内容:
1.什么是盒模型
2.padding和margin
3.盒模型实例
4.margin和padding拓展
5.box-sizing
参考资料:MDN盒模型资料
1.什么是盒模型
MDN的解释如下:
当对一个文档(网页)进行布局的时候,浏览器渲染引擎会根据CSS-Box模型(盒子模型)将所有元素表示为一个矩形盒子,CSS决定这些盒子的大小,位置以及属性(颜色,背景,边框尺寸等性质)
在CSS中使用盒模型描述这些矩形盒子中的每一个。这个模型描述了元素所占空间的内容。
每个盒子有四个边:外边距边(margin), 边框边(border), 内填充边(padding) 与 内容边(content)
总结:盒模型就是每个HTML元素的结构,也可以理解为一种思维模式,每一种元素都遵循盒模型
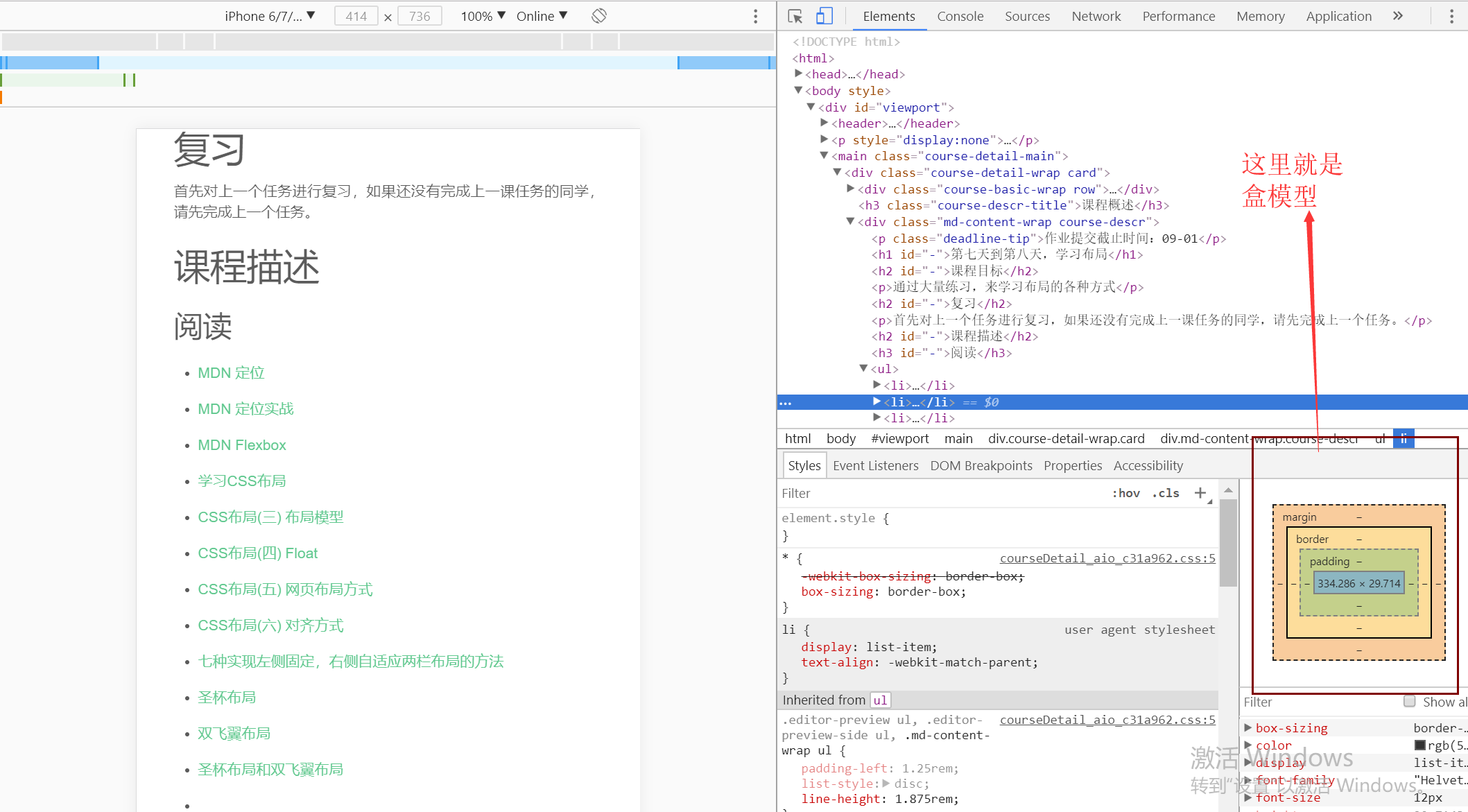
如何查看元素的盒模型(以Chrome为例):右键点击网页选择检查,如下图所示

2.padding和margin
padding -> 内边距(内容与边框之间)
margin -> 外边距(标签与标签之间)
1 margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的 2 padding: 用于控制内容与边框之间的距离; 3 Border(边框) 围绕在内边距和内容外的边框。 4 Content(内容) 盒子的内容,显示文本和图像。
注:两个挨着的margin浏览器最后会取其中的最大值;
margin和padding如下图所示:

3.盒模型实例
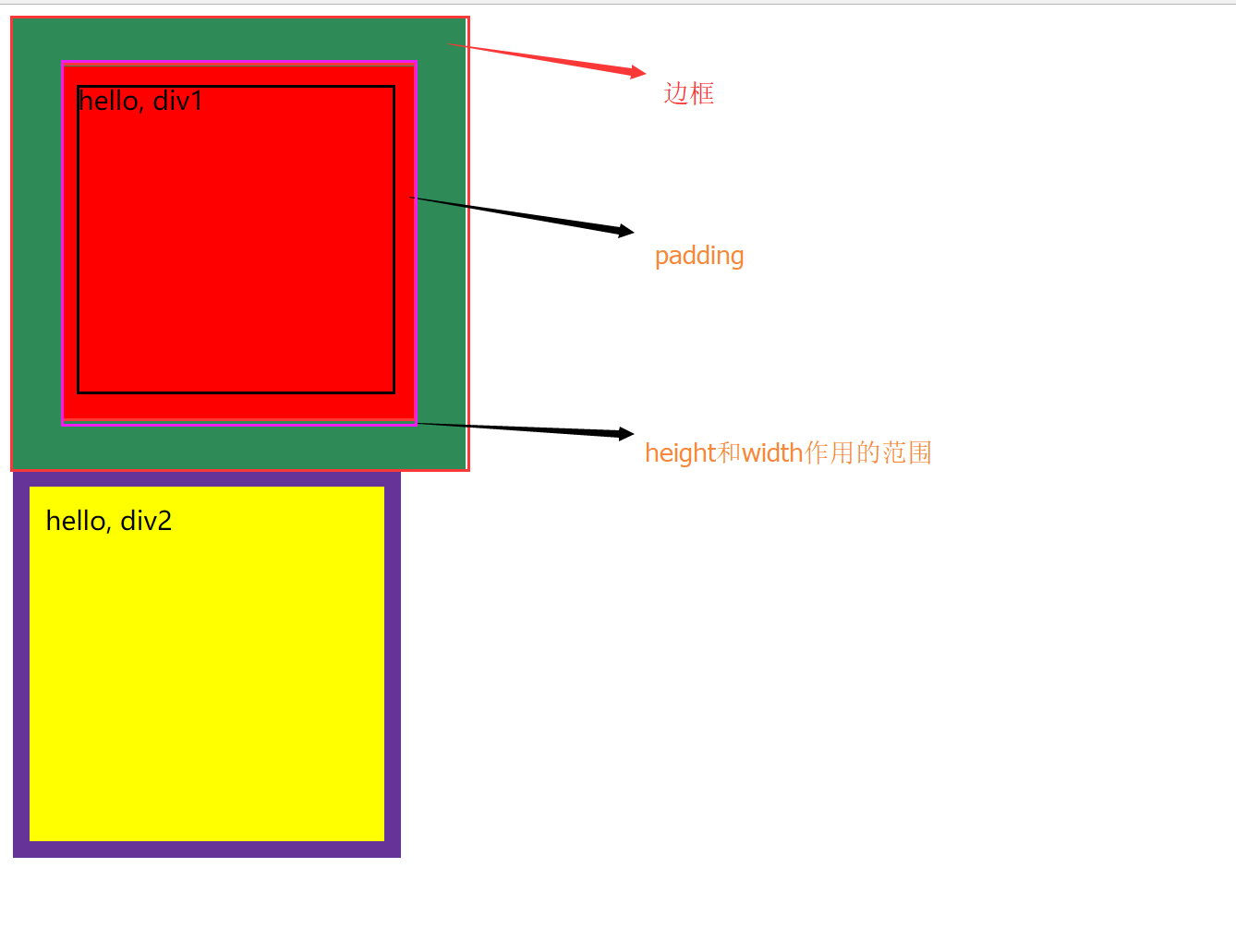
(1)边框、内容及padding实例
