) { 78 .main { 79 padding-right: 40px; 80 padding-left: 40px; 81 } 82 } 83 .main .page-header { 84 margin-top: 0; 85 } 86 87 88 /* 89 * Placeholder dashboard ideas 90 */ 91 92 .placeholders { 93 margin-bottom: 30px; 94 text-align: center; 95 } 96 .placeholders h4 { 97 margin-bottom: 0; 98 } 99 .placeholder { 100 margin-bottom: 20px; 101 } 102 .placeholder img { 103 display: inline-block; 104 border-radius: 50%; 105 } 106 107 108 /* 我自己添加的样式 */ 109 .my-table-toolbar{ 110 margin-bottom: 15px; 111 }