1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>padding和margain</title> 7 <style> 8 .div1{ 9 width: 200px; height: 200px; 10 background-color: red; 11 border: 30px solid seagreen; 12 padding: 10px; 13 } 14 .div2{ 15 width: 200px; height: 200px; 16 background-color: yellow; 17 border: 10px solid rebeccapurple; 18 padding: 10px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="div1">hello, div1</div> 24 <div class="div2">hello, div2</div> 25 </body> 26 </html>
效果如下:

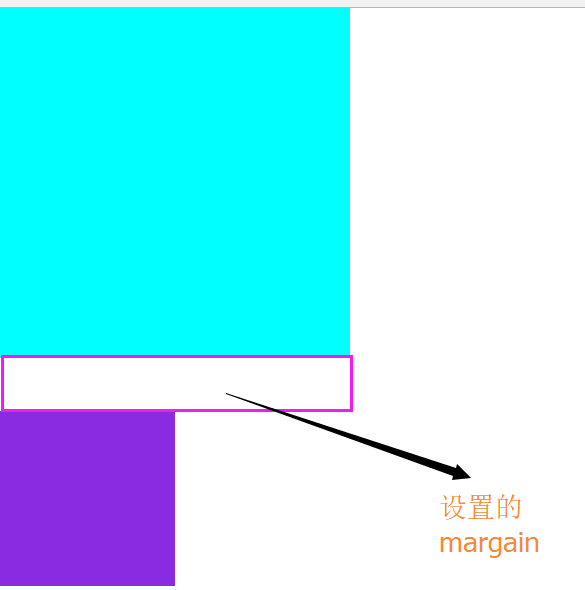
(2)margin实例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>padding和margain2</title> 6 <style> 7 body{ 8 margin: 0; 9 } 10 .div1{ 11 background-color: aqua; 12 width: 200px; 13 height: 200px; 14 margin-bottom: 30px; 15 } 16 .div2{ 17 background-color: blueviolet; 18 width: 100px; 19 height: 100px; 20 } 21 </style> 22 </head> 23 <body> 24 <div class="div1"></div> 25 <div class="div2"></div> 26 </body> 27 </html>
效果如下:

4.margin和padding拓展
(1)body的margin问题
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框
解决方法:
1 margain: 0;
(2)margin collapse(边界塌陷问题)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离
兄弟div: 上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
父子div: 如果父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin
1 <!DOCTYPE html> 2 <html lang="en" style="padding: 0px"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body{ 8 margin: 0; 9 } 10 11 .div1{ 12 background-color: aqua; 13 width: 300px; 14 height: 300px; 15 } 16 .div2{ 17 background-color: blueviolet; 18 width: 100px; 19 height: 100px; 20 margin-top: 20px; 21 22 } 23 </style> 24 </head> 25 <body> 26 27 <div class="div1"> 28 <div class="div2"></div> 29 <div class="div2"></div> 30 </div> 31 32 </body> 33 </html> 34 35 margin collapse示例
效果如下:

解决方法:以下3局代码任选一句加入父div的样式中即可
1 border:1px solid transparent; 2 padding:1px; 3 over-flow:hidden;
5.box-sizing
盒子模型是css中一个重要的概念,其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型。他们对盒子模型的解释各不相同
(1)标准盒模型
标准 w3c 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分
(2)IE盒模型
IE盒子模型的范围也包括 margin、border、padding、content,和标准 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border 和 pading
(3)box-sizing取值
- content-box:默认值,让元素维持W3C的标准盒模型。元素的实际宽度/高度等于border加上元padding加上content的宽度/高度
- border-box:让元素维持IE盒模型,元素的实际宽度/高度等于content的宽度/高度。这里的content width/height包含元素的border和padding和真正content的内容
- content-box:Element Width/Height = border + padding + content width/height
- border-box:Element Width/Height =content width/height - border - padding
(4)content-box和border-box的区别
最基本的区别:content-box的content部分不包括其他部分仅仅是真实的内容而border-box的content部分包含border 和 pading
表现出来的区别:box-sizing默认是content-box,内容区大小不会变,加上padding、border的话,盒子就会往外撑开,从而破坏布局结构
这时,使用border-box就可以完美解决了,加上的padding和border会包含在content之中不会直接将布局结构破坏
实例如下:
当使用content-box时,未加padding时:

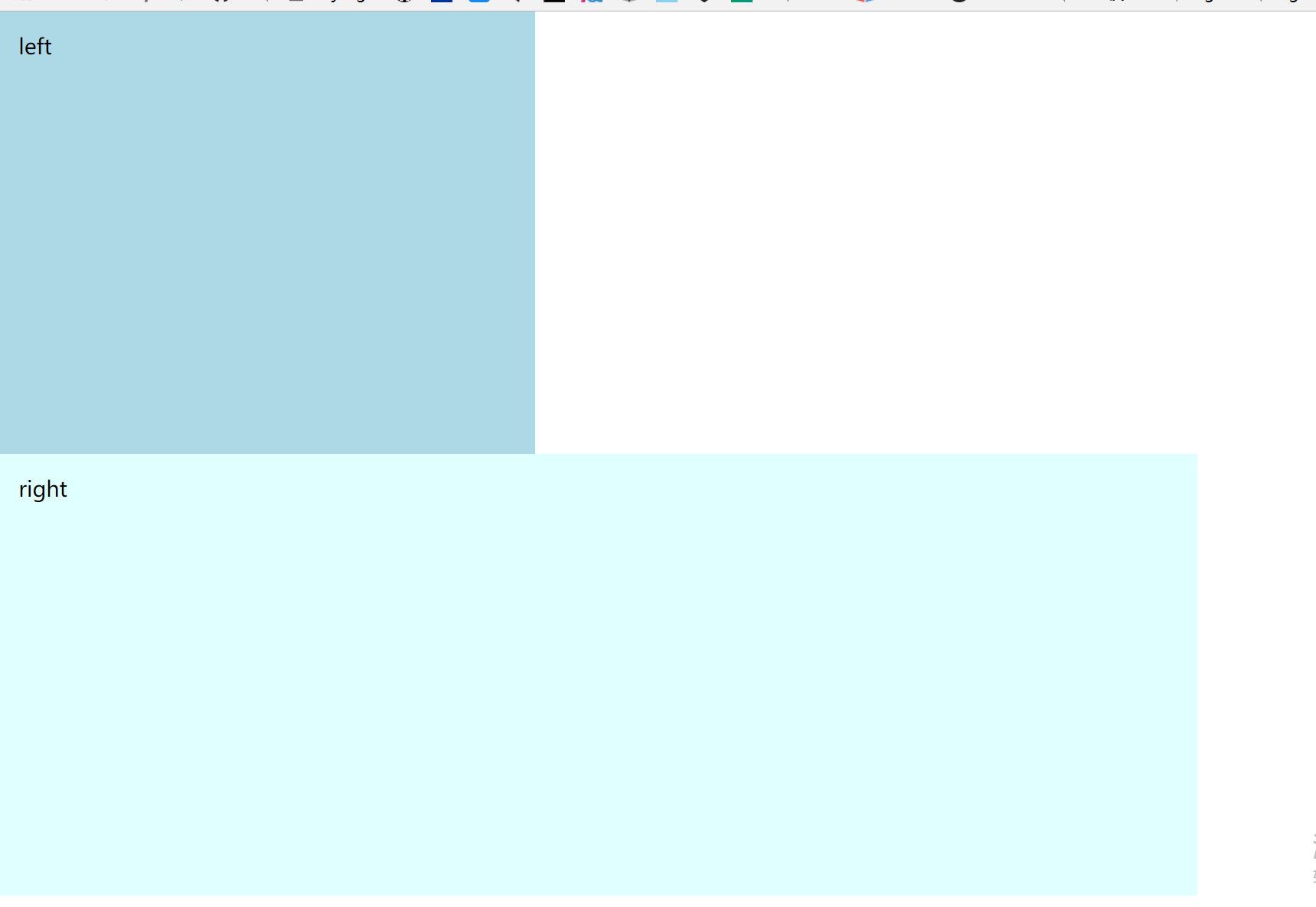
加了padding之后:

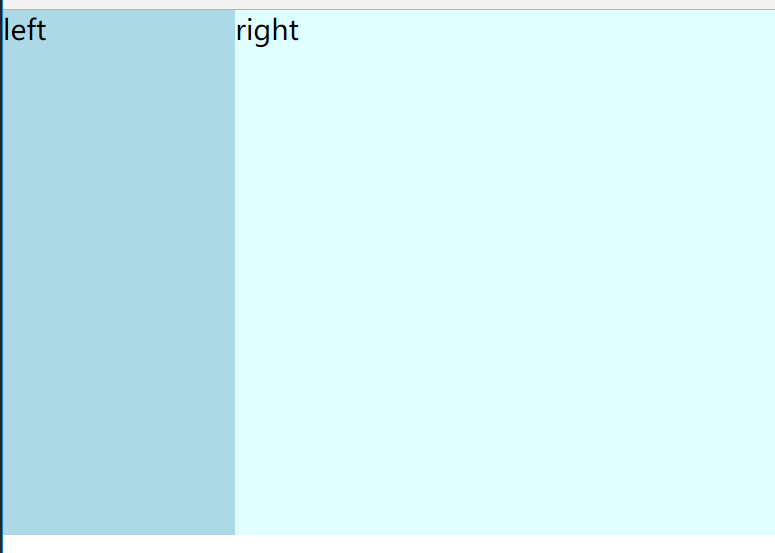
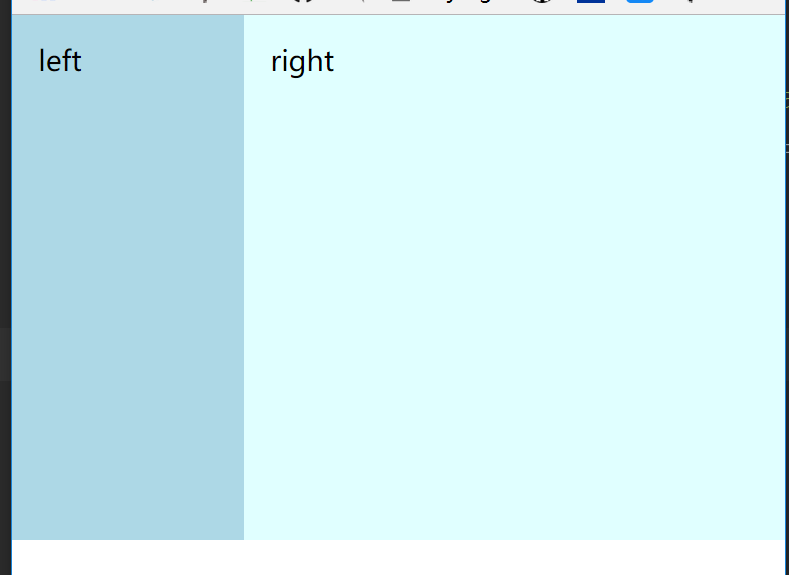
将盒模型的类型改为border-box之后:

上述实例代码:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" 6 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>test</title> 9 <style> 10 *{ 11 /* 设置box-sizing为border-box */ 12 box-sizing: border-box; 13 } 14 body{ 15 margin: 0; 16 } 17 .container{ 18 width: 100%; 19 } 20 .div-item{ 21 float: left; 22 height: 300px; 23 /* 为div加上padding */ 24 padding: 15px; 25 } 26 .div-left{ 27 width: 30%; 28 background: lightblue; 29 } 30 .div-right{ 31 width: 70%; 32 background: lightcyan; 33 } 34 </style> 35 </head> 36 <body> 37 38 <div class="container"> 39 <div class="div-left div-item">left</div> 40 <div class="div-right div-item">right</div> 41 </div> 42 43 </body> 44 </html>